โครงสร้างเว็บไซต์ คือ ปัจจัยสำคัญซึ่งส่งผลให้การทำเว็บไซต์ประสบความสำเร็จ หากคุณอยากมีเว็บไซต์เพื่อบรรลุเป้าหมายบางอย่าง เช่น ขายของ สื่อสารข้อมูลถึงผู้คน หรือ ต้องการปรากฏบนอันดับต้นๆ ของ Search Engine โครงสร้างเว็บ คือ เรื่องที่ต้องเข้าใจและออกแบบให้ถูกต้อง
บทความนี้ จะอธิบายว่า โครงสร้างเว็บไซต์ คืออะไร มีกี่รูปแบบ และวิธีการออกแบบตั้งแต่เริ่มต้น
โครงสร้างเว็บไซต์ คืออะไร
โครงสร้างเว็บไซต์ คือ แผนผังหรือแผนที่ของเว็บไซต์ซึ่งแสดงข้อมูล 2 เรื่อง ดังนี้
- เรื่องอะไร | บอกว่า แต่ละเว็บเพจเสนอ เนื้อหา หัวข้อ หรือประเด็นอะไร
- เชื่อมโยงอย่างไร | แสดงว่า แต่ละเว็บเพจมีการเชื่อมโยง (Link) อย่างไร เพื่อให้เห็นภาพว่า เมื่อผู้ชมเว็บไซต์ดูข้อมูลอยู่ที่เว็บเพจหนึ่ง แล้วจะเดินทางไปดูเว็บเพจอื่นอะไรได้บ้าง
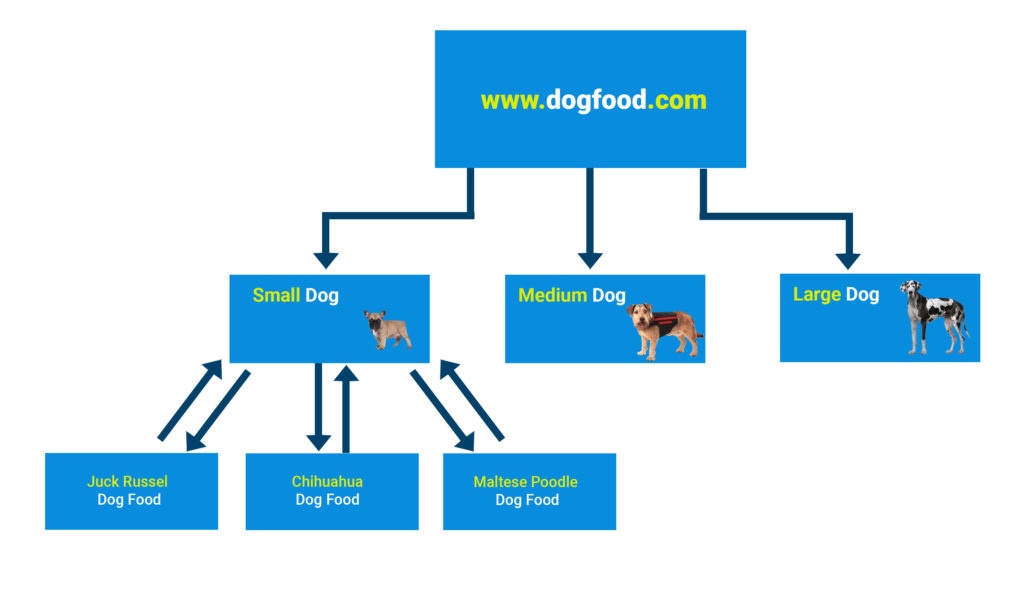
โครงสร้างเว็บไซต์ | ตัวอย่าง
ตัวอย่างโครงสร้างเว็บไซต์ขายอาหารสุนัข ที่แสดงว่า เว็บเพจมีเนื้อหาอย่างไร และ เชื่อมโยงอย่างไรบ้าง

ทำไมโครงสร้างเว็บไซต์จึงสำคัญ
1. สร้างประสบการณ์ที่ดี
โครงสร้างเว็บไซต์ที่ดี จะทำให้ผู้เข้าเว็บไซต์หาข้อมูลที่ต้องการได้อย่างครบถ้วน สะดวกรวดเร็ว พวกเขาย่อมรู้สึกพอใจและได้ประสบการณ์ที่ดีจากการใช้เว็บไซต์
ในต่างประเทศ มีผลวิจัยว่า เว็บไซต์ที่สร้างประสบการณ์ที่ดี จะเพิ่มค่า Conversion Rate 400% เมื่อผู้ใช้เว็บไซต์รู้สึกดี พวกเขาย่อมอยากแนะนำเว็บนี้ให้กับเพื่อน หรืออาจสนใจซื้อสินค้าสักชิ้น ดังนั้น โครงสร้างเว็บไซต์ที่ดี จึงเป็นอีกหนึ่งปัจจัย ที่เพิ่มโอกาสประสบความสำเร็จของเว็บไซต์
