ฟอนต์ภาษาอังกฤษสวยๆ เป็นสิ่งที่จำเป็น เพราะเวลาที่คุณเขียนบล็อก เว็บไซต์ ออกแบบรูปกราฟิก หรือ สื่อสิ่งพิมพ์ คุณไม่ได้ใช้แค่ภาษาไทยเท่านั้น แต่คุณยังใช้ภาษาอังกฤษด้วย ซึ่งหากคุณใช้ฟอนต์ได้เหมาะสมกับเนื้อหาและธีมของงาน ก็จะช่วยดึงดูดความน่าสนใจของผู้อ่านได้เป็นอย่างมาก
เพื่อให้ฟอนต์ออกมาสวยอย่างครบสูตร วันนี้เราเลยขอรวบรวมฟอนต์ภาษาอังกฤษแบบสวยๆ ทั้งฟรีและเสียเงิน มีทั้งสไตล์ Serif (มีเชิง) San-Serif (ไม่มีเชิง) และฟอนต์อังกฤษลายมือตัวเขียนสวยๆ มีอะไรบ้าง มาดูกันเลย!
ยาวไปอยากเลือกอ่าน
ฟอนต์ภาษาอังกฤษ ตัวเขียนสวยๆ เท่ดูดี โหลดฟรี
1. Great Vibes


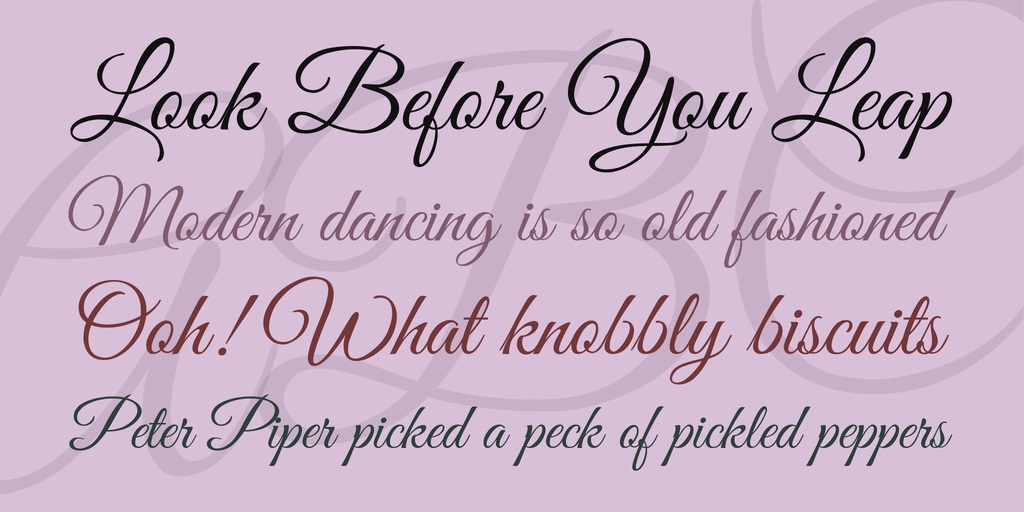
ฟอนต์ภาษาอังกฤษตัวเขียน โหลดฟรี สุดฮิต ลายเส้นเล็กบาง ขอบอักษรสวยเรียบ ให้ความรู้สึกเรียบหรูดูแพง เหมาะใช้กับงานที่เป็นทางการหรือกึ่งทางการก็ได้ เช่น แบรนด์สินค้า เสื้อผ้าผู้หญิง เครื่องสำอาง หรือใช้ในคาเฟ่ ร้านอาหารสไตล์โมเดิร์นก็เหมาะครับ
ค่าใช้จ่าย: ฟรี for personal use & commercial use
ดาวน์โหลดได้ที่ : https://www.1001fonts.com/great-vibes-font.html
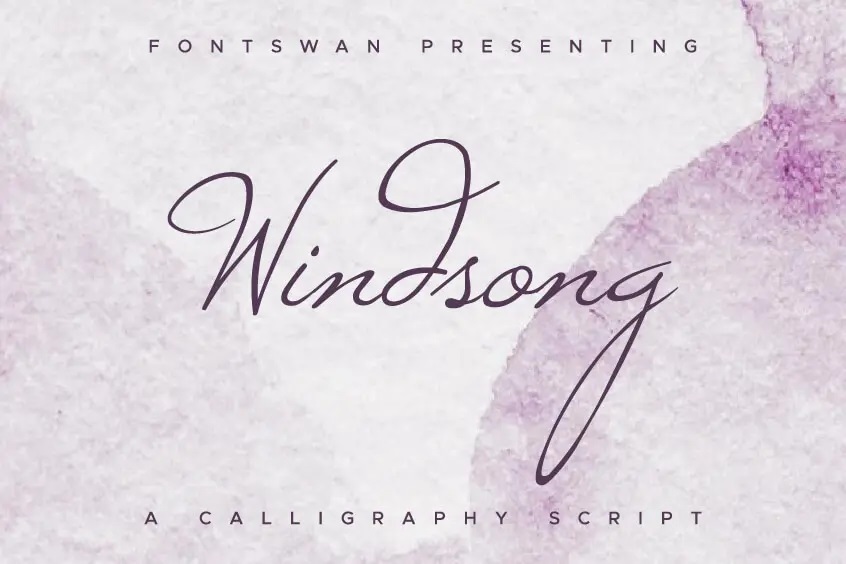
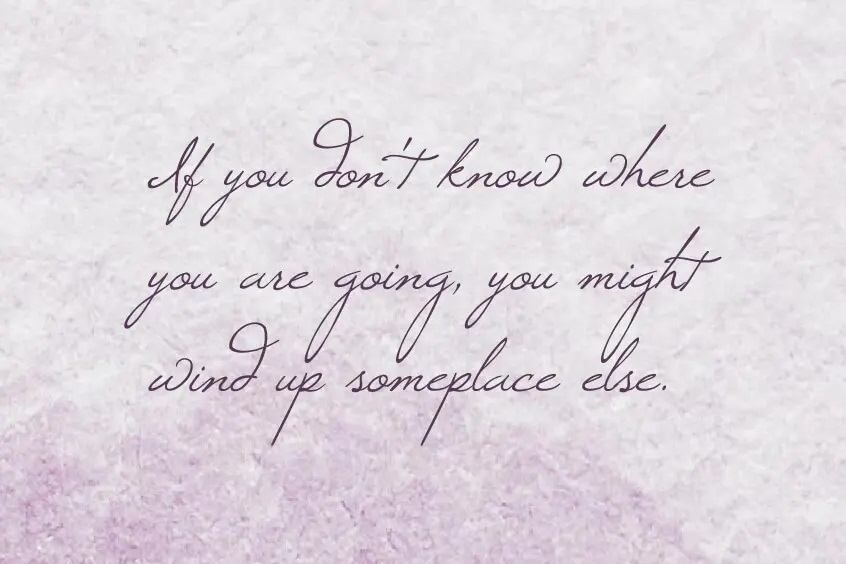
2. windsong


