สำหรับใครที่ทำเว็บไซต์ ดูแลเว็บไซต์มาได้สักพัก ก็คงจะได้ยินเครื่องมือหลักๆ 2 ตัว ได้แก่ Google Analytics และ Google Tag Manager กันใช่ไหมคะ ซึ่งก็ดูเหมือนว่า จะเป็นเครื่องมือที่ขาดไม่ได้เลย
สาเหตุที่ขาดไม่ได้ เพราะ Google Analtics จะช่วยให้เราเข้าถึง Data และข้อมูลเชิงลึกที่เกิดขึ้นบนเว็บไซต์ของเราได้ ไม่ว่าจะเป็นข้อมูล Activity ต่างๆ ที่เกิดบนเว็บไซต์ พฤติกรรมของผู้ใช้งาน โฟลว์หรือ Session การใช้งานของเขา ส่วน Tag Manager จะเป็นระบบที่ช่วยให้เรานำ Tag ซึ่งเป็นโค้ดที่คอยบอก Bot ให้ติดตามวัดผลข้อมูลต่างๆ เช่น ข้อมูลการตลาดและการโฆษณา และอื่นๆ อีกมากมาย
ในบทความนี้ เราจะมาทำความรู้จัก “GTM” กันคร่าวๆ และ สอนวิธีติดตั้ง Google tag Manager กับเว็บไซต์ พร้อมวิธีเชื่อม Google Analytics ผ่าน GTM กันค่ะ
ยาวไปอยากเลือกอ่าน
Google Tag Manager คือ
Google Tag Manager คือ ระบบจัดการบริหาร “แท็ก” (Tag) ซึ่งเป็นโค้ดหรือสคริปต์ (Script) ที่นำมาติดตั้งในเว็บไซต์หรือแอปพลิเคชันเพื่อติดตามผลลัพธ์ต่างๆ ที่เกิดขึ้น ช่วยให้เราสามารถใส่แท็กต่างๆ เช่น Google Analytics Tracking ID, Facebook Pixel, Google Ads Tracking หรือแท็กอื่นๆ ที่เราต้องการนำมาติดเพื่อดูผลลัพธ์ที่เกิดขึ้นบนเว็บหรือแอปพลิเคชันได้ง่ายๆ และสะดวกต่อการจัดการ
Google Tag Manager (GTM) เอาไว้ทำอะไร แล้วเมื่อไหร่เราถึงจำเป็นต้องใช้
หน้าที่หลักของ Google Tag Manager คือการเป็น Dashboard ให้เราบริหารจัดการแท็กต่างๆ จำนวนมากๆ ได้อย่างสะดวกดาย โดยอาจจะไม่ต้องพึ่งโปรแกรมเมอร์หรือ Web Developer เลยก็ได้
เดิมทีการนำโค้ดยาวๆ ซึ่งอาจยาวหลายบรรทัดไปฝังไว้ในเว็บไซต์หน้า Coding อาจเป็นเรื่องยาก ชวนเวียนหัว และสุ่มเสี่ยงที่จะฝังไว้ผิดตำแหน่ง ไม่สำเร็จ และอาจทำให้เว็บไซต์ทำงานได้ไม่ปกติ ตัว GTM ก็จะมาช่วยลดความยุ่งยากของขั้นตอนให้ง่ายขึ้น เหลือเพียง 1) ติดตั้ง GTM กับเว็บไซต์ และ 2) ที่เหลือก็นำแท็กมาใส่ใน GTM ที่เดียว ที่ดูรู้เรื่องกว่าหลังบ้านเว็บหรือแอปฯ ที่เป็นภาษาโค้ดดิ้ง
นอกจากนี้ ก็ยังมีประโยชน์อื่นๆ และฟังก์ชันที่น่าใช้ เราสรุป ประโยชน์ของ Google Tag Manager ได้ ดังนี้
- ง่ายและรวดเร็ว:ไม่ว่าจะติดตั้ง Tag เอา Tag ออก ทำได้ง่ายๆ ไม่ต้องยุ่งกับโค้ดหลังบ้าน ไม่จำเป็นต้องพึ่ง Dev ให้เสียเวลา
- ลดความผิดพลาด:เมื่อไม่ต้องยุ่งกับโค้ดหลังบ้าน ก็ไม่ต้องเสี่ยงว่าจะติด (Tag) ผิด ติดถูก ซึ่งอาจส่งผลต่อการทำงานของเว็บไซต์
- บริหารจัดการแท็กได้ง่าย:เราสามารถเลือก Trigger หรือตั้งค่าตัวกระตุ้นการทำงานของ Tag ได้ เช่น ให้ Tag ทำงานเฉพาะหน้าสินค้า เป็นต้น ก็ตั้งค่าได้ง่ายๆ ไม่ต้องเขียนโค้ดเพิ่ม
- มีประวัติย้อนหลังที่เรากู้กลับมาได้:หากติดตั้งแท็กผิด แท็กไม่ทำงาน ติดซ้ำซ้อน หรือเลือก Trigger ผิด ก็สามารถ Restore เวอร์ชันก่อนหน้าได้ (ระบบจะจำเวอร์ชันต่างๆ ที่มีการเปลี่ยนไว้ให้ด้วย)
- มี Built-in Tag ที่พร้อมเชื่อมต่อทันที:สำหรับ Tag ที่มักจะต้องติดบ่อยๆ โดยเฉพาะ Tag ในเครือ Marketing Platform ของ Google เช่น Google Ads, Google Optimize เป็นต้น GTM ก็ลิสต์มาให้เลือกง่ายๆ ในไม่กี่คลิก
วิธีติดตั้ง Google Tag Manager ง่ายๆ เพียง 3 ขั้นตอน [ล่าสุดปี 2020]
วิธีติดตั้ง Google Tag Manager มีอยู่เพียง 3 ขั้นตอนหลักๆ ด้วยกัน เพียงแต่ว่า ในแต่ละขั้นตอนอาจมีความซับซ้อนเล็กน้อยที่เราต้องลงรายละเอียดกัน
3 ขั้นตอนในการติดตั้ง Google Tag Managerได้แก่
- สมัครใช้งานและทำการ Log in บัญชี
- สร้างบัญชีใช้งาน (Create Account) และเซ็ตอัป Container (ใส่ url เว็บ)
- เชื่อม GTM กับเว็บไซต์ด้วยการใส่ Code หรือ ID
ด้านล่างนี้ คือ คลิปวิดีโอสอนติดตั้ง Google Tag Manager และวิธีการติดตั้ง Google Analyics ผ่าน GTM นะคะ แนะนำให้ดูประกอบบทความจะเห็นภาพมากขึ้นค่ะ
1. สมัครใช้งานและทำการ Log in บัญชี
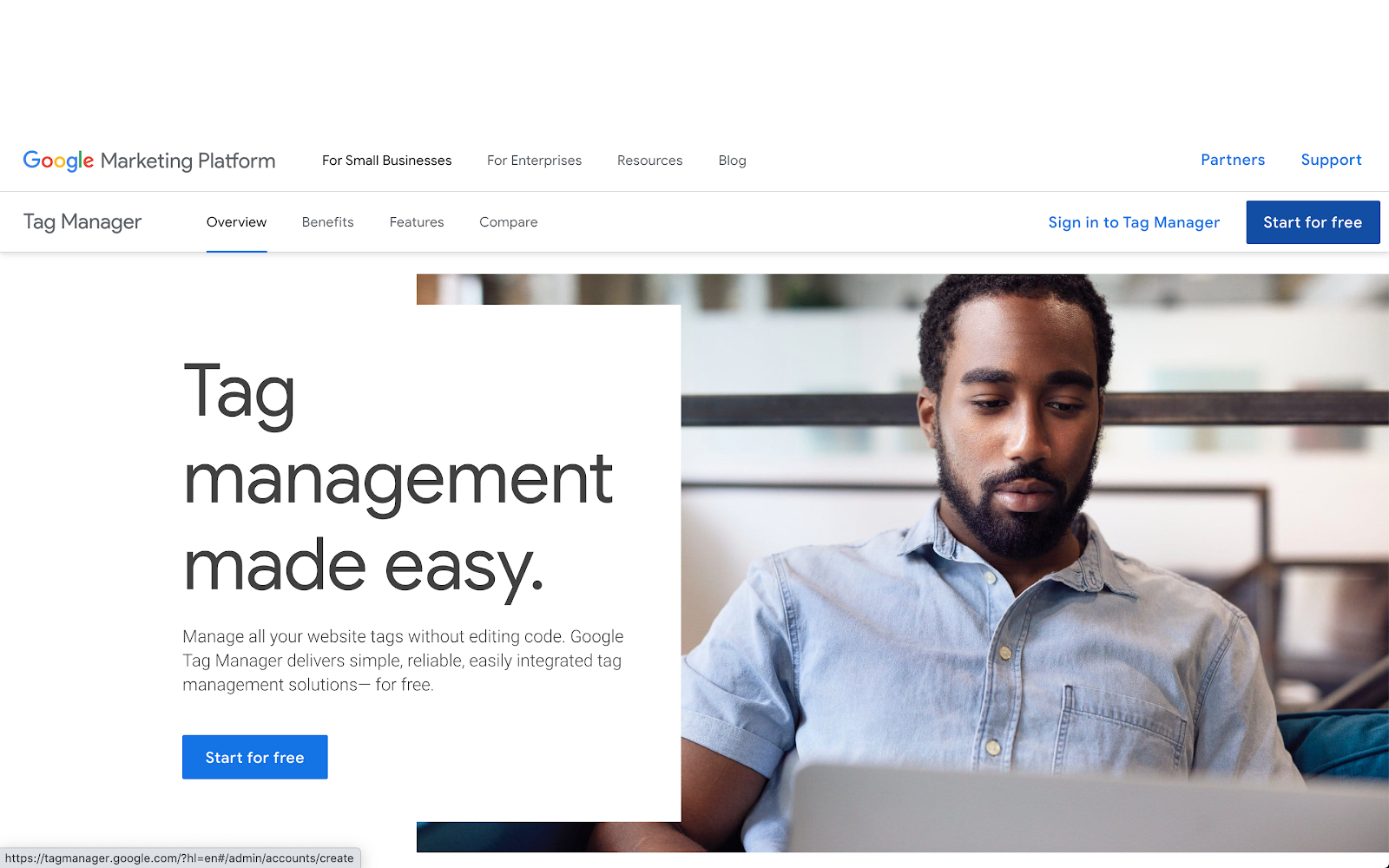
เริ่มต้นจากการสมัครเข้าใจงาน Google Tag Manager โดยเข้าไปลงทะเบียนใช้ฟรีได้ในหน้า Google Marketing Platform: TagManager
ทั้งนี้ เงื่อนไขที่จะสมัครใช้ GTM ได้ เราจะต้องมีบัญชีของ G Suite อยู่ก่อนแล้ว หรือก็คือ มีบัญชี Gmail

หน้าสมัครใช้งานของ Tag Manager
เมื่อทำการสมัครใช้งานเรียบร้อยแล้ว คุณก็เพียงล็อกอินเข้าใช้งานด้วยอีเมลของคุณได้เลย
2. สร้างบัญชีใช้งานและเซ็ตอัป Container

