รูปภาพคือองค์ประกอบสำคัญของเว็บไซต์ รูปสวยๆ ทำให้คอนเทนต์มีแรงดึงดูดและน่าสนใจ ช่วยคนมองเห็นรายละเอียดของสินค้า รูปภาพก็เลยกลายเป็นสิ่งสำคัญที่เว็บไซต์จะขาดไม่ได้
อย่างไรก็ตาม เมื่อรูปภาพในเว็บไซต์มีจำนวนมาก รูปเหล่านั้นจะส่งผลต่อความเร็วในการแสดงเนื้อหาบนหน้าจอ หากผู้ชมต้องรอนานกว่าจะเห็นเนื้อหา อาจหงุดหงิดและออกจากเว็บไซต์ทันที ซึ่งไม่เป็นผลดีต่อธุรกิจเลย
บทความนี้ ผมจะอธิบายวิธีการปรับแต่งรูปภาพบนเว็บไซต์ (Image Optimization) ที่จะส่งผลให้เว็บไซต์แสดงเนื้อหาได้อย่างรวดเร็ว ช่วยเพิ่มค่า Core Web Vitals และจะส่งผลดีต่อเรื่อง SEO
วิธีการทำมีอะไรบ้าง? มาดูกันได้เลยครับ!
Image Optimization คืออะไร
Image Optimization คือ การปรับแต่งรูปภาพบนเว็บไซต์ เป้าหมายของการปรับแต่งคือ ให้ผู้ชมเว็บไซต์มองเห็นเนื้อหาบนหน้าจออย่างรวดเร็ว โดยที่คุณภาพรูปยังคมชัดสวยงาม
การทำ Image Optimization จะช่วย 2 เรื่องหลักคือ
- ลดขนาดไฟล์รูปลง โดยที่ไม่กระทบกับคุณภาพของรูปภาพ
- ปรับแต่งรูปภาพให้แสดงผลอย่างเหมาะสม
ทำไม Image Optimization จึงสำคัญ
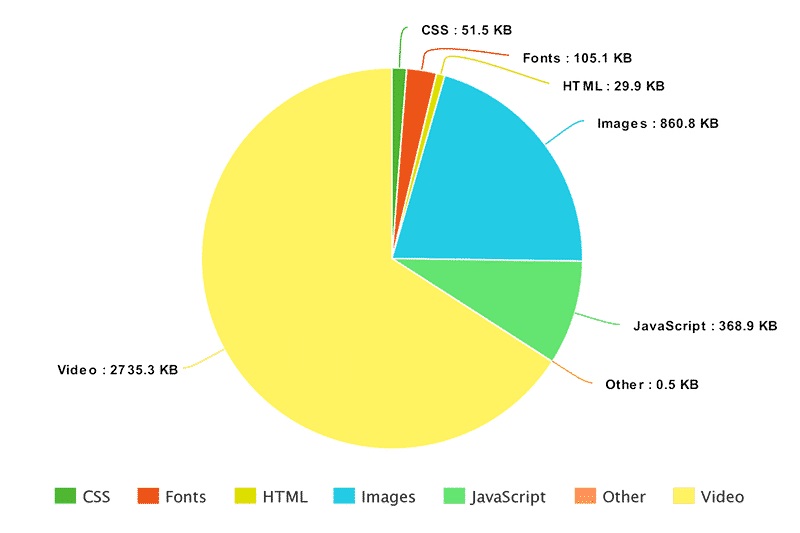
ปี 2021 ผลสำรวจบอกว่า ขนาดไฟล์รูปภาพคิดเป็น 21% ของขนาดไฟล์แต่ละเว็บเพจ ข้อมูลตามรูปข้างล่าง

ขนาดรูปจึงส่งผลอย่างมีนัยยะสำคัญต่อขนาดเว็บเพจ หากขนาดรูปใหญ่ ขนาดไฟล์เว็บเพจจะสูงตาม ส่งผลให้ความเร็วในการแสงผลช้าลงด้วย
การทำ Image Optimization จะส่งผลให้ขนาดไฟล์รูปลดลง ซึ่งส่งผลดีต่อเว็บไซต์ ดังนี้
- เพิ่มความเร็วในการแสดงผล : การทำ Image Optimization จะทำให้ขนาดไฟล์รูปเล็กลง โดยคุณภาพรูปยังคมชัด ส่งผลให้การแสดผลบนหน้าจอไวขึ้น เพิ่มประสบการณ์ดีให้แก่ผู้ชมเว็บ เพราะไม่ต้องชะเง้อคอรอนาน มองเห็นเนื้อหาเว็บได้อย่างรวดเร็ว
- ประหยัดทรัพยากร : หากเป็นเว็บไซต์ที่มีเนื้อหาจำนวนมาก มีปริมาณเว็บเพจหลักหมื่นถึงหลายหมื่น การทำ Image Optimization ทำให้ขนาดไฟล์ของแต่ละเว็บเพจน้อยลง ลดปริมาณพื้นที่เก็บข้อมูลของ Web Hosting ช่วยประหยัดค่าใช้จ่ายในการทำเว็บไซต์