ฟอนต์ภาษาอังกฤษแบบตัวเขียน สไตล์ elegant ให้ความรู้สึก สง่างาม เท่ๆ คูลๆ เหมาะสำหรับใช้ในสิ่งพิมพ์และเอกสาร เช่น การ์ดงานแต่ง งานแทงค์กิ้วปาร์ตี้ โลโก้สินค้า หรือใช้เป็น e-Signature ก็ได้ครับ
ค่าใช้จ่าย: ฟรี for personal use & commercial use
ดาวน์โหลดได้ที่ : https://fontswan.com/windsong-font/
3. Ludicrous



ฟอนต์ภาษาอังกฤษที่ให้อารมณ์ น่ารัก คิวท์ๆ รื่นเริงสดใส อบอุ่น จึงเหมาะกับแบรนด์ที่มีภาพลักษณ์ขายความสุขสดใส เช่น ขนมเค้ก เบเกอรี่ น้ำหวาน สัตว์เลี้ยง คาเฟ่บรรยากาศน่ารักๆ เป็นต้น หรือจะเป็นเขียนแคปชั่นแนววัยรุ่นใสๆ ก็ใช้ได้ดีเลย
ค่าใช้จ่าย: ฟรี for personal use & commercial use
ดาวน์โหลดได้ที่ : https://missymeyer.com/ludicrous-free-font
4. SERENDIPITY