สร้างบัญชีการใช้งาน Tag Manager
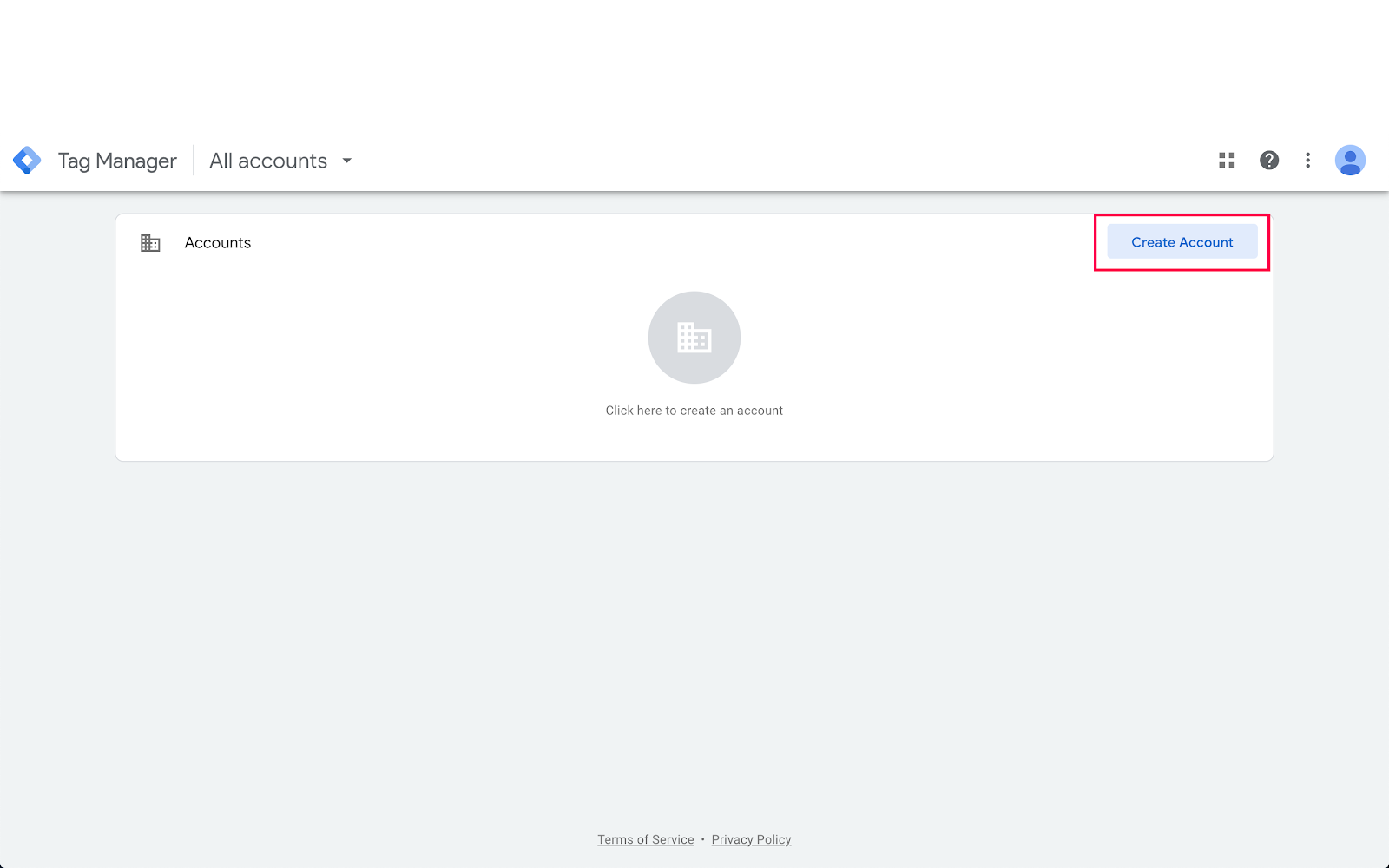
หลังจากที่เราล็อกอินเข้าใช้งานแล้ว หน้าแรกที่เราจะเจอ คือ หน้าโล่งๆ ของ GTM ที่จะมีปุ่ม Call-to-Action เดียวให้เราทำ คือ “Create Account” ดังรูปข้างต้น และกรอกรายละเอียดในช่องต่างๆ ดังนี้

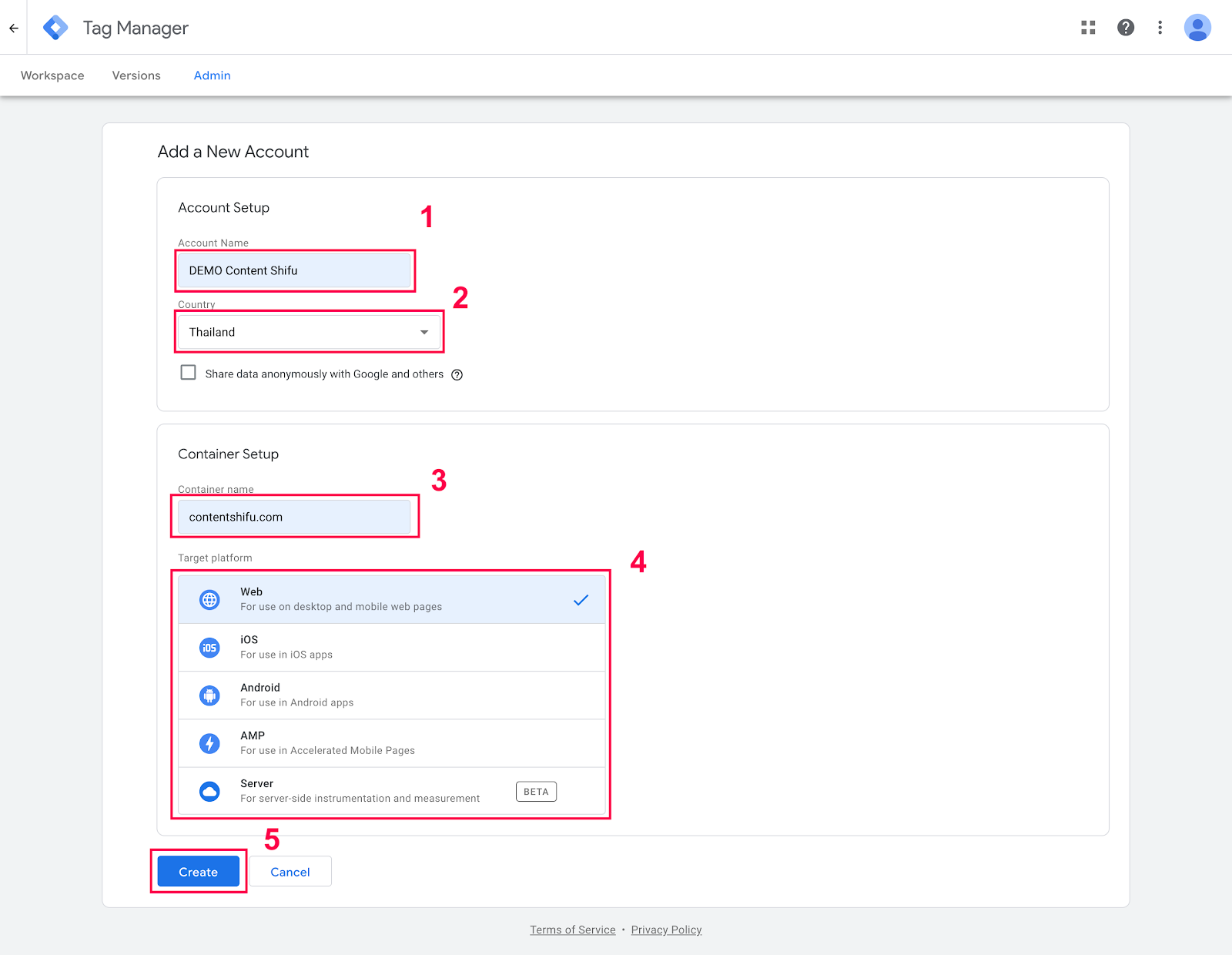
วิธีสร้างบัญชี Google Tag Manager
- ใส่ชื่อบัญชีหรือโปรเจกต์ที่จะทำ (อาจใส่ชื่อโดเมนเว็บไซต์ที่เราต้องการติดตั้ง GTM)
- เลือกประเทศที่โปรเจกต์อยู่ (มีการใช้งานเว็บไซต์ที่ไหน)
- ใส่ URL เว็บไซต์ของเรา แบบไม่ต้องมี “https://”
- เลือกประเภทของ Container (Container ใน GTM หมายถึง ภาชนะหรือเว็บที่เราจะเอา Tag มาใส่)
- กด “Create” เพื่อสร้างบัญชี