- ดีต่อ SEO : ปี 2021 Google ประกาศว่า Core Web Vitals คือหนึ่งในปัจจัยซึ่งใช้จัดอันดับ หากเว็บไซต์มีคะแนน Core Web Vitals ดี โอกาสติดอันดับต้นๆ ของผลการค้นหาก็มากขึ้น
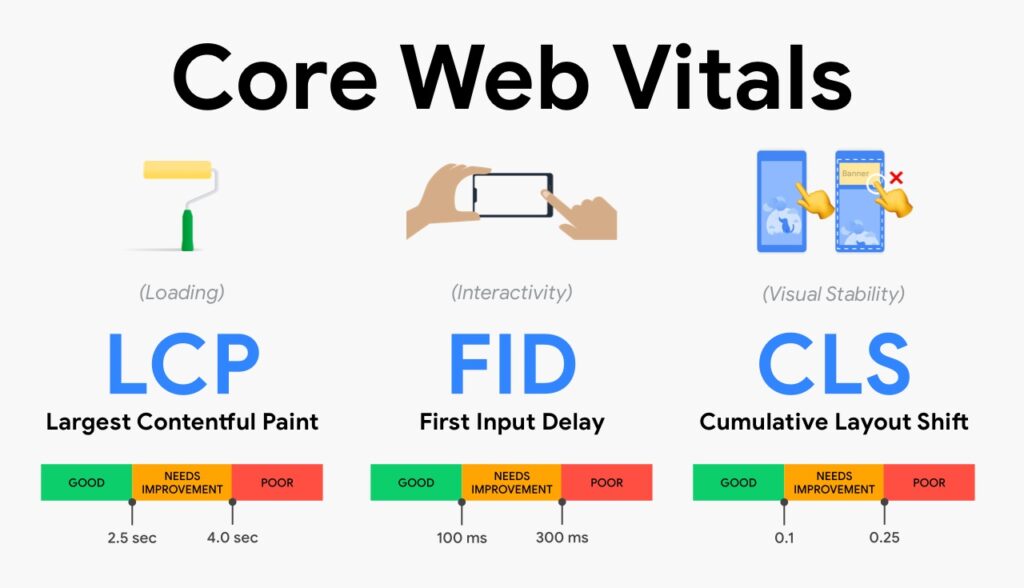
Core Web Vitals ประกอบด้วย 3 ปัจจัย ดังนี้

- LCP : ระยะเวลาซึ่งผู้ชมเว็บไชต์เริ่มเห็นเนื้อหาบนหน้าจอ เริ่มนับตั้งแต่ผู้ชมกด Enter จนมองเห็นเนื้อหาของเว็บเพจ โดย Google กำหนดว่า LCP ควรน้อยกว่า 2.5 วินาที
- FID : การวัดความหน่วงของเว็บไซต์ โดยวัดระยะเวลาเมื่อผู้ชมเริ่มคลิกบางสิ่ง (ปุ่ม เมนู ลิงก์) บนเว็บเพจ จนเว็บไซต์ตอบสนอง ตัวอย่างเช่น เมื่อคลิกเมนู เปลี่ยนหน้าเว็บเร็วแค่ไหน
- CLS : วัดค่าการขยับของ Layout ค่านี้เป็นตัวสะท้อนว่า เนื้อหาบนจอมีความเสถียร ไม่เลื่อนไปมา หรือไม่
การทำ Image Optimization จะช่วยให้คะแนนของ LCP, FID ดีขึ้นอย่างมีนัยยะสำคัญ นั่นหมายถึง ส่งผลดีต่อเรื่อง SEO เพราะช่วยเพิ่มโอกาสการติดอันดับต้นๆ ของผลการค้นหาด้วย
ขั้นตอนการทำ Image Optimization
ขั้นตอนการทำ Image Optimization จะประกอบด้วย 3 ขั้นตอน ดังนี้
- ใช้เครื่องมือตรวจสอบเว็บไซต์ เพื่อหาว่ารูปภาพใดบ้างที่ต้อง Optimization
- เมื่อทราบรูปแล้ว พิจารณาว่า รูปดังกล่าว มีปัญหาอะไร และแก้ไขอย่างไร
- ลงมือแก้ไขปัญหารูปของรูปภาพ
มาลงรายละเอียดทีละขั้นตอนกันครับ
ขั้นตอน 1 : ใช้เครื่องมือเพื่อตรวจสอบ Image
ขั้นตอนแรกของการทำ Image Optimization คือ หาข้อมูลว่า เว็บไซต์เรา รูปภาพใดบ้างที่ต้องทำการ Optimize
ซึ่งจะรู้ข้อมูลข้างต้น ต้องใช้เครื่องมือตรวจสอบ โดยบทความนี้แนะนำ 2 เครื่องมือ ดังนี้
1. PageSpeed Insights
PageSpeed Insights (PSI) คือ เครื่องมือตรวจสอบ Core Web Vitals ของเว็บเพจ เครื่องมือนี้จะบอกว่า เพื่อให้คะแนน Core Web Vitals ดีขึ้น ควรปรับปรุง “องค์ประกอบของเว็บเพจ” อะไรบ้าง
เนื่องด้วยรูปภาพคือหนึ่งในองค์ประกอบของเว็บเพจ เราจึงสามารถใช้ PSI ตรวจสอบได้ว่า รูปไหนที่ต้อง optimize บ้าง โดย PSI จะแจ้งรายละเอียดว่า รูปไหนของเว็บเพจต้องปรับปรุง ปัญหาของรูปนั้นๆ คืออะไร พร้อมบอกวิธีการปรับปรุงอย่างละเอียด