ฟอนต์ตัวเขียนอังกฤษ ลายเส้นโค้งมนเรียบ ให้ความรู้สึกลื่นไหลสบายๆ เหมาะสำหรับใช้ออกแบบสินค้าออฟฟิศหรือบ้าน เช่น โต๊ะ เก้าอี้ เครื่องเขียน ของแต่งบ้าน หรือใช้ในงานอีเวนท์ที่มีธีมกึ่งทางการ พูดคุยสบายๆ ก็ได้ครับ
ค่าใช้จ่าย: ฟรี for personal use & commercial use
ดาวน์โหลดได้ที่ : https://pixelbuddha.net/fonts/free-font-serendipity-script
5. Pacifico


ฟอนต์สวยๆ เท่ๆ ลายเส้นขนาดสมส่วนพอเหมาะ มีกลิ่นอายย้อนยุคนิดๆ สามารถใช้งานได้หลายรูปแบบ เช่น ออกแบบโลโก้ ชื่อแบรนด์ ธุรกิจร้านอาคาร คาเฟ่สไตล์ย้อนยุคก็เหมาะครับ
ค่าใช้จ่าย: ฟรี for personal use & commercial use
ดาวน์โหลดได้ที่ : https://www.dafontfree.co/pacifico-font/
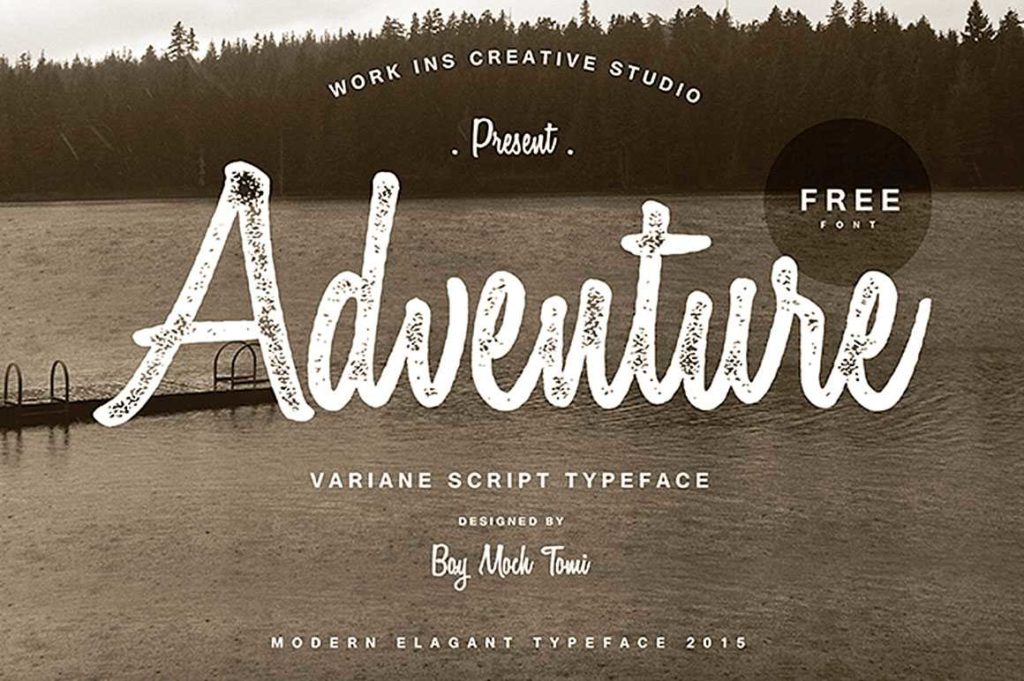
7. Variane Script


ฟอนต์ภาษาอังกฤษ วินเทจ ใช้ฟรี สำหรับออกแบบ ลายเส้นสไตล์คลาสสิคย้อนยุค เหมาะสำหรับ เช่น คาเฟ่ ร้านอาหาร โลโก้ ชื่อแบรนด์ เสื้อผ้าสไตล์แนววินเทจครับ
ค่าใช้จ่าย: ฟรี for personal use & commercial use
ดาวน์โหลดได้ที่ : https://www.dafontfree.io/variane-script-font-free/
ฟอนต์ภาษาอังกฤษ ตัวเขียนสวยๆ เกรดพรีเมี่ยม
1. Honeycomb