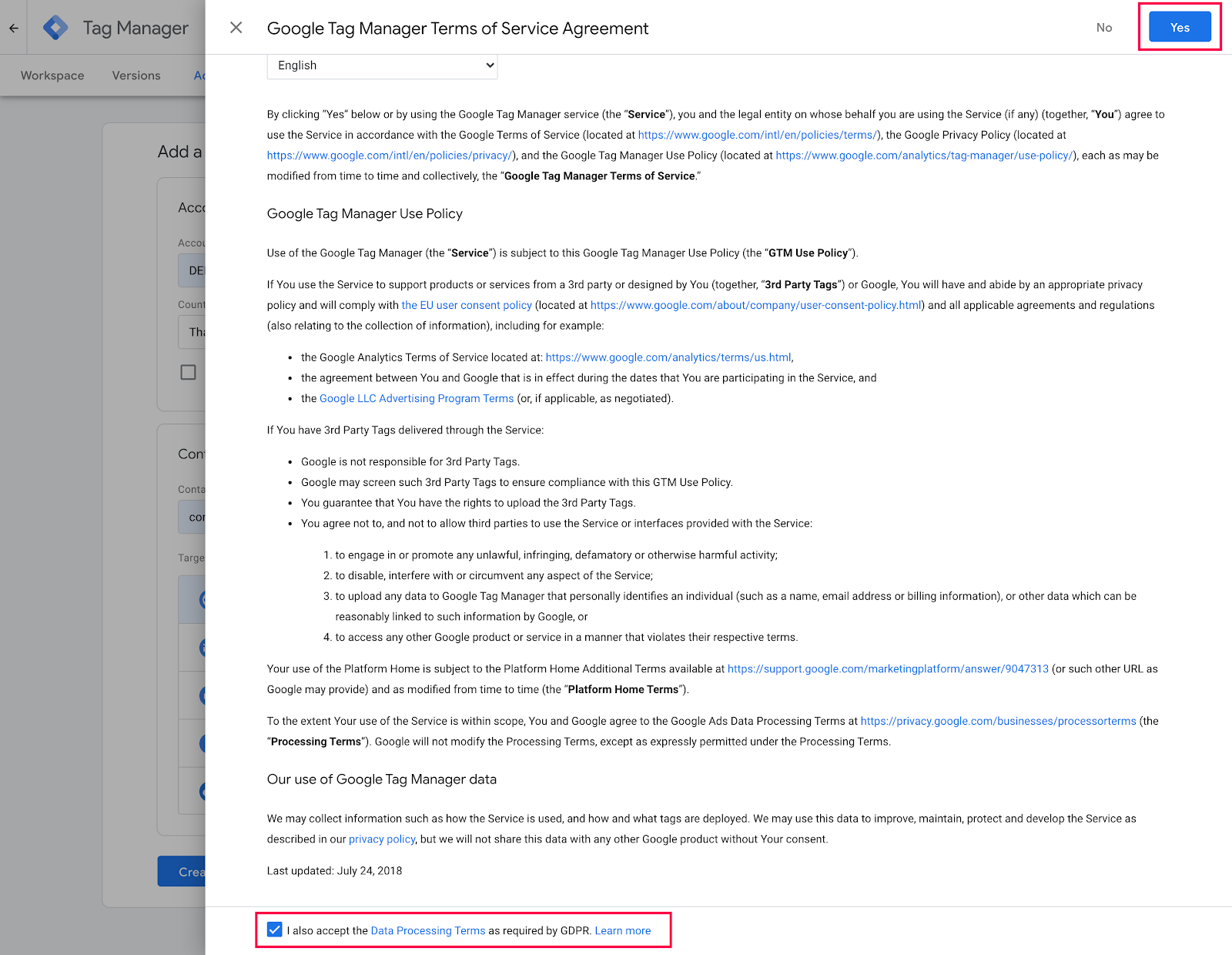
Service Agreement
จากนั้น เราก็อ่าน Terms of Service Agreement หรือข้อตกลงการใช้งานและนโยบายของเขา “ติ๊ก” ยอมรับ และคลิก “Yes” เพื่อเริ่มต้นใช้งานบัญชี
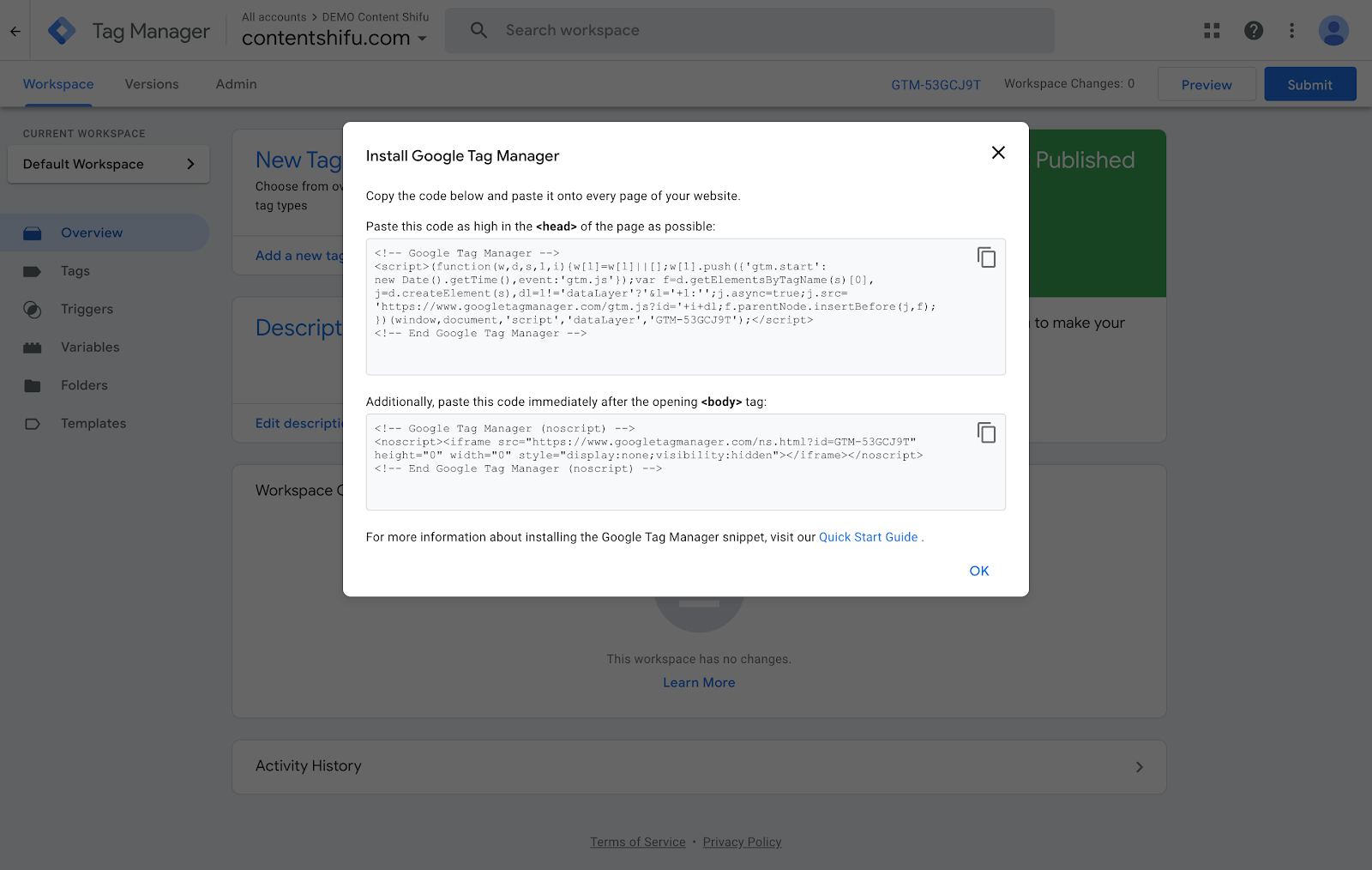
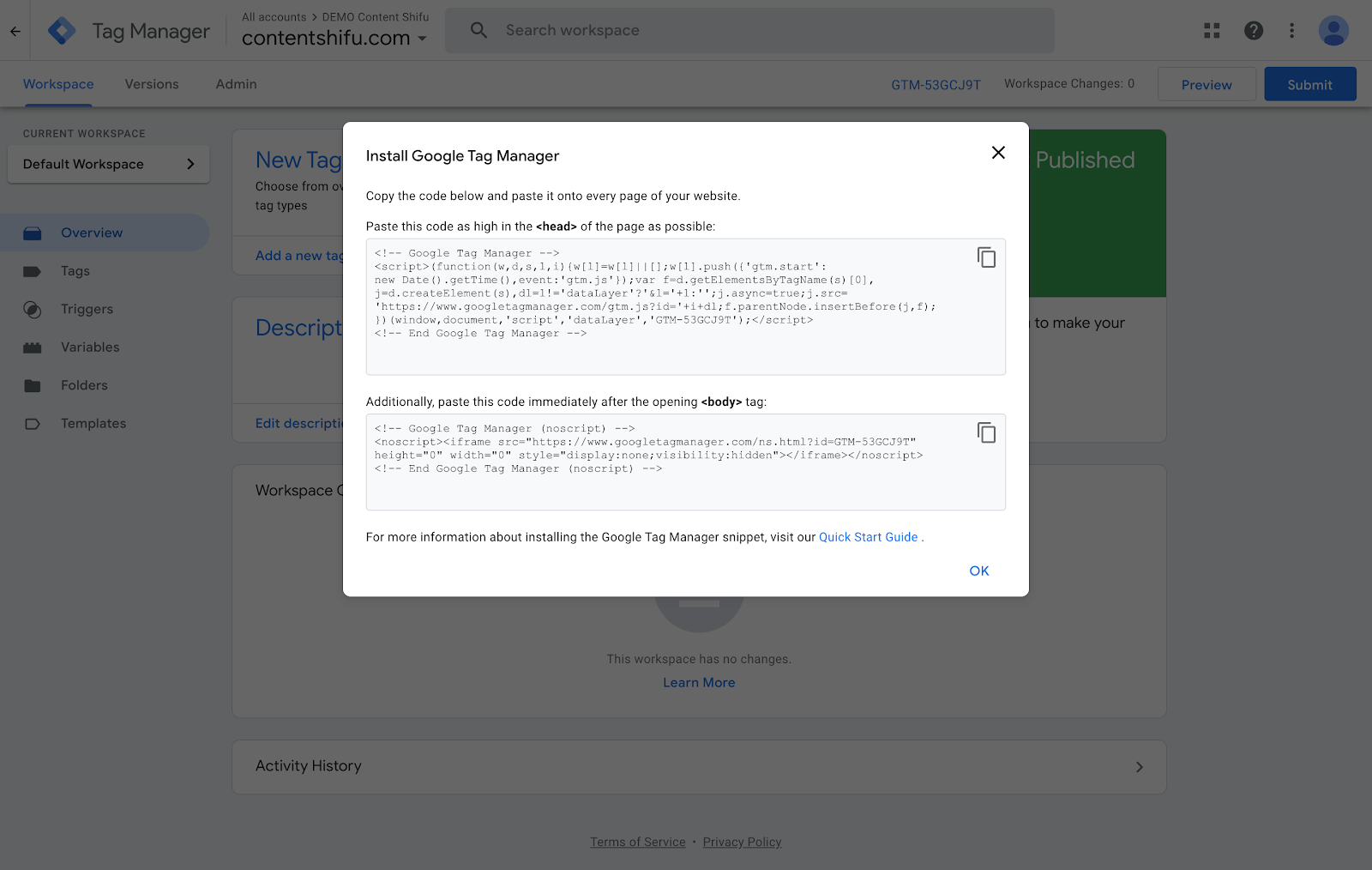
เมื่อสร้าง Account ที่ใช้งานได้สำเร็จแล้ว GTM จะแสดงโค้ดติดตั้งให้เรา ตามรูปข้างล่างนี้ แล้วเราจะไปติดตั้ง Tag Manager ให้กับเว็บไซต์ในขั้นตอนต่อไปค่ะ

3. ติดตั้ง Google Tag Manager บนเว็บไซต์ทั่วไปหรือ WordPress CMS
วิธีติดตั้ง Google Tag Manager ในเว็บไซต์ มีอยู่ 2 วิธีหลักๆ ด้วยกัน ซึ่งคุณจะเลือกใช้วิธีไหนก็ได้ นั่นคือ
- นำโค้ดจาก GTM ไปฝังไว้หลังบ้านที่เป็นหน้า Coding ซึ่งตรงนี้ จำเป็นต้องมีความรู้เรื่องโค้ดบ้าง แนะนำว่า ให้ขอความช่วยเหลือจาก Web Developer ช่วยฝังโค้ดเหล่านี้ให้ โดยโค้ดชุดแรกฝังอยู่ที่ <head>ของเว็บไซต์ และโค้ดอีกชุดให้ฝังไว้หลัง <body>ทันที

- ติดตั้ง Tag Manager ผ่าน Plug-in ของ CMS (ระบบจัดการเว็บไซต์) ในที่นี้ เราจะยกตัวอย่างเป็น WordPress นะคะ

