กล่าวกันว่า เว็บไซต์คือบ้านอันอบอุ่น..
การทำธุรกิจในยุคนี้ ปฏิเสธไม่ได้ว่า การมีเว็บไซต์ถือเป็นความจำเป็นอย่างยิ่ง เสมือนบ้านหรือหน้าร้านของธุรกิจบนโลกดิจิทัลที่เราสามารถใช้ทำการตลาดและปฏิสัมพันธ์-สานสัมพันธ์กับคนที่สนใจ Lead หรือลูกค้าของเราได้
นอกจากนี้ เหตุผลหลักๆ ของการมีเว็บไซต์ในยุค Customer-centric & Data-Driven คือ การที่เราสามารถใช้เว็บไซต์เก็บข้อมูลและเรียนรู้ ศึกษาพฤติกรรมและความสนใจของผู้ใช้งานได้ แล้วสามารถนำมาพัฒนารูปแบบการสื่อสารปฏิสัมพันธ์กับผู้ใช้งานบนเว็บไซต์ได้ ด้วยหลักการ Growth-Driven Design
เป็นที่มาของการจัดงานสัมมนาออนไลน์ HUG #3 HubSpot CMS & Growth Driven Design วันที่ 24 กันยายน 2020 นี้ [ลงทะเบียนฟรี! ได้แล้ววันนี้ – จำกัดจำนวนผู้เข้าร่วม 50 ท่าน]
เมื่อระบบ CMS for Customer Experience กับ Growth-Driven Design มาเจอกัน
การบริการและดูแลเว็บไซต์ในปัจุบัน ไม่ได้มีแต่ผู้พัฒนาเว็บไซต์ (Web Developer) หรือผู้ดูแลเว็บไซต์ (Web Admin) เท่านั้น แต่คนที่มีส่วนดูแลและปรับปรุงเว็บไซต์เป็นได้ทั้ง ทีมเซลส์ ทีมการตลาด หรือทีมคอนเทนต์
ด้วยพฤติกรรมของผู้บริโภคเปลี่ยนแปลงรวดเร็ว รูปแบบการทำการตลาดที่ดีก็ควรมีความเป็นพลวัต (Dynamic) ต้องปรับปรุงเปลี่ยนแปลงตามข้อมูลพฤติกรรมผู้บริโภค/ผู้ใช้งาน เว็บไซต์ที่เปรียบเสมือนหน้าร้านและสื่อประชาสัมพันธ์ของแบรนด์หรือธุรกิจจึงไม่ควรหยุดนิ่ง (Static Website)
การใช้ระบบ CMS (Content Management System) หรือระบบบริหารเนื้อหาบนเว็บไซต์ ใช้สร้างหน้าเพจ ใช้ปรับปรุงเว็บไซต์อย่างง่ายๆ ไม่ต้องเขียนโค้ด CMS เจ้าดังๆ เช่น WordPress, Drupal, Joomla, Wix เป็นต้น จึงเหมาะสมกว่า “Non-dev” ก็สามารถปรับเว็บไซต์ได้ง่ายๆ สอดคล้องไปกับความต้องการของผู้บริโภคและรูปแบบการทำการตลาดที่เปลี่ยนแปลงอยู่เสมอ
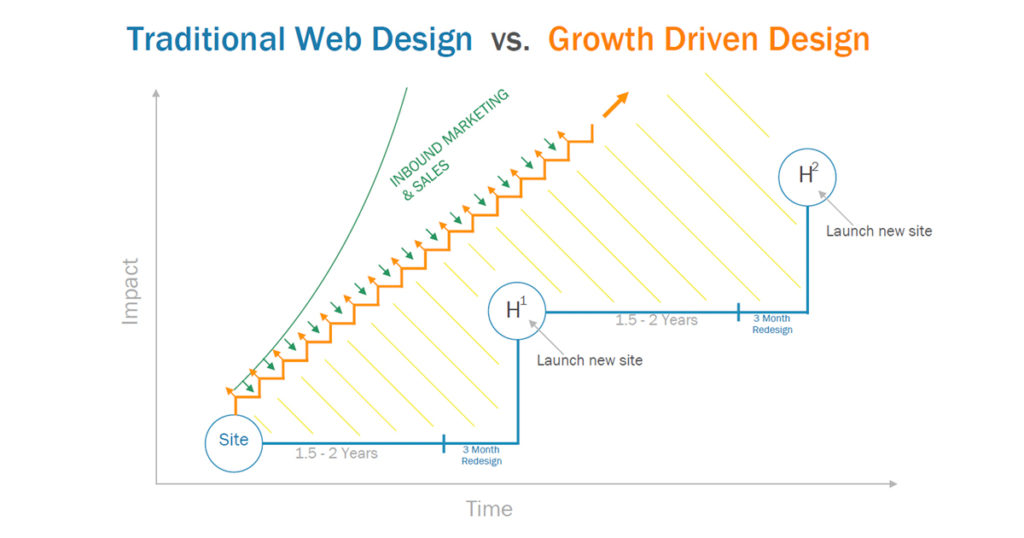
สำหรับ Growth-Driven Design นั้น ว่าด้วยการพัฒนาเว็บไซต์ที่มุ่งปล่อยเว็บไซต์ให้เร็วที่สุด และเรียนรู้ User และพัฒนาต่อเรื่อยๆ โดยมุ่งโฟกัสที่ผลลัพธ์ที่ดีที่สุด ซึ่งแตกต่างจากการพัฒนาเว็บไซต์แบบดั้งเดิม (Traditional Web Design)

ที่มารูปภาพ kellylinwright.com
(อ่านเพิ่มเติมเกี่ยวกับ Growth-Driven Design)