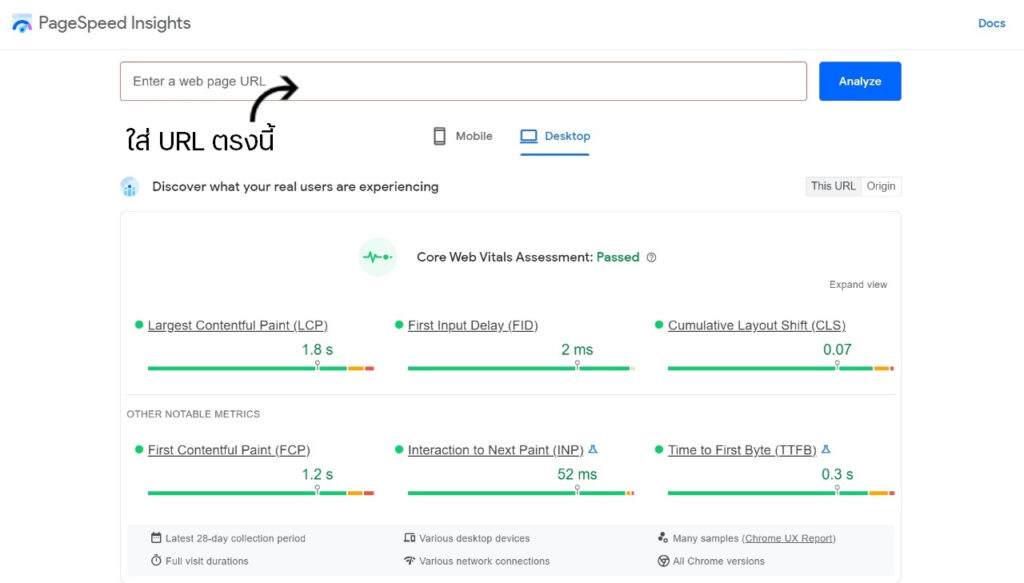
วิธีใช้งาน PSI
- ไปที่เครื่องมือ PageSpeed Insight
- ใส่ URL ที่ต้องการตรวจสอบใน “Enter a web page URL” >> กด Analyze

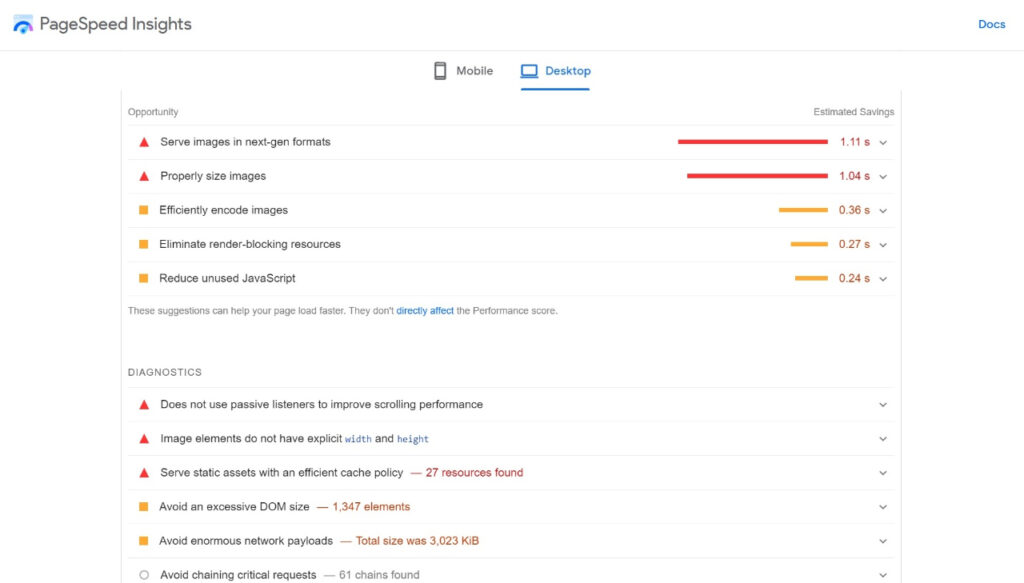
- ดูที่หัวข้อ Opportunity ซึ่งจะบอกรายละเอียดว่า เว็บเพจนี้ รูปภาพไหนมีปัญหา พร้อมแนวทางแก้ไข

2. Google Search Console
Google Search Console (GSC) คือเครื่องมือตรวจสอบ Core Web Vitals ของทุกเว็บเพจของเว็บไซต์ เครื่องมือนี้จะแจ้งว่า แต่ละเว็บเพจมีสถานะ Core Web Vitals เป็น “Failed” (ต้องปรับปรุง) หรือ “Pass” (ผ่านเกณฑ์)
ในทางปฏิบัติ เราจึงใช้ Google Search Console ร่วมกับ PSI โดยเริ่มจากใช้ GSC เพื่อตรวจว่า เว็บเพจใดของเว็บไชต์ มีสถานะ Core Web Vitals เป็น “Failed” จากนั้นจึงนำเว็บเพจที่ต้องปรับปรุง ไปตรวจสอบใน PSI อีกครั้ง เพื่อหาว่า รูปภาพไหนต้อง optimize
อ่านบทความเกี่ยวกับการใช้ GSC ตรวจสอบ Core Web Vitals ได้ที่
ขั้นตอน 2 : พิจารณาปัญหาของรูปภาพ
เมื่อเราใช้ PSI ตรวจสอบเว็บเพจ เราจะทราบว่า รูปไหนจะต้อง Optimize โดยรายงานของ PSI จะระบุด้วยว่า ปัญหาของรูปคืออะไร
โดยปัญหาของรูปภาพจะมีอยู่ 4 ลักษณะ ดังนี้
ต่อไปเรามาดูรายละเอียดและวิธีแก้ไขของแต่ปัญหากันครับ
4 ปัญหาพื้นฐานของรูปภาพ พร้อมวิธีแก้ไข
ปัญหา 1 : Serve images in next-gen formats
Serve images in next-gen formats คือ การแนะนำให้เปลี่ยน Image Formats จาก Old Formats (JPEG, PNG) ไปเป็น New Formats (Webp, AVIF)
โดย New Image Formats ซึ่งกูเกิ้ลแนะนำให้ใช้บนเว็บไชต์ คือ Webp จุดเด่นคือ ขนาดไฟล์น้อยกว่า JPEG (< 34%) และ PNG (< 26%) คุณภาพภาพคมชัด ใช้งานได้กับเว็บบราวเซอร์หลักเกือบทุกชนิด
บทความแนะนำที่เกี่ยวข้อง :
WEBP คืออะไร ทำไมจึงสำคัญ พร้อมรายชื่อเว็บไซต์สำหรับแปลงไฟล์รูปเป็น WEBP