ฟอนต์ตัวเขียนภาษาอังฤษ Premium ยอดฮิตในปัจจุบัน จุดเด่น คือลายเส้นที่สวยงาม อ่านง่าย ให้ความรู้สึกสดชื่นแจ่มใส แต่แฝงความสง่าสงามในตัว จึงสามารถใช้งานได้เกือบทุกรูปแบบ เรียกว่าถ้าคุณจะเสียเงินซื้อฟอนต์ตัวเขียนภาษาอังกฤษสักตัว นี่คือฟอนต์แนะนำเลยครับ
ค่าใช้จ่าย: เสียเงิน
ดาวน์โหลดได้ที่ : https://elements.envato.com/honeycomb-font
2. CLATTERING


ฟอนต์ตัวเขียนภาษาอังฤษ สไตล์ Bush Font สุดเจ๋ง จุดเด่นคือ ลายมือสวยงามเรียบหรูดีแพง เหมาะสำหรับใช้ทางแบรนด์ดิ้ง โลโก้ งานโฆษณา งานแต่งงาน หรืองานอื่นที่อยากใช้ฟอนต์ลายมือสวยๆ
ค่าใช้จ่าย: ฟรีเฉพาะ personal use
ดาวน์โหลดได้ที่ : https://www.behance.net/gallery/80778799/CLATTERING-FREE-BRUSH-TYPEFACE-FONT
3. HELLO SANTTINY


อีกหนึ่ง font ภาษาอังฤษตัวเขียน สไตล์โมเดิร์น ที่มาแรงสุดๆ ลายเส้นให้อารมณ์เท่ๆ ดูดี ทันสมัยและสร้างสรรค์ เหมาะสำหรับงานออกแบบ แบรนด์ดิ้ง โฆษณา ร้านอาหาร คาเฟ่สไตล์โมเดิร์น
ค่าใช้จ่าย: ฟรีเฉพาะ personal use
ดาวน์โหลดได้ที่ : https://www.behance.net/gallery/81994457/HELLO-SANTTINY-FREE-BRUSH-SCRIPT-FONT
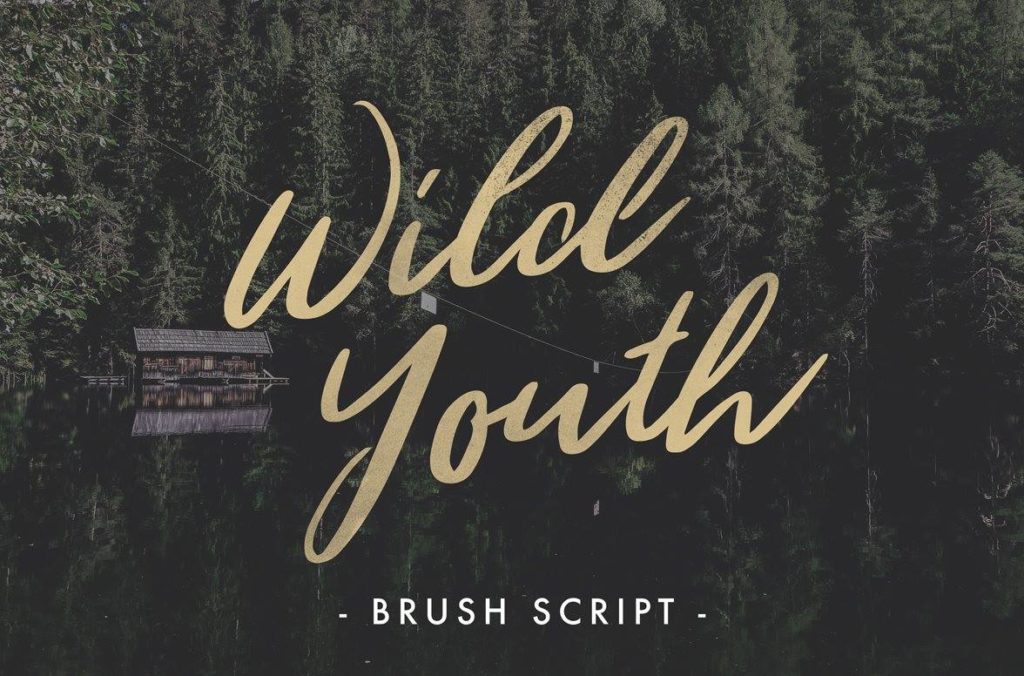
4. Wild Youth