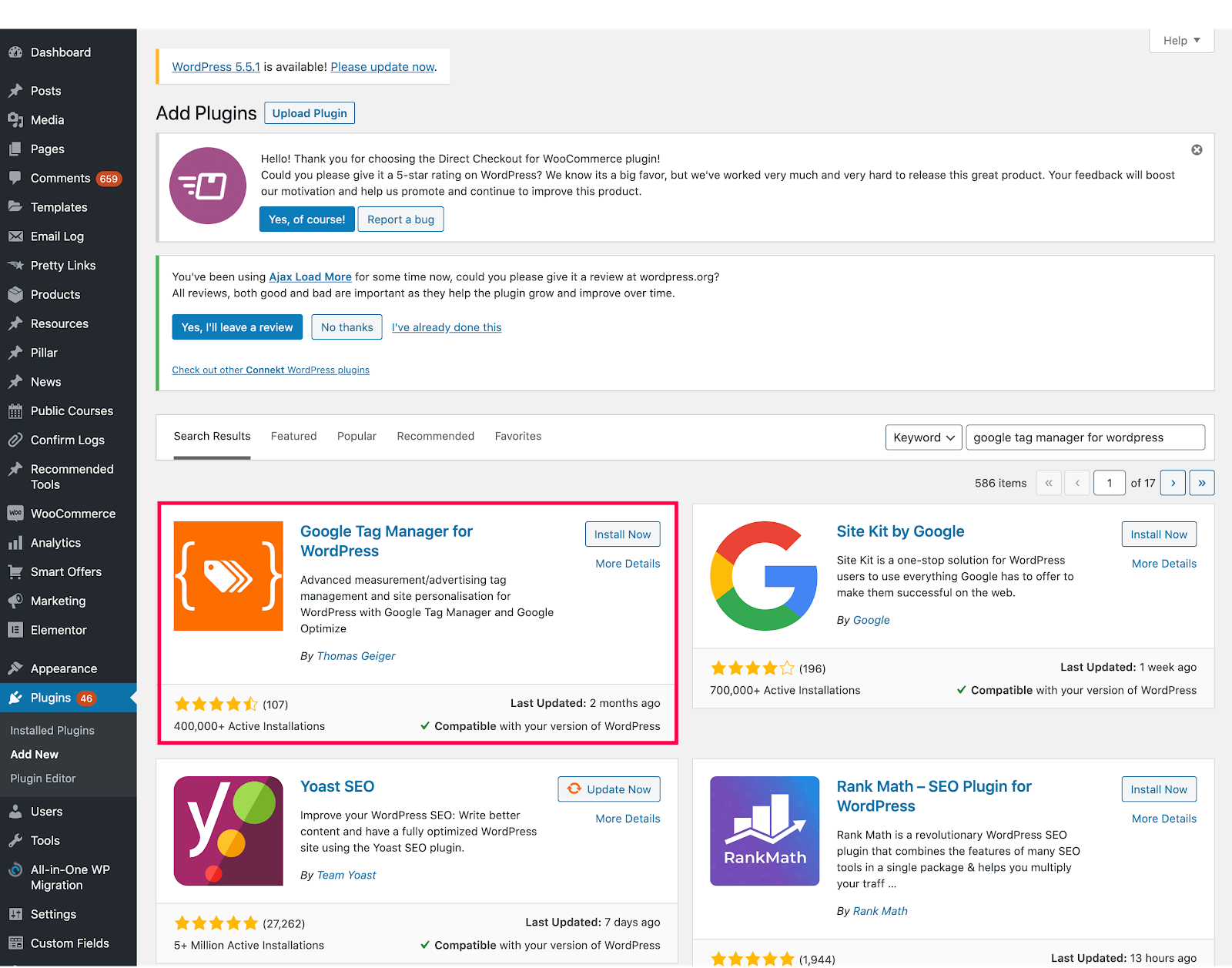
ดาวน์โหลด Plug-in “Google Tag Manager for WordPress”
ขั้นตอนแรกให้คุณดาวน์โหลดและติดตั้ง Plug-in ที่ชื่อว่า “Google Tag Manager for WordPress” มาไว้ใน WordPress และอย่าลืม “Activate” ตัว Plug-in ด้วยนะคะ
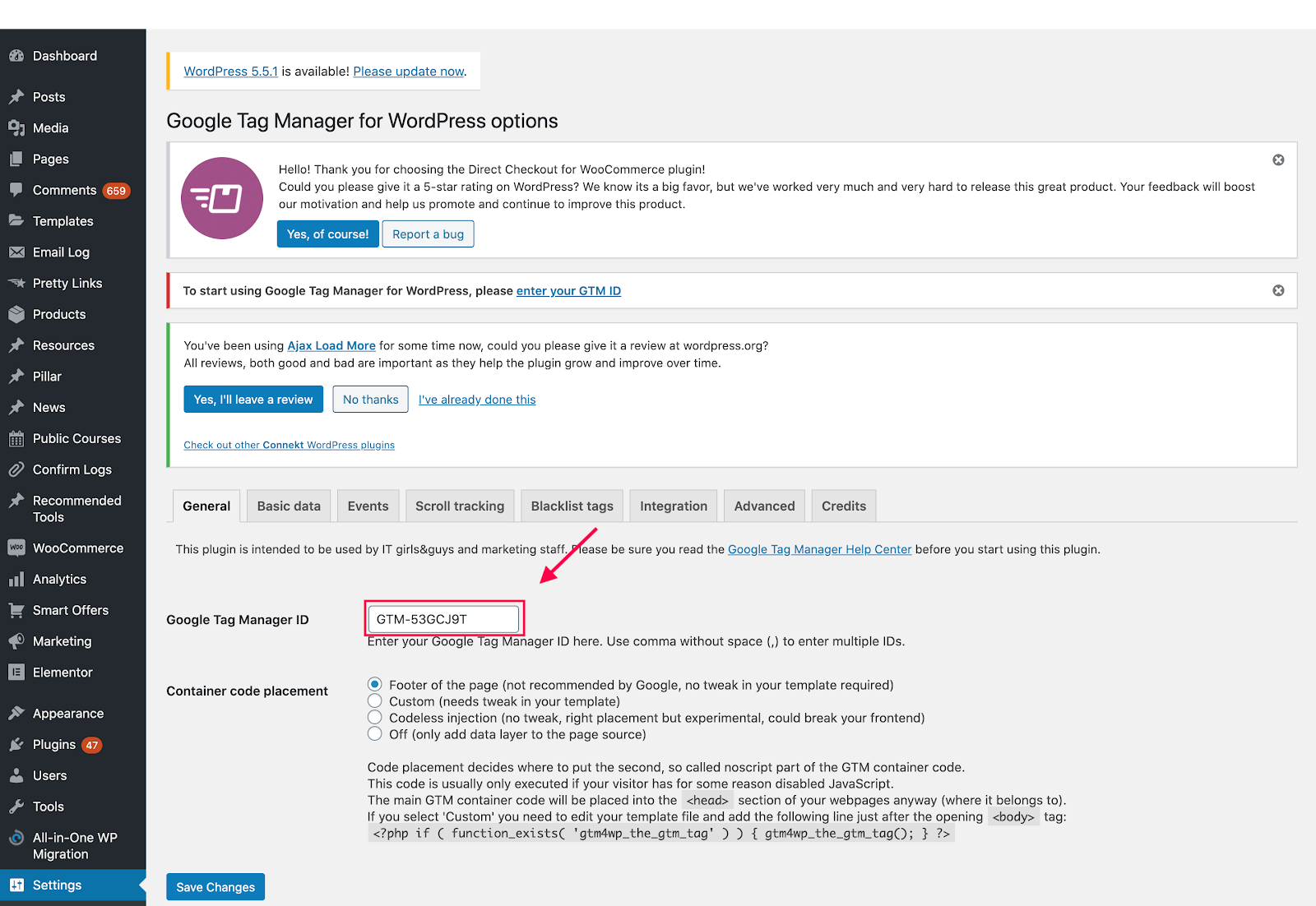
ต่อมา ให้คุณเข้าไป Copy ตัว GTM ID มาจากหน้า Tag Manager ของเรา ตรงนี้

แล้วนำ ID ดังกล่าว ไปใส่ในช่องว่างของ Plug-in ดังรูป (โดยวิธีเข้า Plug-in ใน WordPress ก็ให้คุณเข้าไปที่ “Setting” > “Plug-in” > “Google Tag Manager for WordPress”)
กด “Save Changes” เท่านี้ เราก็ติดตั้ง GTM กับเว็บไซต์ของเราสำเร็จเรียบร้อยแล้วค่ะ

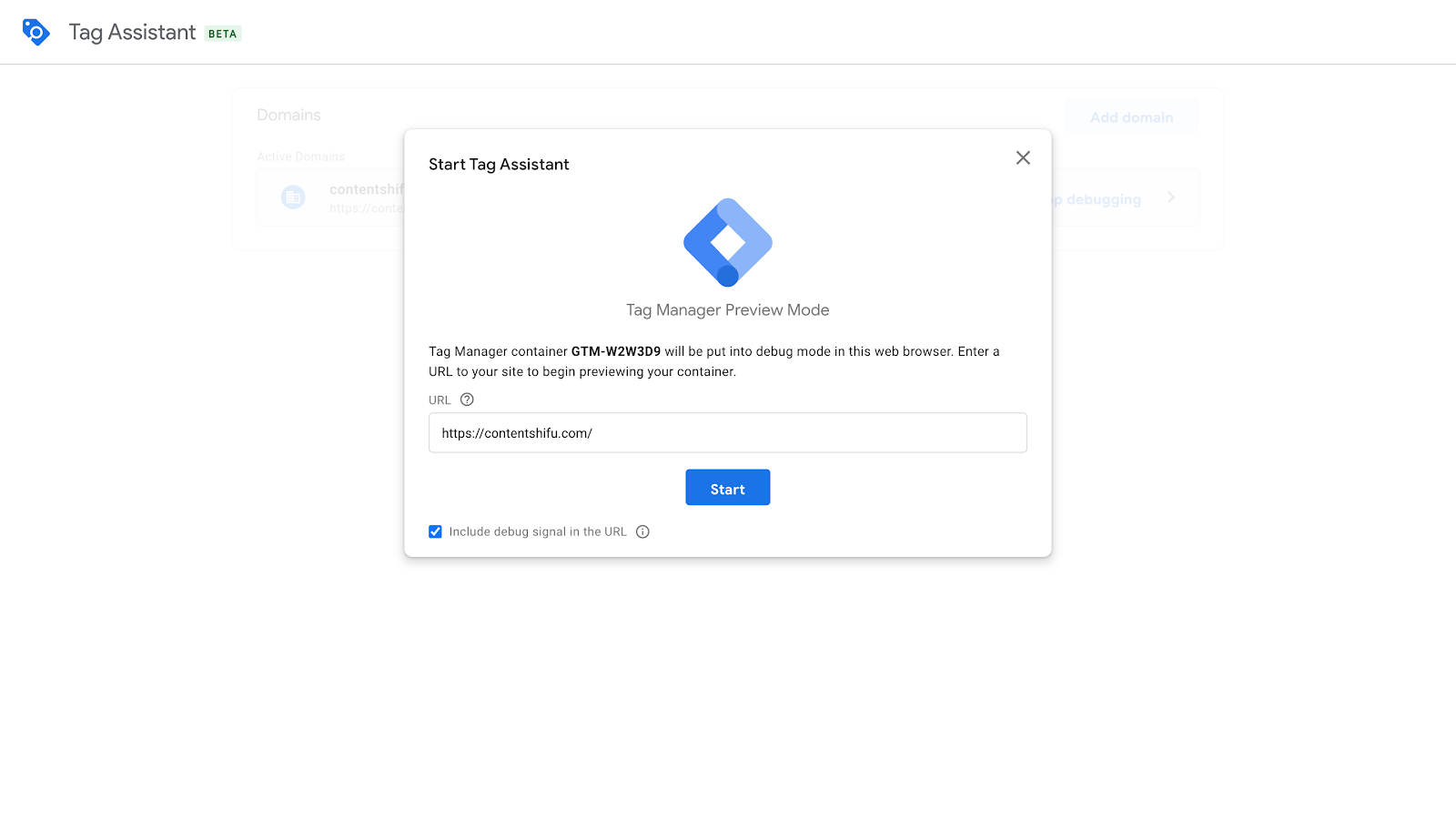
เราสามารถกด “Previews” ดู แล้วกรอก url ของเว็บไซต์ ดังรูป