การเปลี่ยน Image Formats ทำให้ขนาดไฟล์ของเว็บเพจลดลง ส่งผลให้การแสดงเนื้อหาบนหน้าจอไวขึ้น และประหยัดทรัพยากรการใช้อินเตอร์เน็ตด้วย
วิธีแก้ไข
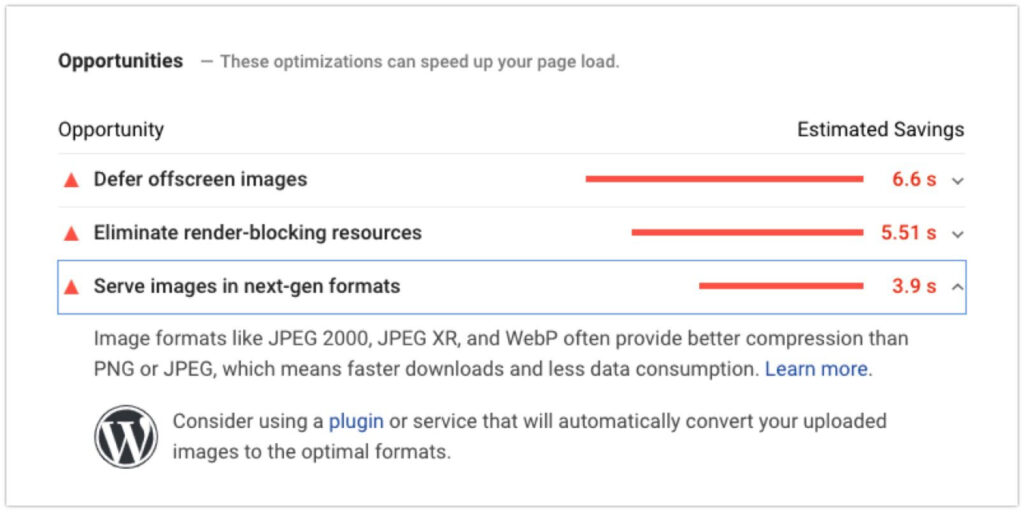
- เปิด PageSpeed Insight Report > Opportunities
- คลิก Serve images in next-gen format จะได้ข้อมูลว่า รูปไหนต้องเปลี่ยนเป็น New Formats

- เปลี่ยน Image Formats โดยมีให้เลือก 2 วิธี ดังนี้
- วิธี 1: เปลี่ยนทีละรูป
- ขั้นตอน 1 : เข้าไปที่ https://squoosh.app ซึ่ง Squoosh คือ เครื่องมือแปลงไฟล์รูปภาพซึ่งสร้างโดย GoogleChromeLabs. เครื่องมือนี้ได้รับความนิยมอย่างมากเพราะ ฟรี ใช้งานง่าย มีแอปใช้บนมือถือด้วย
- ขั้นตอน 2 : แปลงชนิดไฟล์ของรูปภาพ ตามที่ปรากฏในรายงาน Serve images in next-gen format จนครบ จากนั้นอัพโหลดขึ้นไปแทนที่รูปเดิม เป็นอันเสร็จ
- ขั้นตอน 1 : เข้าไปที่ https://squoosh.app ซึ่ง Squoosh คือ เครื่องมือแปลงไฟล์รูปภาพซึ่งสร้างโดย GoogleChromeLabs. เครื่องมือนี้ได้รับความนิยมอย่างมากเพราะ ฟรี ใช้งานง่าย มีแอปใช้บนมือถือด้วย
- วิธี 2 : ใช้ Plugin
- หากคุณใช้ CMS ยอดฮิตอย่าง WordPress การเปลี่ยน Image Formats สามารถทำได้อย่างง่ายดาย โดยใช้ Plugin
เนื่องด้วย Plugin สามารถแก้ไขปัญหารูปภาพได้มากกว่าหนึ่งปัญหา ผมจึงขออธิบายปัญหาให้ครบถ้วน แล้วจึงแนะนำ Plugin ช่วงท้ายบทความ โดยดูรายละเอียด Plugin ได้ที่
ปัญหา 2 : Properly Size
Properly Size คือ การใช้รูปภาพให้สอดคล้องกับขนาดหน้าจอ หลักการคือ รูปควรมีความกว้างไม่เกินความกว้างของหน้าจออุปกรณ์แสดงผล
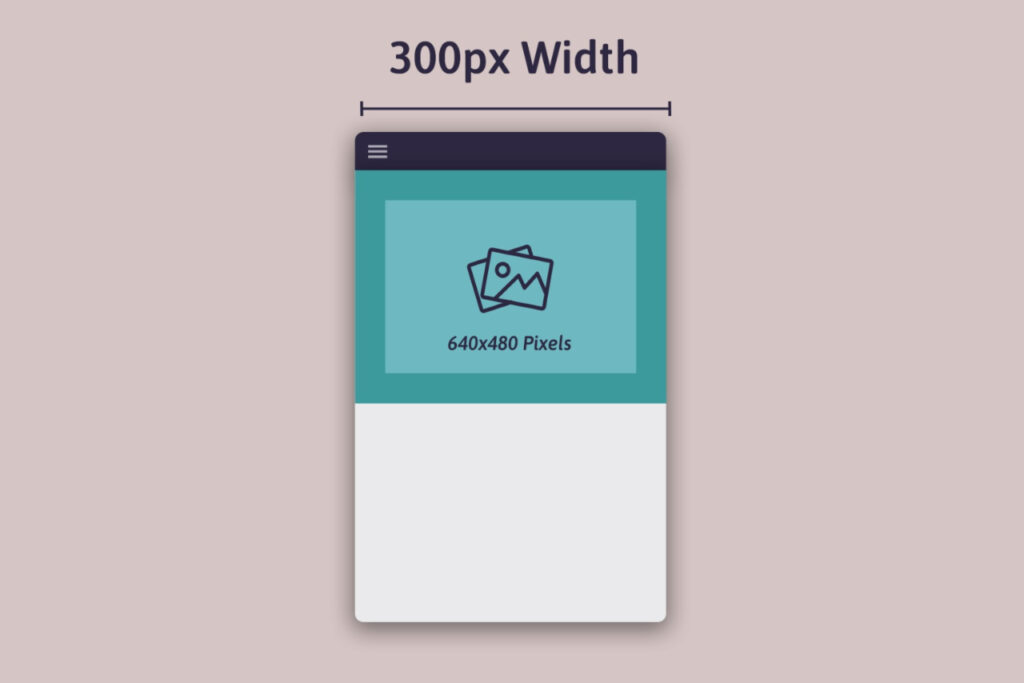
ตัวอย่างเช่น หากหน้าจอโทรศัพท์มีความกว้าง 300 Px รูปภาพซึ่งแสดงในมือถือก็ควรมีความกว้าง (width) ไม่เกิน 300 Px
ปัญหาที่เจอบ่อยๆ คือ รูปที่อยู่ในเว็บไซต์ มีขนาดความกว้างเหมาะสำหรับแสดงบนโน๊ตบุ๊คหรือคอมพิวเตอร์ (ประมาณ 1200 Px) แต่ปัจจุบัน คนดูเนื้อหาเว็บไซต์ผ่านมือถือเป็นหลัก ส่งผลให้ขนาดความกว้างของรูปล้นเกินหน้าจอ ตัวอย่างตามรูปข้างล่าง