2. บริหารข้อมูลง่าย
โครงสร้างเว็บไซต์ จะช่วยให้ผู้สร้างเว็บทำงานได้เป็นระบบและมีประสิทธิภาพ โดยมีประโยชน์ดังนี้
- ช่วยให้เห็นภาพว่า ผู้ชมเว็บไซต์จะเดินทางไปเว็บเพจต่างๆอย่างไร จึงจินตนาการได้ว่า พวกเขาจะได้ข้อมูลที่ต้องการอย่างสะดวกหรือไม่
- ทราบว่าแต่ละเว็บเพจมีหัวข้อหลัก หัวข้อย่อยอะไร จึงจัดกลุ่มเนื้อหาได้อย่างถูกต้อง
- เมื่อขยายเว็บไซต์ ก็ทำง่ายและเป็นระบบ เพราะรู้แล้วเนื้อหาเดิมมีอะไร ควรเชื่อมโยงเนื้อหาใหม่ที่เว็บเพจไหน
3. ดีต่อ SEO
โครงสร้างเว็บไซต์ คือ สิ่งที่ผลต่อผลลัพธ์การทำ SEO เพราะ กระบวนการทำงานของ Search Engine ขั้นตอนแรก คือ การที่ Bot (โปรแกรมเก็บข้อมูล) จะเข้ามา Crawl เว็บไซต์เพื่อสำรวจว่าเว็บไซต์เกี่ยวกับอะไร มีอะไรบ้าง โดยโครงสร้างเว็บไซต์ ก็ทำหน้าที่เหมือนไกด์นำทางให้ Bot เข้าไปชมสิ่งต่างๆ ภายในเว็บไซต์
หากมีโครงสร้างเว็บไซต์ที่ดี Bot เดินสำรวจได้สะดวก เก็บข้อมูลง่าย ก็มีแนวโน้มที่จะได้รับอับดับดีๆ เพราะ Search Engine จะเข้าใจง่ายว่า เว็บไซต์เกี่ยวข้องกับเรื่องอะไร
โครงสร้างเว็บไซต์มีกี่รูปแบบ อะไรบ้าง
ทำความรู้จักโครงสร้างเว็บไซต์ 4 รูปแบบ ดังนี้
- Linear Structure โครงสร้างเว็บแบบเส้นตรง
- Hierarchical Structure โครงสร้างเว็บแบบต้นไม้
- Web Linked Structure โครงสร้างเว็บแบบเชื่อมโยงอิสระ
- Hybrid Structure โครงสร้างเว็บไซต์แบบผสม