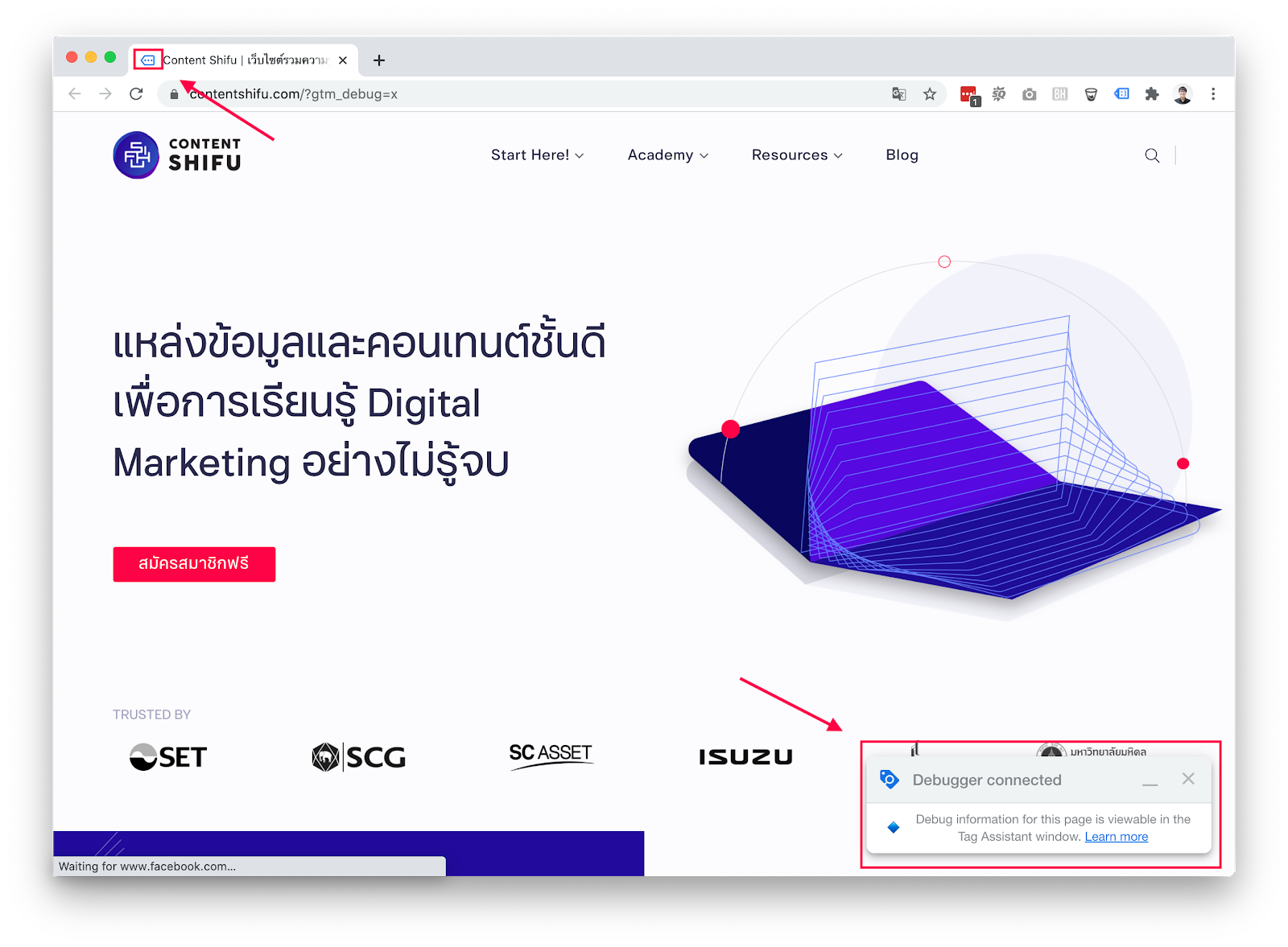
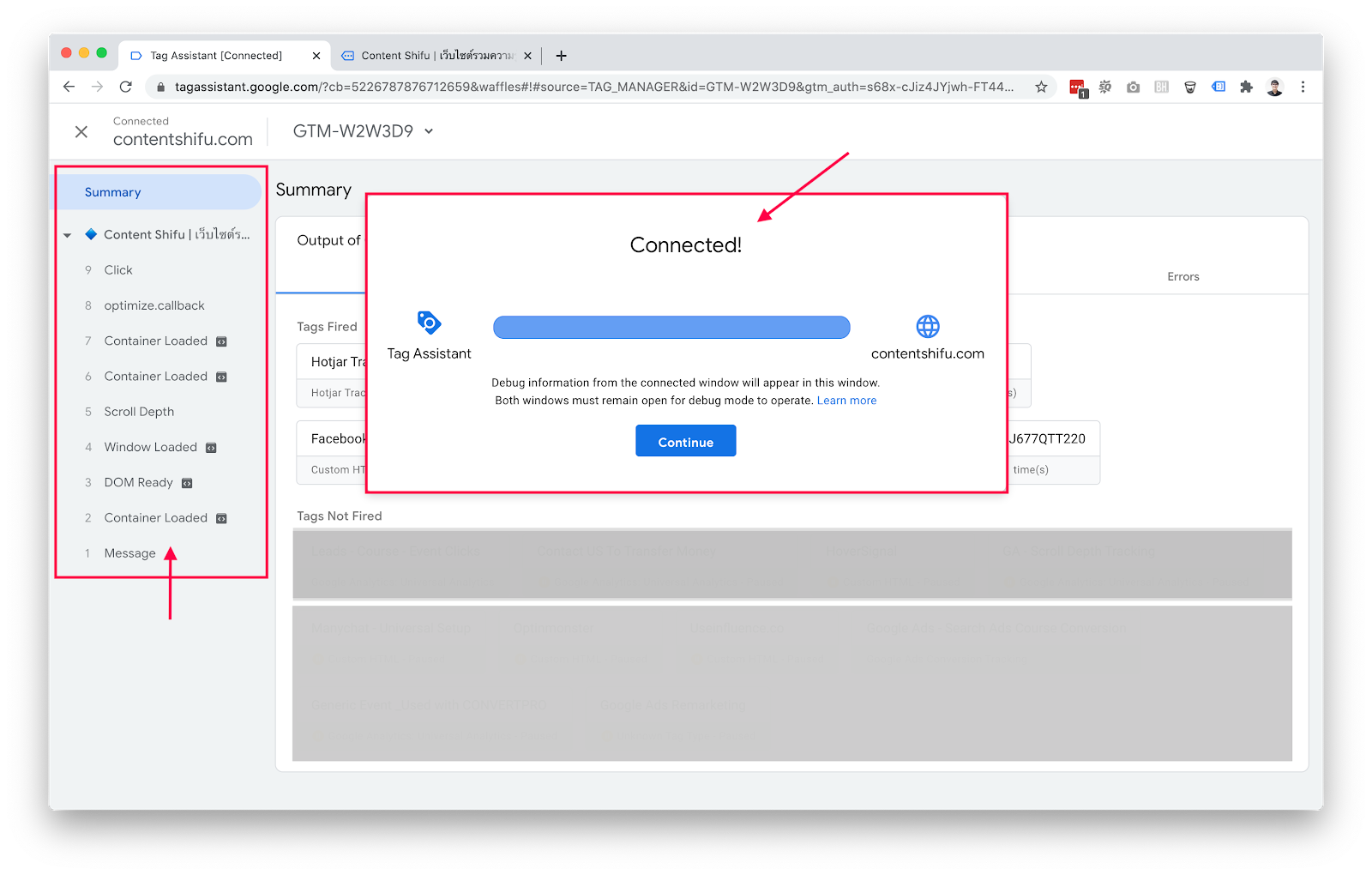
จากนั้น ถ้าเว็บไซต์ของเราเชื่อมต่อแล้ว ระบบจะพาเราไปที่หน้าเว็บไซต์และขึ้น Popup ด้านล่างขวา พร้อมกับ Favicon ที่เป็นสัญลักษณ์ของ Tag Manager แล้วหน้า Tag Manager ของเราจะแสดง Activity ที่เรากระทำบนหน้าเว็บ Previews ในคอลัมน์ด้านซ้ายมือ ส่วนตรงกลาง จะมี Popup ระบุว่าเรา “Connected”


วิธีติดตั้ง Google Analytics เชื่อมกับ Google Tag Manager
เมื่อเราติดตั้ง Google Tag Manager เป็นที่เรียบร้อยแล้ว ทีนี้ เราก็จะสามารถ Add Tag ต่างๆ เข้ามายังเว็บไซต์ของเราได้ง่ายๆ ผ่าน Container หรือ GTM ที่เราสร้างไว้ได้ในที่เดียว
แต่สำหรับบทความนี้ เราจะมาลองเชื่อม Google Analytics กับเว็บไซต์ ผ่าน Tag Manager กันค่ะ
มีขั้นตอนอยู่เพียง 3 ขั้นตอนเช่นเดียวกัน ดังนี้
- Add New tag
- Choose Trigger
- Submit
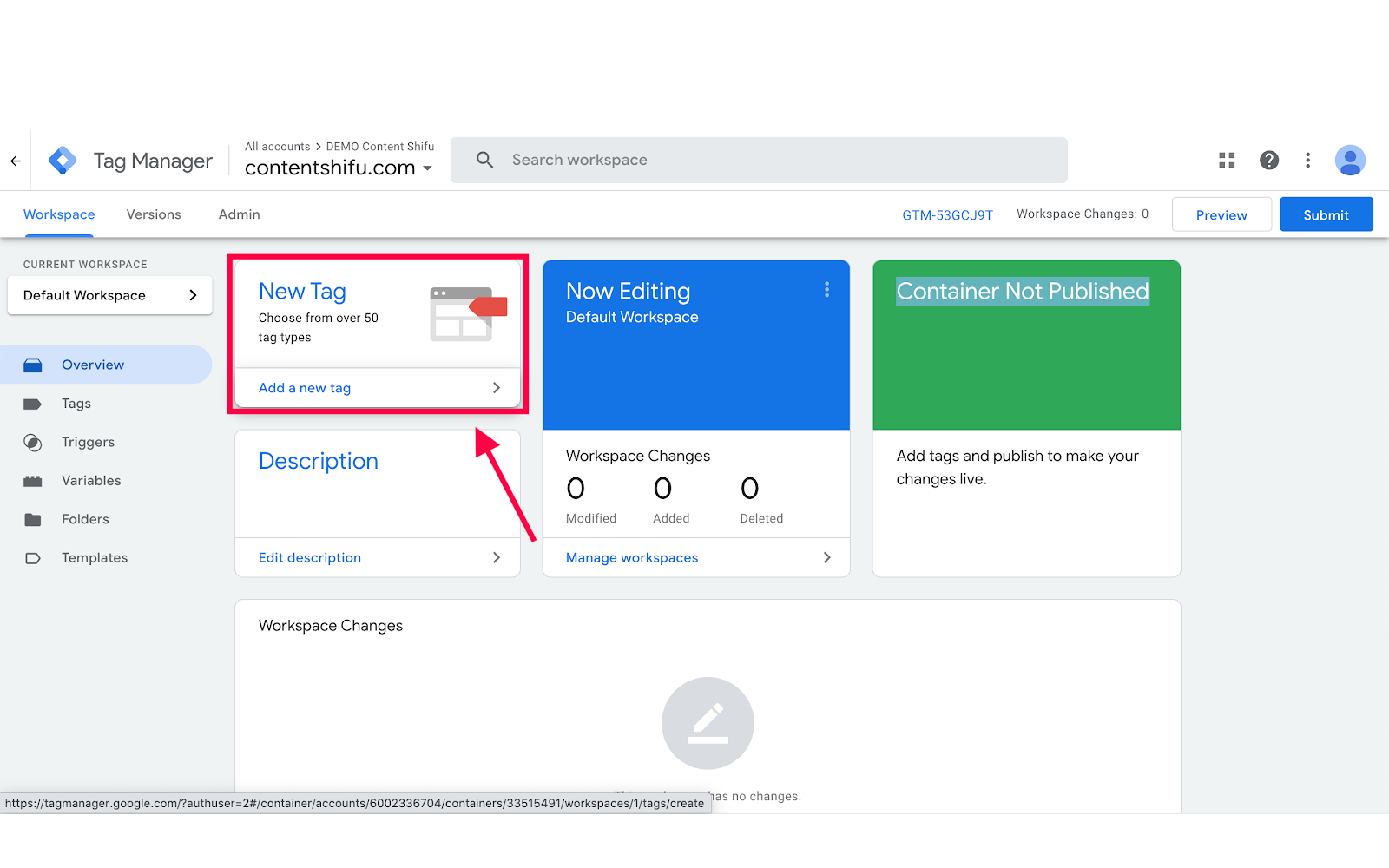
1. Add New Tag
- กดที่การ์ด “New Tag”

GTM Dashboard (Add New Tag)
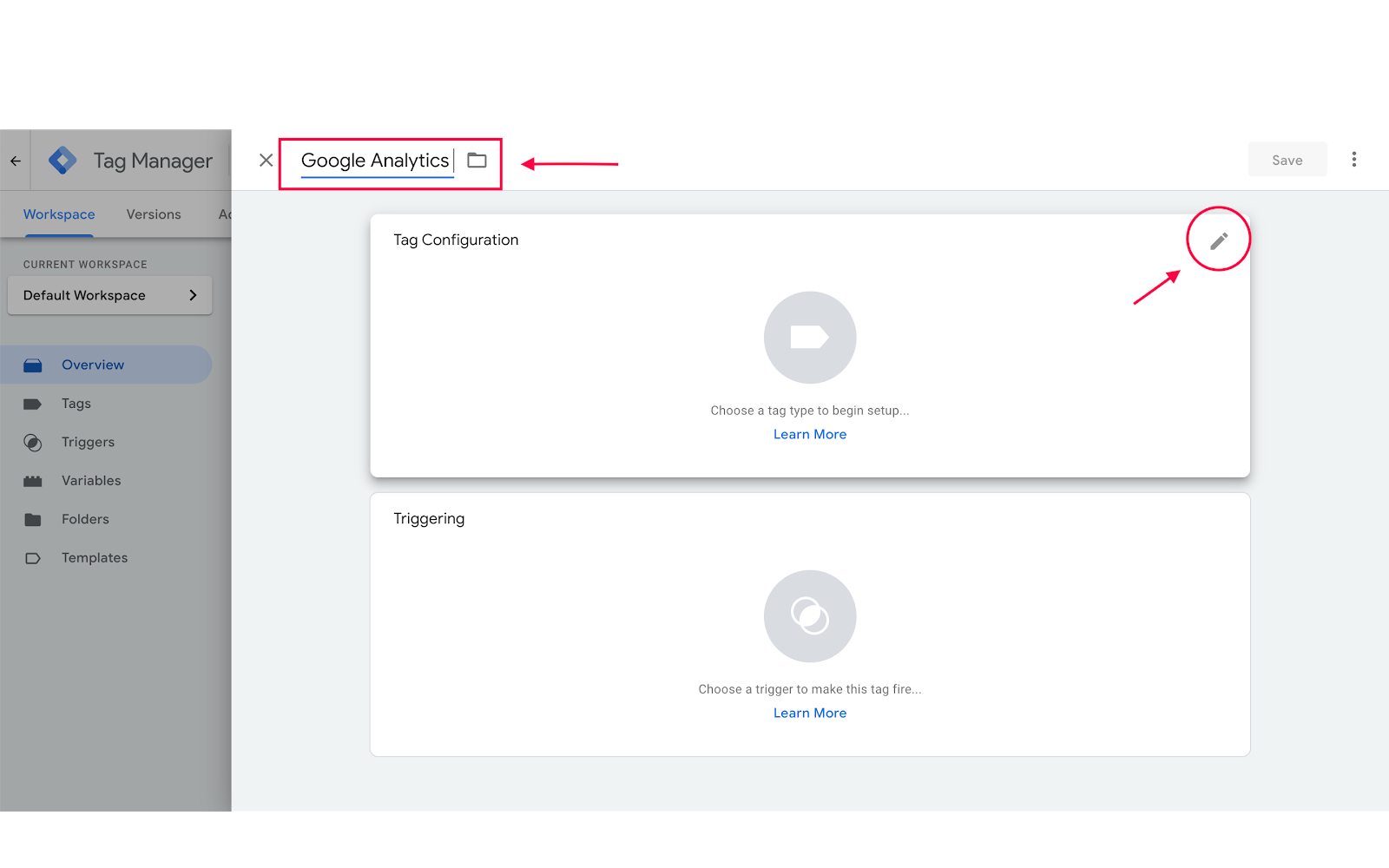
- ตั้งชื่อของ Tag ที่เราจะเอามาใส่
- กดแก้ไข (ไอคอนรูปดินสอ) เพื่อใส่ Tag