ขนาดรูปที่กว้างกว่าหน้าจอแสดงผล ส่งผลให้ขนาดไฟล์รูปใหญ่เกินจำเป็น เว็บเพจไหนมีรูปขนาดเกินจำนวนมาก เพจนั้นจะแสดงเนื้อหาบนหน้าจอช้าลง เว็บเซิร์ฟเวอร์ทำงานหนักขึ้นโดยไม่จำเป็น เพราะต้องปรับขนาดรูปให้เหมาะกับหน้าจอก่อน จึงจะแสดงผลได้
ขนาดรูปที่เหมาะสมกับอุปกรณ์แสดงผล
ปัจจุบัน อุปกรณ์อิเล็กทรอนิกส์ (มือถือ แท็บเล็ต โน๊ตบุ๊ค) มีหลายแบรนด์ต่างรุ่น แต่ละรุ่นมีขนาดหน้าจอไม่เท่ากัน
คำถามคือ ขนาดรูปที่เหมาะสมกับอุปกรณ์แต่ละชนิด ควรมีขนาดเท่าไหร่? เพราะต่างรุ่น ขนาดหน้าจอก็ต่างกันไป
คำตอบคือ เพื่อง่ายในทางปฏิบัติ จึงใช้ “ขนาดรูปมาตรฐาน” ที่ใช้บนชอฟต์แวร์เขียนเว็บไซต์ ดังนี้
- 320px — 480px: Mobile devices
- 481px — 768px: iPads, Tablets
- 769px — 1024px: Small screens, laptops
- 1025px — 1200px: Desktops, large screens
- 1201px and more — Extra large screens, TV
วิธีแก้ไข
ปัญหาที่อุปกรณ์แสดงผลมีหลากหลาย แต่ละชนิดต้องการขนาดรูปที่แตกต่าง สามารถแก้ได้ด้วย Responsive Image
Responsive Image คือ เทคนิคการทำให้เว็บเพจ โหลดรูปที่มีขนาดเหมาะกับหน้าจอโดยอัตโนมัติ เทคนิคนี้ช่วยแก้ปัญหาขนาดรูปล้นเกินหน้าจอได้
บทความแนะนำที่เกี่ยวข้อง :
ปัจจุบัน แพลตฟอร์มสร้างเว็บไชต์ที่คนนิยมใช้ เช่น WordPress, Wix, Squarespace รองรับ Responsive Image อยู่แล้ว สิ่งที่คนสร้างเว็บต้องทำ ก็แค่เตรียมรูปที่เหมาะกับหน้าจอแต่ละชนิด แล้วใช้ให้สอดคล้องกับรูปแบบการแสดงผล
โดยขั้นตอนในการแก้ไขมีดังนี้
- เปิด PageSpeed Insight Report > Opportunities
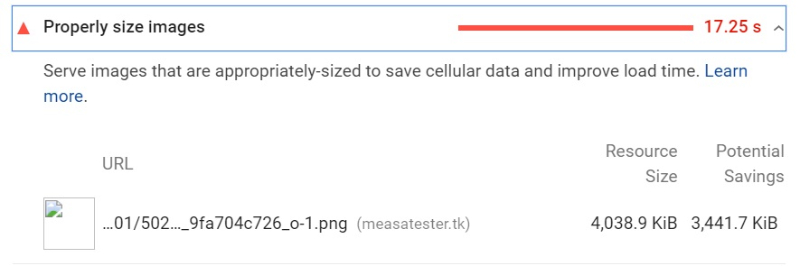
- คลิก Properly Size จะปรากฏรายชื่อรูปภาพที่มีความกว้างรูปเกินขนาดหน้าจอ

- ปรับขนาดรูปภาพให้เหมาะกับอุปกรณ์แสดงผล โดยมีให้เลือก 2 วิธี ดังนี้
- วิธี 1 : เปลี่ยนทีละรูป
- ขั้นตอน 1 : เข้าใช้งานเครื่องมือปรับขนาดรูปภาพ (Image Editor Tool) ดังนี้
- ขั้นตอน 2 : ปรับขนาดรูปให้เหมาะสมกับอุปกรณ์ รายละเอียดขนาดรูปตามมาตรฐานข้างบน