การพัฒนาเว็บไซต์แบบดั่งเดิมจะเน้นการสร้างและปล่อย จากนั้นเมื่อเวลาผ่านไป ธุรกิจมีความเปลี่ยนแปลงใหญ่ๆ จึงทำการรีดีไซน์เว็บไซต์ (ตามเส้นสีฟ้าในกราฟ) โดยแต่ละครั้งที่พัฒนาเว็บอาจมีระยะเวลาห่างกันเป็นปี ซึ่งไม่ทันกับความเปลี่ยนแปลงของผู้บริโภคและการแข่งขันในสมัยนี้
แต่สำหรับหลักการการพัฒนาเว็บไซต์ด้วย Growth-Driven Design นั้น จะแตกต่างออกไป โดยมุ่งพัฒนาในระยะเวลาอันสั้น ค่อยๆ ปรับ และพัฒนาอยู่ตลอดตามฐานข้อมูลพฤติกรรมของลูกค้าเพื่อมุ่งเน้นผลลัพธ์เป็นสำคัญ (ตามเส้นสีส้มที่ค่อยๆ พัฒนาเพื่อให้เกิด Impact ขึ้นอยู่ตลอดเวลา) ..วิธีการนี้สอดคล้องไปทั้งกับพฤติกรรมผู้บริโภค (Customer-Centric) และการเติบโตของธุรกิจ ไม่ต้องรอเป็นปีจึงค่อยปรับปรุงเว็บไซต์ ซึ่งการรอทำให้เสียโอกาสมากกว่าการไม่ทำอะไรเลย
การใช้ CMS ที่มีความยืดหยุ่น ใช้งาน ปรับปรุงเว็บไซต์ได้ตลอดมาผนวกกับหลักการ Growth-Driven Design แล้ว ก็จะช่วยให้ธุรกิจปรับปรุงเว็บไซต์เพื่อส่งมอบประสบการณ์ที่ดีให้กับผู้ใช้งานได้ (ด้วยต้นทุนที่ต่ำกว่าและไม่ต้องพึ่งพา Dev อยู่ตลอด)
สัมมนาออนไลน์ HUG ครั้งที่ 3 “HubSpot CMS & Growth-Driven Design”
ท่านใดที่สนใจการสร้างเว็บไซต์ด้วย CMS และหลักการ Growth-Driven Design เพื่อส่งมอบประสบการณ์ดีๆ ให้กับผู้ใช้งาน HubSpot และ Magnetolabs ก็ได้จัดงานสัมมนาออนไลน์ HUG ครั้งที่ 3 ขึ้นในหัวข้อ “HubSpot CMS & Growth-Drivven Design” ที่จะจัดขึ้นในวันพฤหัสบดี ที่ 24 กันยายน 2563 นี้ 9.00 น. – 11.20 น. (ผ่านลิงก์ Zoom)
สำหรับหัวข้อในงาน ก็ประกอบไปด้วย
- ทำความรู้จัก HubSpot CMS และวิธีใช้เพื่อให้เกิดผลลัพธ์เชิงบวกกับธุรกิจ
- รู้จักกับคอนเซปต์ Growth-Driven Design เพื่อพัฒนาเว็บไซต์ให้สอดคล้องไปกับธุรกิจ
งานสัมมนานี้ จำกัดจำนวนผู้เข้าร่วม 50 ท่านเท่านั้น ลงทะเบียนฟรีหรือเข้าไปอ่านรายละเอียดเพิ่มเติมและทำความรู้จัก Speaker ที่นี่นะคะ
????????http://bit.ly/content-shifu-hug-event
_________________
Event Information
Title: HUG #3 “HubSpot CMS & Growth-Driven Design”
Date: Sep 24, 2020
Where: Via Zoom
Ticket Price: FREE
Registration link: Register

![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)