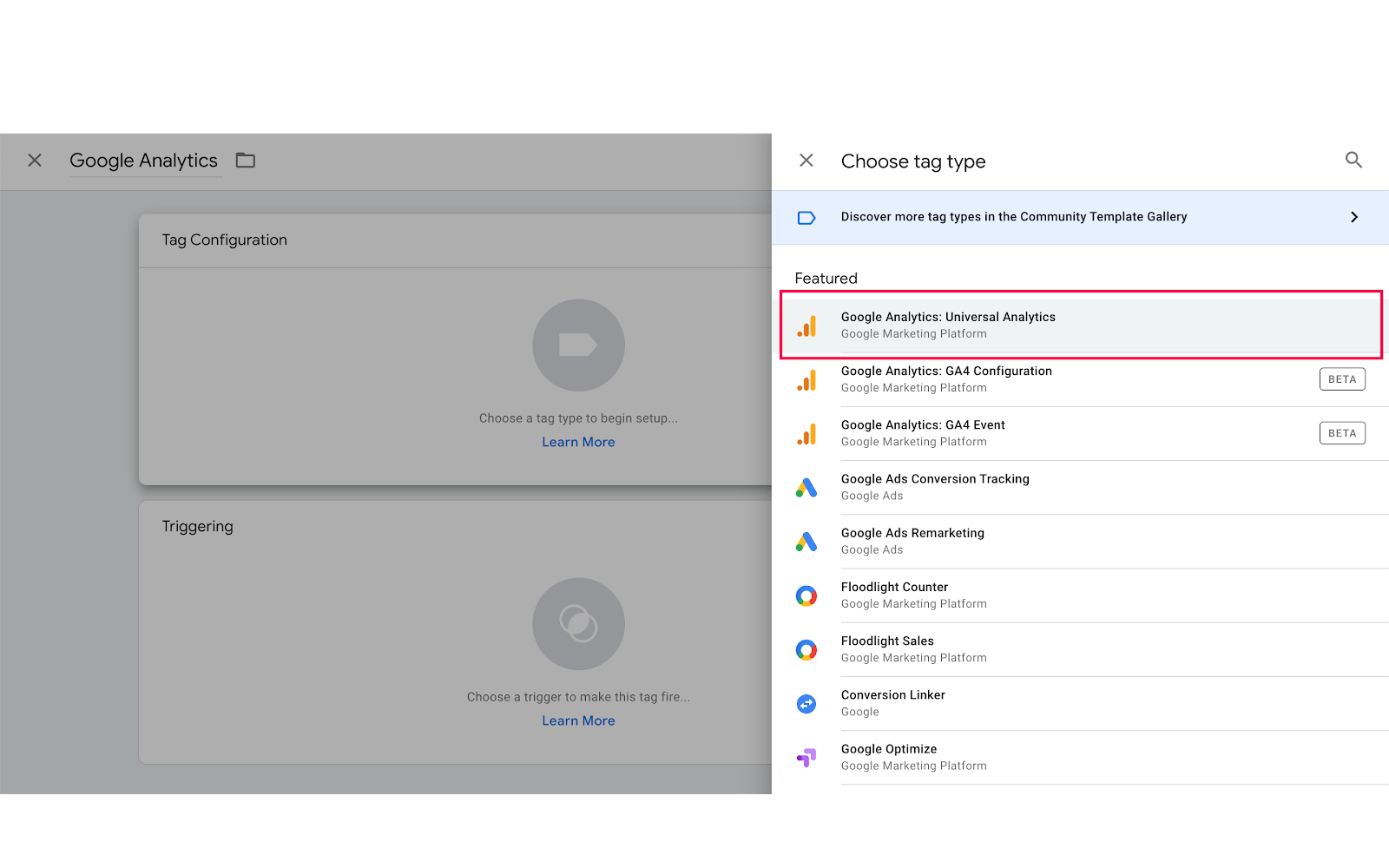
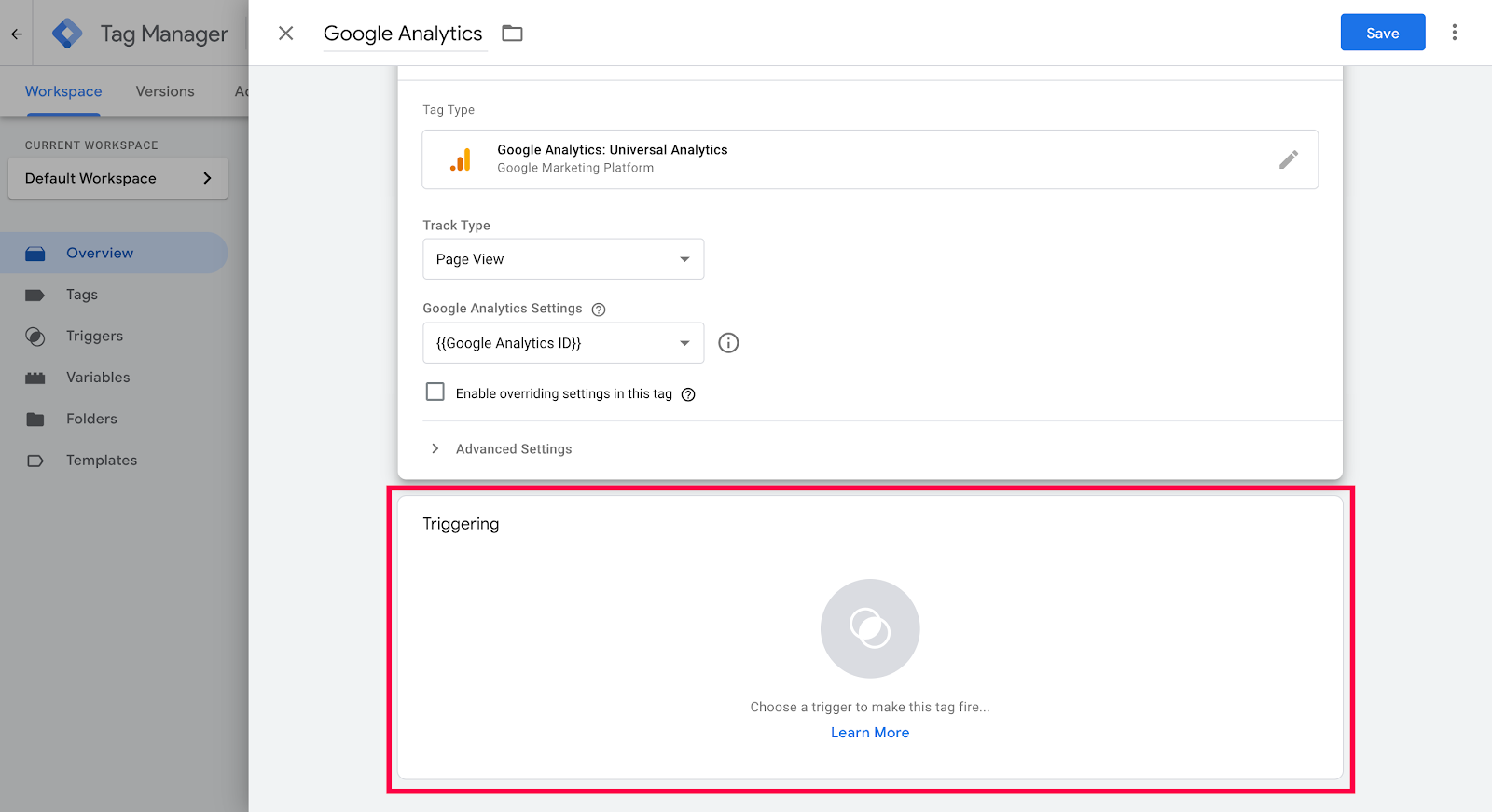
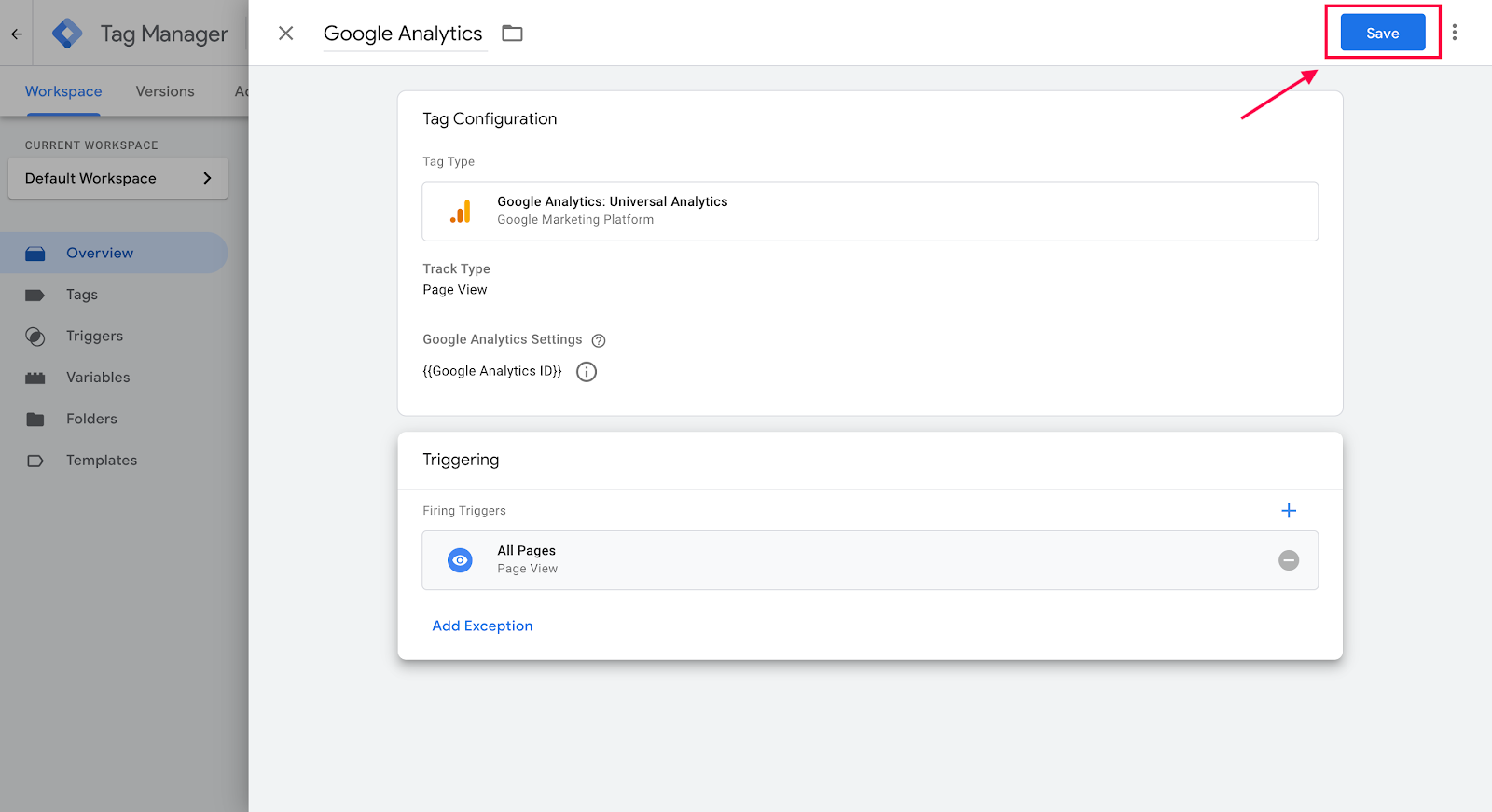
- เลือกประเภทของ Tag ที่จะใช้ ซึ่งในที่นี้ เราเลือก “Google Analytics: Universal Analytics” ซึ่งเป็นการเชื่อม GA โดยทั่วไป