- ขั้นตอน 3 : อัพโหลดรูปแทนรูปเดิม โดยใช้รูปใหม่ให้สอดคล้องกับขนาดหน้าจออุปกรณ์ เช่น ใช้ขนาดรูป Desktop กับการแสดงผลบนโน๊ตบุ๊ค ใช้ขนาดรูป Mobile กับการแสดงผลบนมือถือ
- ขั้นตอน 1 : เข้าใช้งานเครื่องมือปรับขนาดรูปภาพ (Image Editor Tool) ดังนี้
- วิธี 2 : ใช้ Plugin
- เราสามารถใช้ Plugin เพื่อแก้ปัญหา Properly Size ได้ รายละเอียดดูที่ >> Plugin
- เราสามารถใช้ Plugin เพื่อแก้ปัญหา Properly Size ได้ รายละเอียดดูที่ >> Plugin
ปัญหา 3 : Defer Offscreen Images
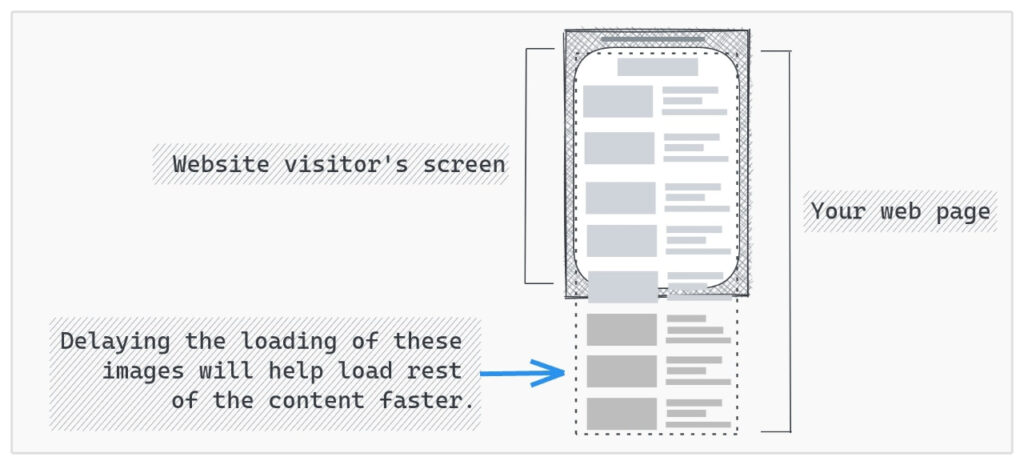
Defer Offscreen Images คือคำแนะนำ ให้เว็บบราวเซอร์ Download & Display รูปภาพส่วนที่แสดงบนหน้าจอเท่านั้น รูปอื่นซึ่งอยู่ในส่วนที่ผู้ชมยังเลื่อนเมาส์ลงไม่ถึง ก็ให้พักไว้ก่อน
ตัวอย่างเช่น จากรูปข้างล่าง เมื่อผู้ชมเริ่มเปิดเว็บเพจ ผู้เขียนเว็บควรกำหนดให้เฉพาะรูปในส่วน visitor's screen นั้น ทำการ Download แล้วแสดงผลบนหน้าจอ ส่วนรูปอื่นๆที่อยู่ในข้างล่างนั้น รอจนกว่าผู้ชมเลื่อนเมาส์ลงไป จึงค่อย Download & Display

การกำหนดให้ Download & Display เฉพาะรูปในส่วนที่แสดงผลบนหน้าจอ ทำให้ผู้ชมเห็นเนื้อหาเว็บเพจเร็วขึ้น เพราะหากไม่กำหนด เว็บเพจจะต้อง Download รูปทั้งหมดบนเนื้อหาให้เสร็จก่อน จึงเริ่มแสดงผลได้ จึงแสดงผลช้าลงเมื่อเทียบกับ Download & Display เฉพาะรูปที่แสดงผล
วิธีแก้ไข
Lazy load คือ เทคนิคที่ใช้แก้ปัญหา เทคนิคนี้จะทำให้เว็บเพจ Download & Display รูปเฉพาะส่วนที่แสดงบนหน้าจอ
วิธีการทำ Image Lazy Load คือการเพิ่ม “loading” attribute ใน <img> หรือ < iframe> ตามตัวอย่าง HTML Code ข้างล่าง
<img src=”image.png” loading=”lazy” alt=”…” width=”200″ height=”200″>
คำอธิบายของ Code ข้างบนคือ รูปภาพ “image.png” จะ Download & Display เฉพาะกรณีซึ่งผู้ชมเว็บเลื่อนหน้าจอไปถึงส่วนที่ภาพ “image.png” ต้องแสดงบนหน้าจอเท่านั้น
โดยวิธีแก้ปัญหา Defer Offscreen Images มีขั้นตอนดังนี้
- เปิด PageSpeed Insight Report > Opportunities