Wild Youth ฟอนต์ตัวเขียนสไตล์โมเดิรน์ ที่มีแรงบันดาลใจจากความรู้สึกของการใช้ชีวิตท่ามกลางธรรมชาติ ป่าเขาลำเนาไพร เหมาะสำหรับสินค้า หรือ อีเวนท์ที่เกี่ยวข้องกับธรรมชาติ สินค้าออนแกนนิค อุปกรณ์สไตล์ชีวิตเอาท์ดอร์ เช่น เดินป่า ล่องเรือ พักแรม เป็นต้น
ค่าใช้จ่าย: ฟรีเฉพาะ personal use
ดาวน์โหลดได้ที่ : https://www.dafontfree.io/wild-youth-font-free/
5. RETRONIC – Vintage Script

ฟอนต์อังกฤษสไตล์วินเทจสวยๆ ลายเส้นสไตล์คลาสสิคย้อนยุค ใครอยากได้ฟอนต์สไตล์โบราณสวยๆ เป็นอีกอีกหนึ่งฟอนต์ที่แนะนำครับ
ค่าใช้จ่าย: เสียเงิน
ดาวน์โหลดได้ที่ : https://elements.envato.com/retronic-vintage-script-UH5ZQLR
ฟอนต์ตัวอักษรภาษาอังกฤษสวยๆ ประเภท Serif
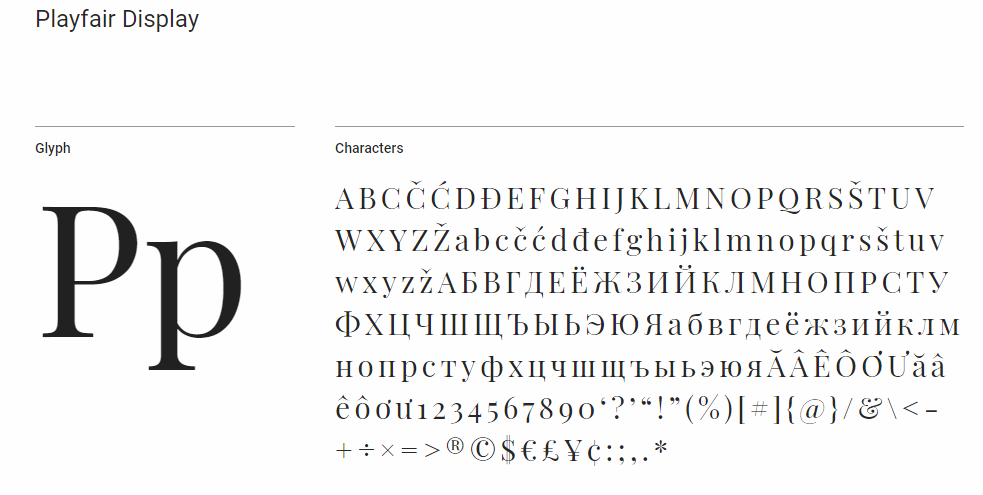
1. Playfair Display

Playfair Display ฟอนต์ตัวอักษรภาษาอังกฤษ ที่หาโหลดได้ฟรีๆ ที่ Google Fonts ความโดดเด่นของฟอนต์นี้ก็คือ เป็นตัวหนังสือเหลี่ยม น้ำหนักเส้นไม่เท่ากันหมด แต่ออกมาแล้วดูคมชัด อ่านง่าย สไตล์ของฟอนต์ก็จะออกแนวเรียบง่าย คลาสสิค หากนำมาใช่เป็น Body ของคอนเทนต์ก็จะช่วยให้ตัวหนังสืออ่านง่ายขึ้นเยอะเลย
ค่าใช้จ่าย: ฟรี
โหลดได้ที่นี่: https://fonts.google.com/specimen/Playfair+Display?selection.family=Playfair+Display
2. Palatino