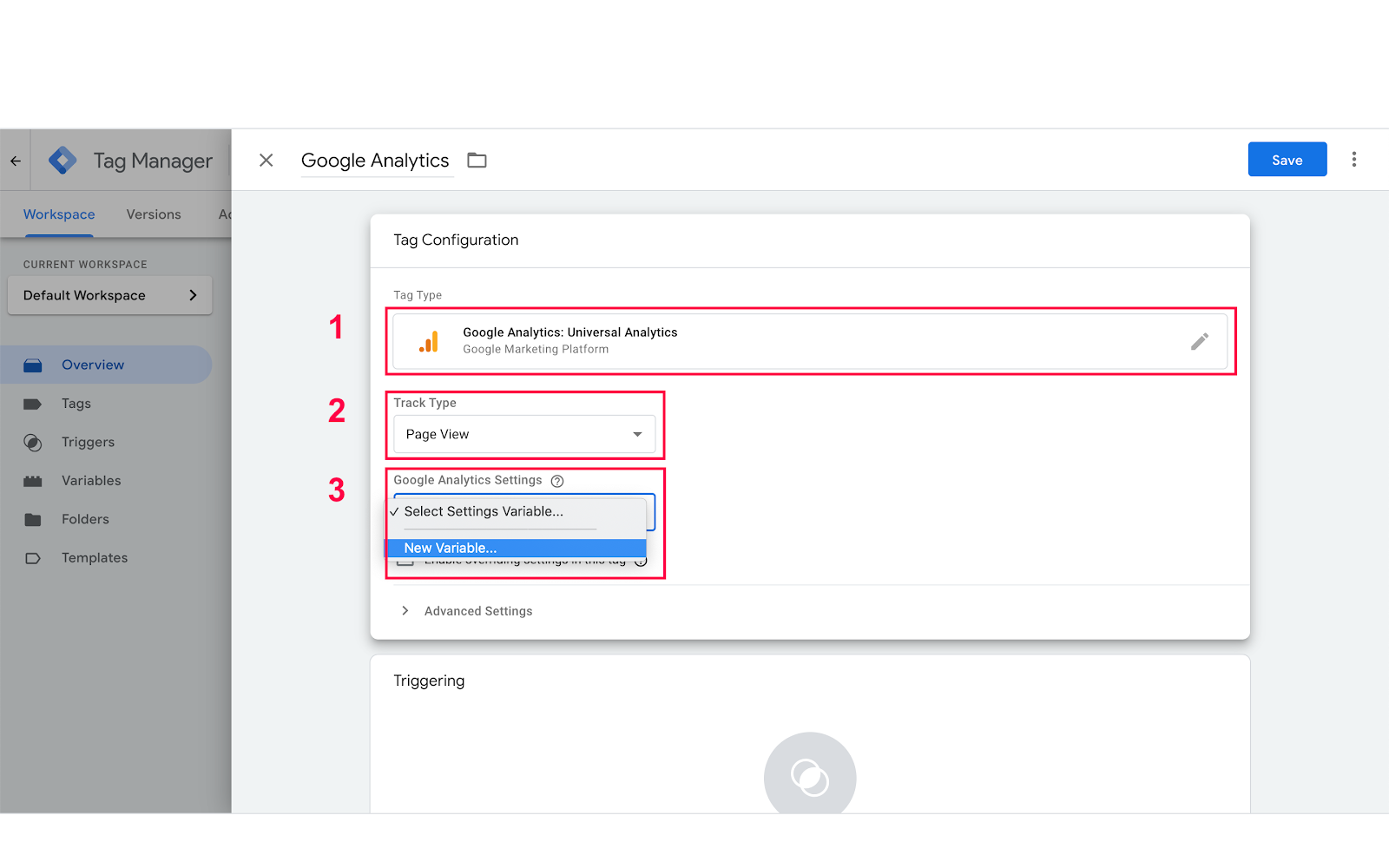
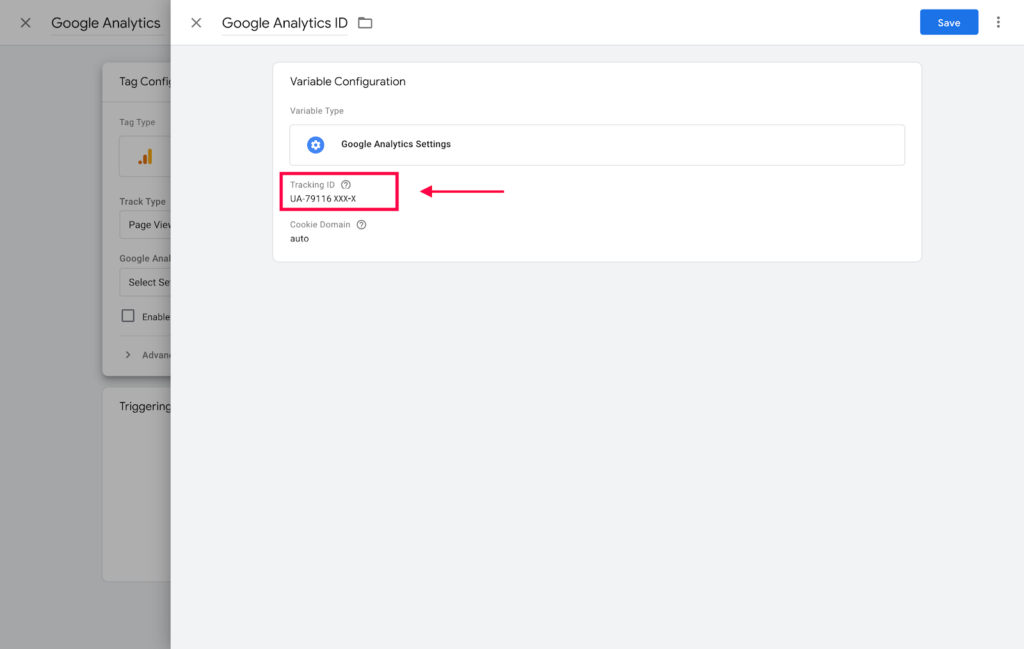
- หลังจากเลือกประเภทแล้ว เลือก “Track Type” เป็น “Page View” ซึ่งจะเป็นค่าเริ่มต้นอยู่แล้ว จากนั้นก็ให้เลือกเมนู “New Variable…” หรือ “ตัวแปรใหม่” ที่จะเป็นส่วนที่ให้เรานำ Google Analytics ID มาใส่

- นำ Google Analytics ID มาใส่ และกด “Save”

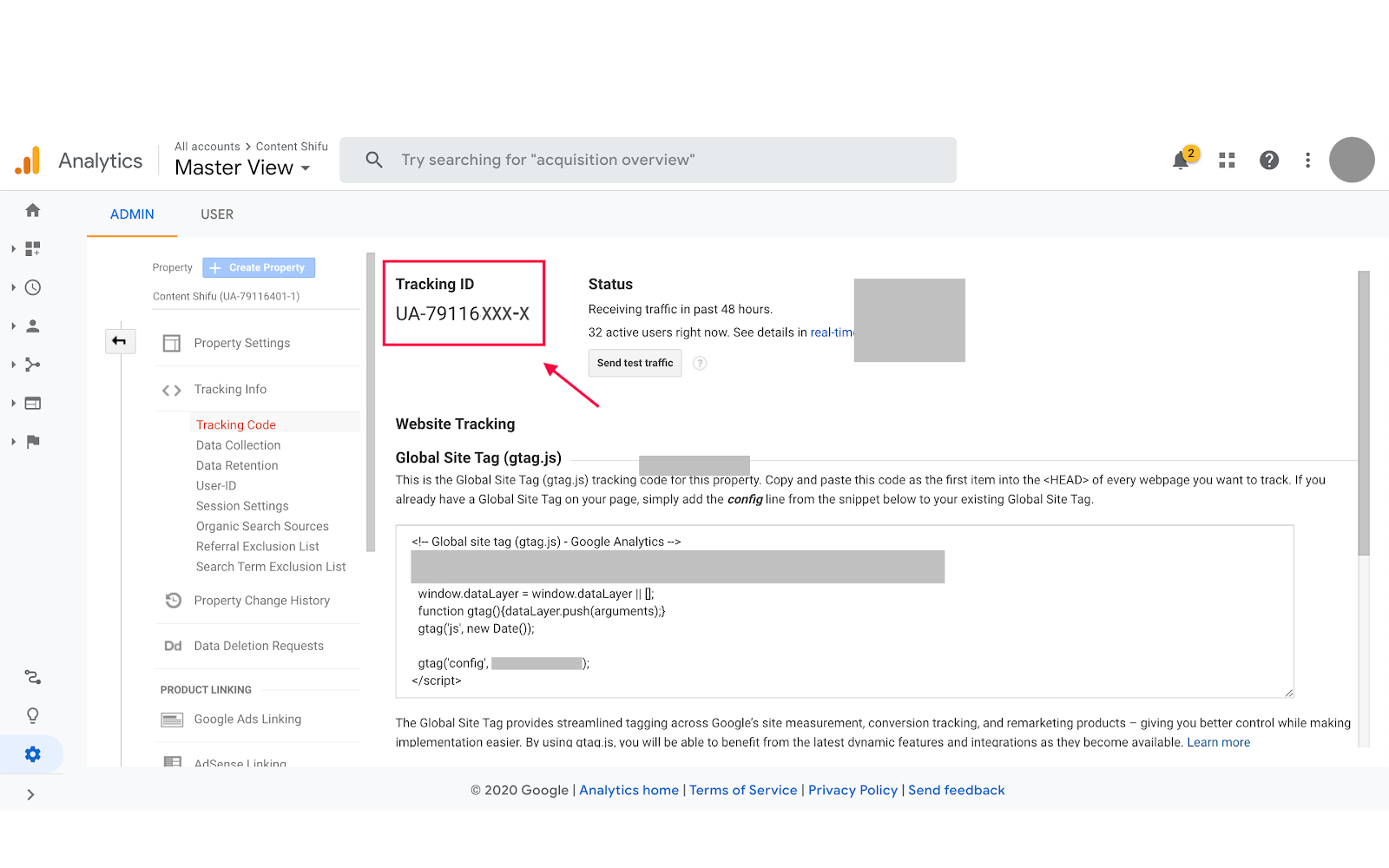
Tracking ID ของ GA ที่เราจะนำมาใส่ใน GTM หาได้จากเมนู Admin > Tracking Info > Tracking ID ก็จะพบกับหน้านี้ ที่มี ID ที่เราต้องการอยู่

2. เลือก Trigger (Choose Trigger หรือเงื่อนไขการทำงาน)
- คลิกที่การ์ด “Triggering”