- คลิก Defer Offscreen Images จะปรากฏรายชื่อรูปภาพที่แนะนำให้ทำ Lazyload
- ทำการเพิ่ม “loading” attribute โดยมีวิธีให้เลือก 2 วิธี คือ
- วิธี 1 : Manual
- ขั้นตอน 1 : ไปที่ <img> หรือ < iframe> ที่ต้องทำ Lazy Load
- ขั้นตอน 2 : เพิ่ม “loading = lazy” attribute ใน <img> หรือ < iframe>
- ขั้นตอน 3 : ไล่เพิ่ม “loading = lazy” ในทุกรูปที่ปรากฏในรายงาน เมื่อครบ เป็นอันเสร็จ
- ขั้นตอน 1 : ไปที่ <img> หรือ < iframe> ที่ต้องทำ Lazy Load
- วิธี 2 : ใช้ Plugin
- เราสามารถใช้ Plugin เพื่อแก้ปัญหา Defer Offscreen Images ได้ รายละเอียดดูที่ >> Plugin
- เราสามารถใช้ Plugin เพื่อแก้ปัญหา Defer Offscreen Images ได้ รายละเอียดดูที่ >> Plugin
ปัญหา 4 : Efficiently encode images
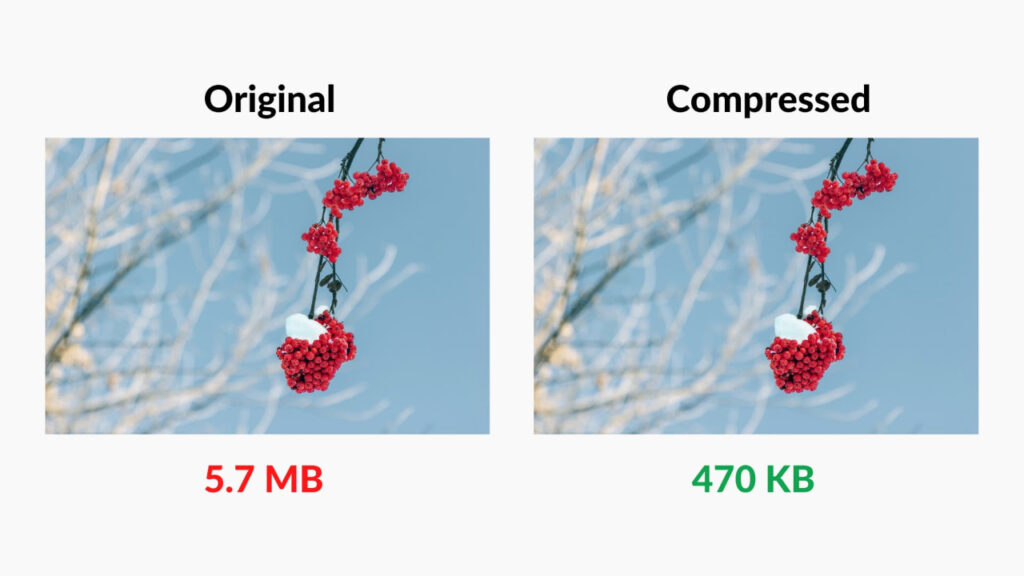
Efficiently encode images คือ การแนะนำให้ Image Compression คือการลดขนาดไฟล์ภาพลงโดยความคมชัดของภาพไม่ลดลงมาก
ภาพคมชัดนั้นเป็นสิ่งดี แต่ปัญหาคือขนาดไฟล์ภาพที่ใหญ่ จะส่งผลต่อความเร็วในการแสดงเนื้อหาบนหน้าจอ ปัญหานี้จะหมดไปเมื่อทำการ Compression ซึ่งทำให้ขนาดไฟล์รูปลดลงกว่า 50% แต่คุณภาพภาพที่คนมองเห็น แทบไม่แตกต่างกับก่อน Compression มากนัก

เมื่อขนาดไฟล์รูปเล็กลง เว็บเพจจะแสดงผลเร็วขึ้น ผู้เข้าชมเว็บย่อมได้รับความพึงใจมากขึ้นด้วย
Image Compression มีกี่ชนิด
การทำ Compression ให้มีประสิทธิภาพ เรื่องแรกที่ต้องเข้าใจคือ Image Compression มีอยู่ 2 ชนิด ดังนี้
- lossy compression : การลดขนาดภาพโดยการตัดหรือลดองค์ประกอบของภาพ ข้อดีคือ ขนาดไฟล์ภาพลดลงเยอะมาก ข้อเสียคือ คุณภาพของภาพต่ำลง
- lossless compression : การลดขนาดภาพโดยไม่มีการเปลี่ยนแปลงองค์ประกอบหรือคุณภาพภาพ ข้อดีคือ คุณภาพความคมชัดไม่เปลี่ยนแปลง ข้อเสียคือ ขนาดไฟล์ภาพลดลงน้อยเมื่อเทียบกับแบบ lossy compression
การใช้ Image Compression ในทางปฏิบัติ
ในเมื่อ lossy กับ lossless ต่างมีข้อดีข้อเสียคนละแบบ คำถามคือ เพื่อแก้ปัญหา Efficiently encode images เราจะเลือกใช้แบบใด?