ฟอนต์นี้เป็นอีกหนึ่งฟอนต์ที่อยู่ในตระกูล Old Style มีกลิ่นอาจวินเทจ เป็นฟอนต์ยุคแรกๆ ที่ถูกประดิษฐ์ขึ้นมาเลย บางคนอาจจะมองว่ามันจะดูเชยไปหรือเปล่า แต่ส่วนตัวมองว่า มันเป็นฟอนต์ที่คลาสสิคมากกว่า และยังมีลายเส้นที่ชัดเจน อ่านง่าย สบายตา ถ้าอยากให้ฟอนต์ในส่วนของ Body อ่านง่ายล่ะก็ นี่เป็นอีกฟอนต์ที่อยากแนะนำครับ
ค่าใช้จ่าย: เสียเงิน
โหลดได้ที่นี่: https://www.myfonts.com/fonts/linotype/palatino/
3. Caslon

Caslon เป็นอีกหนึ่ง ฟอนต์ตัวอักษรอังกฤษสวยๆ สไตล์ Serif ถูกคิดขึ้นมาตั้งแต่ปี ค.ศ. 1722 แม้จะถูกสร้างขึ้นมานานแล้ว แต่ก็ยังสามารถใช้ในเว็บไซต์เราได้ โดยไม่ให้ความรู้สึกว่าเชยเกินไป ประโยคสุดฮิตเมื่อถูกพูดถึงฟอนต์นี้ก็คือ “When in doubt, use Caslon.” ถ้าใครยังไม่รู้จะใช้ฟอนต์ภาษาอังกฤษ แบบไหนล่ะก็ เราขอแนะนำฟอนต์นี้เลยครับ
ค่าใช้จ่าย: เสียเงิน
โหลดได้ที่นี่: https://www.fontspring.com/fonts/adobe/adobe-caslon-pro
ฟอนต์ตัวอักษรภาษาอังกฤษสวยๆ ประเภท San-serif
1. Helvetica

เชื่อว่าต้องเป็นฟอนต์ที่หลายคนรู้จักแน่ๆ ครับ เพราะฟอนต์ Helvetica ขึ้นชื่อว่าเป็น ฟอนต์อักษรอังกฤษที่สวยมากๆ บางคนถึงกับออกปากเลยว่า เป็นฟอนต์ที่สวยที่สุดก็ว่าได้ ด้วยสไตล์ที่เรียบหรู มีจุดเด่นตรงที่มีความสมมาตรทางเรขาคณิต น้ำหนักเส้นดูเท่ากัน มีความโค้งมนสวยแบบพอดี มีความมินิมอลนิดๆ ใช้แล้วไม่มีเอ้าท์ครับ
ค่าใช้จ่าย: เสียเงิน
โหลดได้ที่นี่: https://boldfonts.com/helvetica-font/
2. Futura

ใครชอบฟอนต์แบบตัวมนๆ กลมๆ อ่านง่ายหน่อย ขอแนะนำฟอนต์นี้เลยครับ Futura เป็นฟอนต์ที่มีมานานแล้วเช่นกันครับ ถูกสร้างและนำมาใช้ครั้งแรกประมาณปี ค.ศ. 1927 แต่ขอบอกว่าเป็น แบบอักษรอังกฤษสวยๆ ที่มีสไตล์ไม่เก่าเลย ด้วยความโค้งมน ช่องไฟเท่ากัน ตัวกลมๆ หน่อย ทำให้อ่านง่าย มองเห็นได้ชัด แต่ถ้าถามว่าเป็นฟอนต์ที่เหมาะกับการใช้กับ Heading หรือ Body มากกว่ากัน เราขอแนะนำว่า ใช้เป็น Heading จะเหมาะกว่า ด้วยความที่ตัวฟอนต์ค่อนข้างหนา ถ้าเป็น Heading จะช่วยทำให้ตัวหนังสือดูเด่นชัดขึ้น
ค่าใช้จ่าย: เสียเงิน
โหลดได้ที่นี่: https://www.fontspring.com/fonts/paratype/futura-pt
3. Avenir