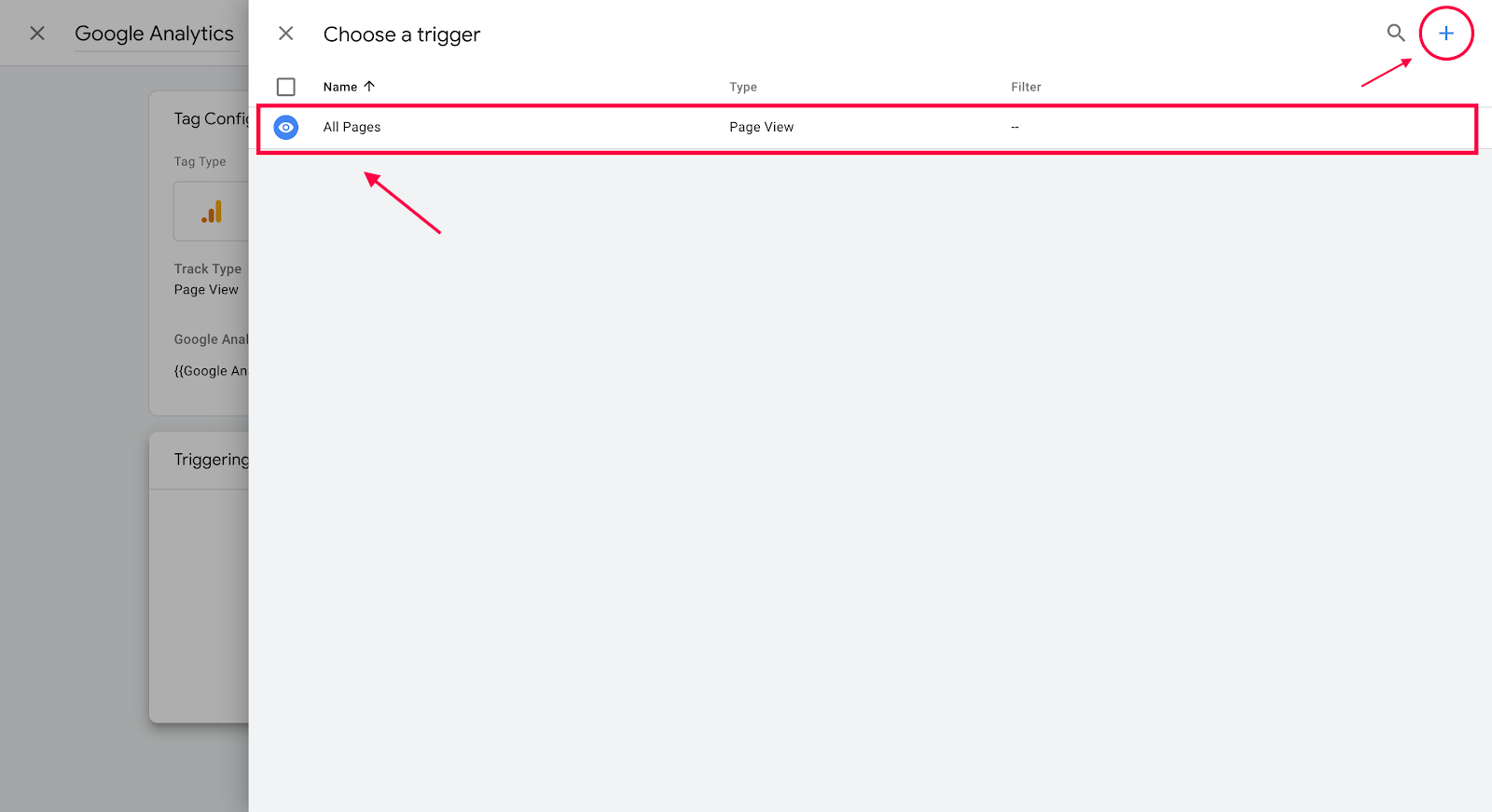
- เลือก Trigger “All Pages” เพื่อให้ Tag ทำงานในทุกหน้า (ถ้าต้องการให้ Tag ทำงานเฉพาะหน้า สามารถกดที่ไอคอน “+” มุมบนขวา เพื่อเลือกเฉพาะหน้าที่ต้องการ)

- กด “Save” ระบบก็จะจำค่า Tag และ Trigger

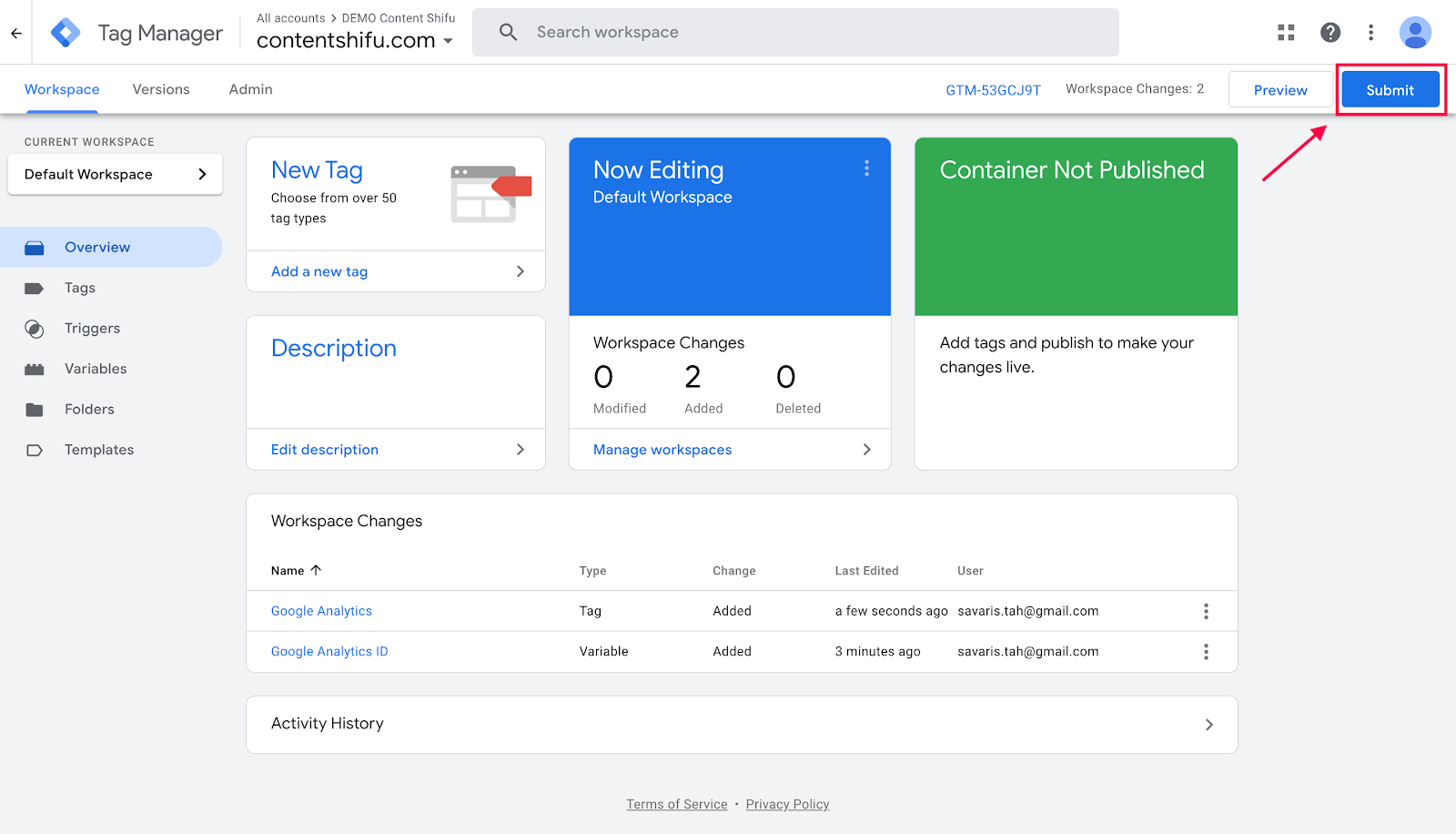
3. กด Submit
หลังจากกด “Save” แล้ว หลายๆ คนอาจเข้าใจว่าเสร็จเรียบร้อยแล้ว แต่จริงๆ เราลืมขั้นตอนที่สำคัญที่สุดก็คือ “Submit” ในหน้า Dashboard เพื่อส่งข้อมูลต่างๆ ที่เราตั้งค่าไว้ให้กับระบบ
เตือนอีกครั้งว่า ห้ามลืมกด “Submit” เด็ดขาดไม่งั้นที่ตั้งใจทำมาทั้งหมด จะไม่เป็นผล

วิธีตรวจสอบว่า Google Tag Manager เชื่อมกับ Google Analytics เรียบร้อยแล้ว
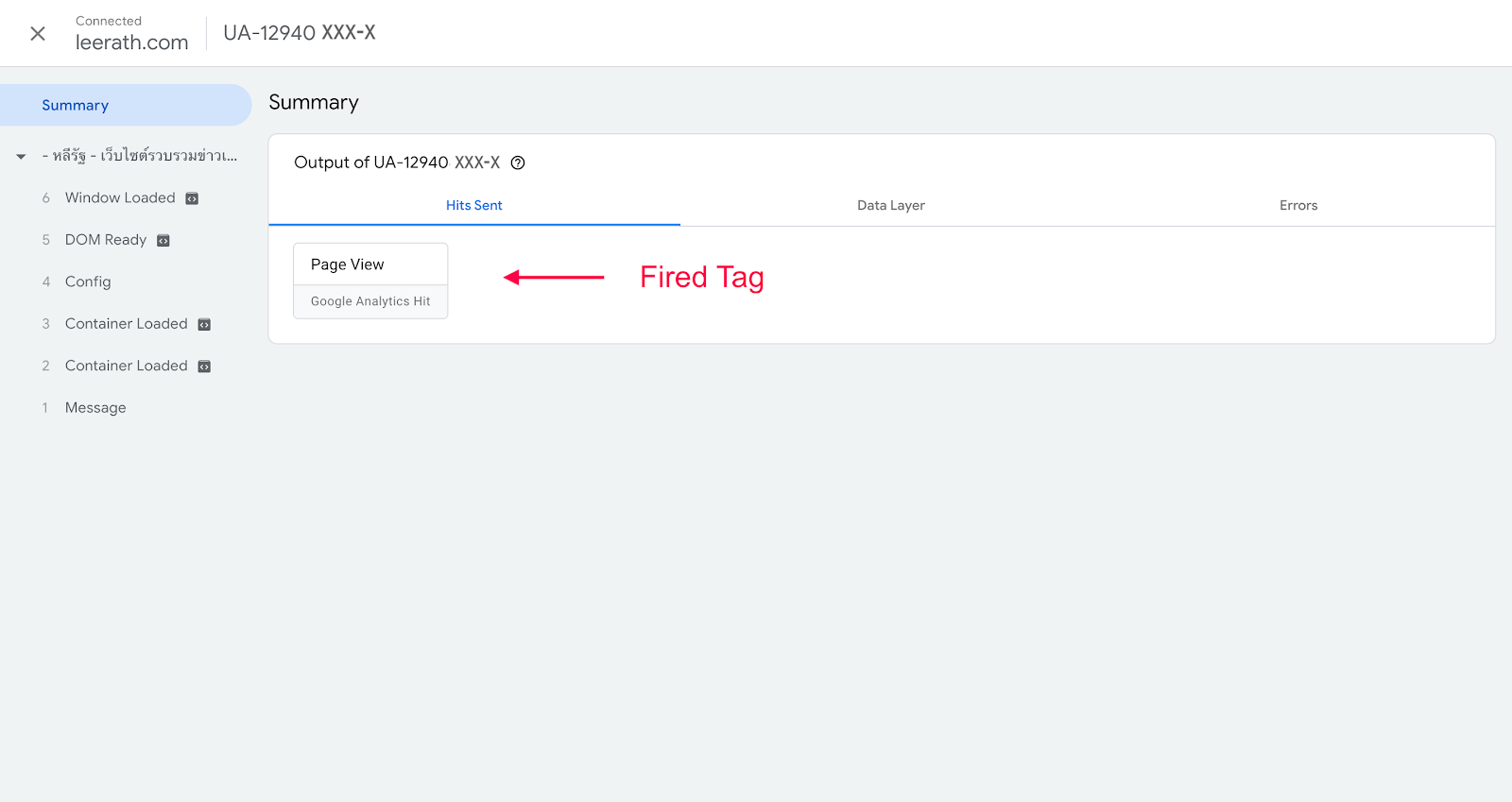
ตรวจสอบว่า GTM เชื่อมกับ GA ได้ง่ายๆ เช่นเดียวกับการตรวจสอบว่า GTM เชื่อมต่อกับเว็บไซต์ นั่นคือ กด “Preview” และดูว่า ปรากฏ Tag ที่เราเพิ่งสร้างและทำงาน (Fired Tag) หรือเปล่า

ตัวอย่าง Fired Tag จากเว็บไซต์อื่น
หากปรากฏ Tag ที่เราเพิ่งสร้างไป ก็แสดงว่า เราติดตั้ง Google Analytics ด้วย Google Tag Manager เป็นที่เรียบร้อยแล้ว
ตาคุณแล้ว
เป็นอย่างไรกันบ้างคะ คุณสามารถติดตั้ง Google Tag Manager และสามารถเชื่อม GA เข้ากับระบบ GTM ได้หรือเปล่า? ถ้าเพิ่งทำครั้งแรก ยังงงอยู่ เชื่อว่า ถ้าค่อยๆ อ่านบทความและค่อยๆ ทำตามกันไป คุณเองก็ทำได้ค่ะ
ถ้าหากติดขัดตรงไหน สามารถคอมเมนต์ไว้ได้ด้านล่างเลยนะคะ
ถ้าติดสำเร็จแล้ว เรื่องการจัดการ Tag บนเว็บไซต์ก็จะไม่ใช่เรื่องยากเกินไปสำหรับคุณ ????


![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)