คำตอบคือ ในทางปฏิบัติ เรามักใช้วิธี lossy compression เพราะสอดคล้องกับเป้าหมายหลักของ Efficiently encode images นั่นคือ ต้องการให้รูปมีขนาดเล็กมากที่สุดเท่าที่คุณภาพภาพอยู่ในระดับ “ยอมรับได้”
ปัจจุบัน Image Compression Tool มีฟีเจอร์ในการกำหนด “ระดับการลดขนาดไฟล์” ( Compression Level )
โดยถ้าเป็น High Level จะลดขนาดไฟล์ภาพได้เยอะมาก แต่คุณภาพภาพลดลง ส่วน Normal or Low Level คุณภาพภาพเปลี่ยนแปลงเล็กน้อยมาก หรือไม่เปลี่ยนแปลงเลย แต่ขนาดไฟล์ใหญ่กว่าเมื่อเทียบกับ High Level
โดยเราสามารถปรับแต่ง Compression Level ได้ตามใจ ให้อยู่ในจุดที่เรารู้สึกว่า ขนาดไฟล์ภาพลดลงมากแล้วโดยที่คุณภาพภาพยังอยู่ในระดับดี คมชัดเพียงพอที่ใช้งานบนเว็บไซต์ได้
วิธีแก้ไข
- เปิด PageSpeed Insight Report > Opportunities
- คลิก “Efficiently encode images” จะปรากฏรายชื่อรูปภาพที่ต้องทำการ Compression image
- ทำการ Compression โดยมีให้เลือก 2 วิธี คือ
- วิธี 1 : ใช้ Image Compression Tool
- ขั้นตอน 1 : ไปที่ Image Compression Tool โดยเครื่องมือแนะนำมีดังนี้
- ขั้นตอน 2 : ใช้เครื่องมือเพื่อบีบอัดรูปภาพ เมื่อเสร็จ อัพโหลดรูปใหม่แทนรูปเดิม
- วิธี 2 : ใช้ Plugin
- เราสามารถใช้ Plugin เพื่อแก้ปัญหา Efficiently encode images รายละเอียดดูที่ >> Plugin
- เราสามารถใช้ Plugin เพื่อแก้ปัญหา Efficiently encode images รายละเอียดดูที่ >> Plugin
WordPress Plugin ที่ทำ Image Optimization
หากคุณใช้ WordPress ก็สามารถทำ Image Optimization ได้ง่ายๆ โดยใช้ Plugin ซึ่ง Plugin ที่ผมแนะนำมีดังนี้
ShortPixel : Adaptive Images

ShortPixel Adaptive Images คือ Plugin ที่คนใช้ WordPress ทั้งไทยและเทศกล่าวตรงกันว่า สามารถลดขนาดไฟล์รูปภาพได้มาก สะดวกรวดเร็ว ซึ่งมีคุณสมบัติดังนี้
- สามารถแก้ปัญหารูปภาพ ทั้ง 4 เรื่อง (Serve images in next-gen formats , Properly Size , Defer Offscreen Images , Efficiently encode images ) ได้
- สามารถแก้ปัญหารูปภาพทั้งหมดของเว็บไซต์ได้ในครั้งเดียว ไม่ต้องเสียเวลาแก้ไขทีละรูป ทีละเว็บเพจ จึงประหยัดเวลาเป็นอย่างมาก
- รองรับไฟล์ชนิด JPEG, PNG, GIF, TIFF, BMP , PDF
- ราคาไม่แพง มีหลายแพ็คเกจ
Optimus
Optimus เป็นอีกหนึ่ง Image Optimization Plugin ที่ได้รับความนิยมมาก โดยมีคุณสมบัติดังนี้
- สามารถแก้ปัญหารูปภาพ ทั้ง 4 เรื่อง (Serve images in next-gen formats , Properly Size , Defer Offscreen Images , Efficiently encode images ) ได้
- สามารถแก้ปัญหารูปภาพทั้งหมดของเว็บไซต์ได้ในครั้งเดียว ไม่ต้องเสียเวลาแก้ไขทีละรูป ทีละเว็บเพจ จึงประหยัดเวลาเป็นอย่างมาก
- ออกแบบมาเฉพาะให้ใช้ร่วมกับ Page Builder ยอดนิยมเช่น Elementor, Beaver Builder, and the new block editor in WordPress 5.0.
สรุป
Image Optimization คือการปรับแต่งและแก้ปัญหารูปภาพบนเว็บไซต์ เป้าหมายหลักเพื่อให้ขนาดไฟล์รูปเล็กลงและแสดงผลบนหน้าจออย่างถูกวิธี
โดยปัญหาพื้นฐานของรูปภาพมี 4 อย่าง คือ Serve images in next-gen formats , Properly Size , Defer Offscreen Images , Efficiently encode images
เมื่อแก้ปัญหารูปภาพเสร็จ อันจะส่งผลให้เว็บไซต์แสดงเนื้อหาได้อย่างรวดเร็ว ช่วยเพิ่มค่า Core Web Vitals อันจะส่งผลดีต่อเรื่อง SEO ซึ่งผมเชื่อว่า เมื่อคุณทำ Image Optimization จนแล้วเสร็จ จะสร้างประสบการณ์บวกแก่ผู้ชม และดีต่อธุรกิจออนไลน์ของคุณอย่างแน่นอนครับ


![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)