ฟอนต์นี้จะมีดีไซน์ที่คล้ายคลึงกับ Futura แต่ว่าเส้นจะบางกว่า และช่องไฟจะห่างกว่า เหมาะทั้งใช้กับ Heading และ Body ขึ้นอยู่กับความหนา-บางที่เราเลือกใช้ ถ้าอยากใช้เป็น Heading ก็ต้องเลือกแบบ Bold ถ้าจะใช้เป็น Body กับเนื้อหาในบล็อก ก็ควรเลือกเป็น Regular
ค่าใช้จ่าย: เสียเงิน
โหลดได้ที่นี่: http://www.myfonts.com/fonts/linotype/avenir/
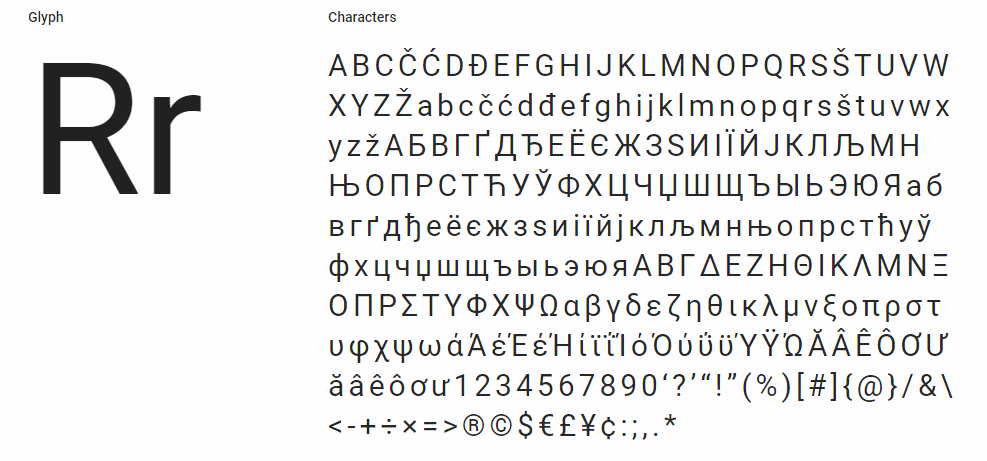
4. Roboto

ฟอนต์ตระกูล San-serif ตัวสุดท้ายที่อยากแนะนำเลยก็คือ ฟอนต์ Roboto ความโดดเด่นของฟอนต์นี้ก็คือ อ่านง่าย ลักษณะฟอนต์ดูคลีนๆ เรียบหรู ช่องไฟระหว่างตัวอักษรมีความพอดี ไม่ห่างไป ไม่แน่นไป และก็มีรูปแบบฟอนต์เยอะ เช่น ตัวธรรมดา ตัวบาง ตัวหนา ไม่หมดเลย เลยทำให้เหมาะกับการนำไปใช้ทั้งในส่วนของ Heading และ Body เลย
ตัวอย่างการนำมาใช้
ค่าใช้จ่าย: ฟรี
โหลดได้ที่นี่: https://fonts.google.com/specimen/Roboto
สรุป
นี่ก็คือฟอนต์ภาษาอังกฤษสวยๆ ที่เราอยากแนะนำให้ลองใช้กันดูครับ เชื่อว่าคนทำเว็บไซต์ หรือคนเขียนคอนเทนต์ส่วนใหญ่จะใช้ภาษาไทยเป็นหลัก แต่จะต้องมีบางครั้งแน่ๆ ที่ใช้ภาษาอังกฤษในการสื่อสาร ซึ่งการใช้ฟอนต์ภาษาอังกฤษโดยเฉพาะ ก็จะช่วยให้หน้าเว็บไซต์ของคุณสวยขึ้น และอ่านง่ายมากขึ้น สร้างประสบการณ์ที่ดีต่อผู้ที่เข้ามาในเว็บไซต์ของคุณ ซึ่งฟอนต์ที่เราแนะนำไปก็มีทั้งแบฟรีและเสียเงิน แต่เรื่องหนึ่งที่อยากให้คุณเช็กกันดีๆ ก่อนใช้ก็คือ ฟอนต์นั้นสามารถเอามาใช้ในงานสาธารณะได้หรือเปล่า เพราะบางฟอนต์ก็จำกัดการใช้แค่ส่วนตัวเท่านั้นครับ
ตาคุณแล้ว
หากตอนนี้เว็บไซต์ของคุณยังใช้ฟอนต์เดิมๆ อยู่ล่ะก็ ลองโหลดฟอนต์ใหม่ที่สวยกว่าและน่าอ่านกว่าลองไปใช้กันดีกว่าครับ แค่เปลี่ยนฟอนต์นิดเดียว เว็บไซต์อาจจะน่าเข้าอีกเยอะเลยครับ

![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)