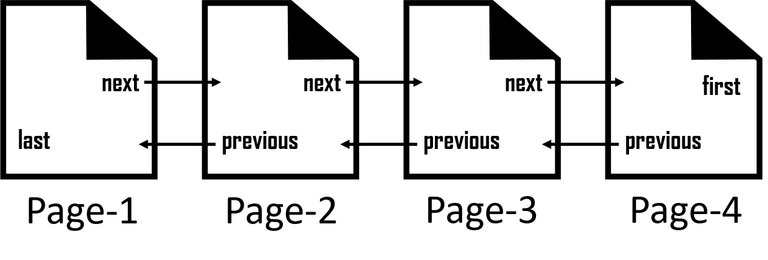
1. Linear Structure

Linear Structure คือ โครงสร้างเว็บไซต์ที่จะนำเสนอเนื้อหาเป็นลำดับๆ ทีละหัวข้อๆ ซึ่งบ้างเรียกว่า Sequential Structure หรือโครงสร้างแบบตามลำดับ
วิธีการออกแบบจะเริ่มจาก Main Page หรือหน้า Home ซึ่งเป็นหน้าแรกที่เจ้าของเว็บไซต์อยากให้ผู้คนเข้ามาเจอก่อน จากนั้นเมนูหลักของเว็บไซต์ Navigator จะพาไปดูเว็บเพจต่างๆ ไปตามลำดับ
โครงสร้างเว็บไซต์ประเภทนี้ เหมาะกับสินค้าหรือบริการที่นำเสนอเป็นลำดับขั้น 1-2-3 ไปเรื่อยๆจนจบ เช่น Online Course ที่จะไล่เรียงจากเนื้อหาบทที่ 1, 2, 3 ต่อไปเรื่อยๆ หรือ e book เป็นต้น
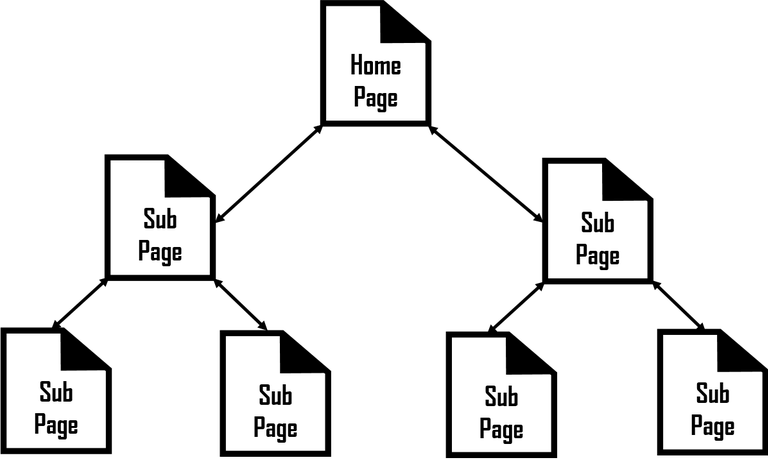
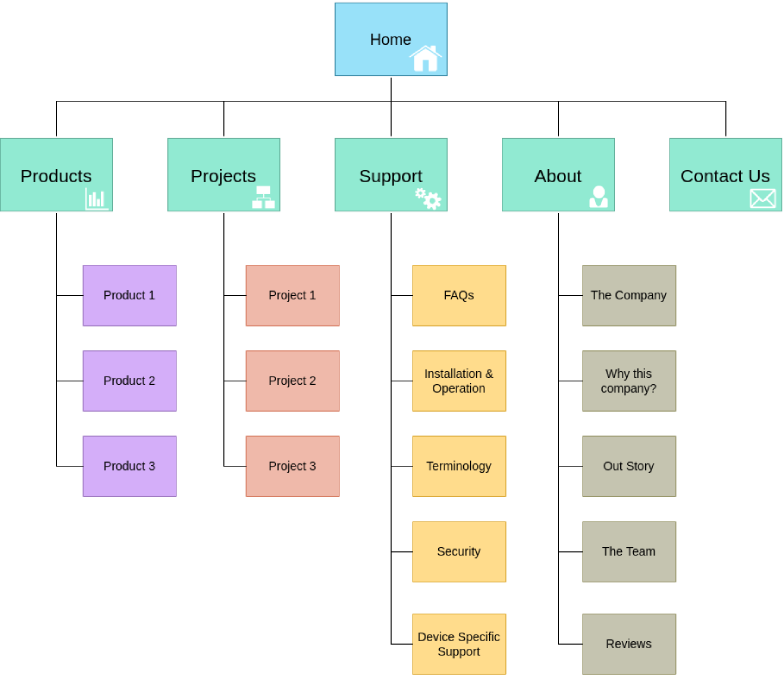
2. Hierarchical Structure

Hierarchical Structure คือ โครงสร้างเว็บไซต์ที่นิยมใช้โดยทั่วไป เช่น ถ้าเราสร้างเว็บไซต์โดยเครื่องมือ Web Builder อย่างเช่น สร้างเว็บไซต์ด้วย WordPress ก็จะได้ Site structure แบบนี้ ทั้งนี้ จากรูปร่างแล้วจะดูเหมือนแผนผังต้นไม้ จึงอาจเรียกว่า Tree Structure ก็ได้
สาเหตุที่โครงสร้างเว็บลักษณะนี้เป็นที่นิยม เพราะมีข้อดี คือ เหมาะสำหรับเว็บไซต์ทั้งขนาดเล็กไม่ถึง 10 หน้า ไปจนเว็บยักษ์ใหญ่อย่าง E-commerce ที่มีหน้าสินค้ามากกว่า 100 หน้า และมักจะจัดการแบ่งหน้าเพจต่างๆ เป็นหมวดหมู่ (Category) ให้เข้าใจง่าย และสำหรับ Google Crawler เองก็มองว่าง่ายและเห็นความสัมพันธ์ของหน้าเพจแต่ละหน้าชัดเจนเช่นกัน
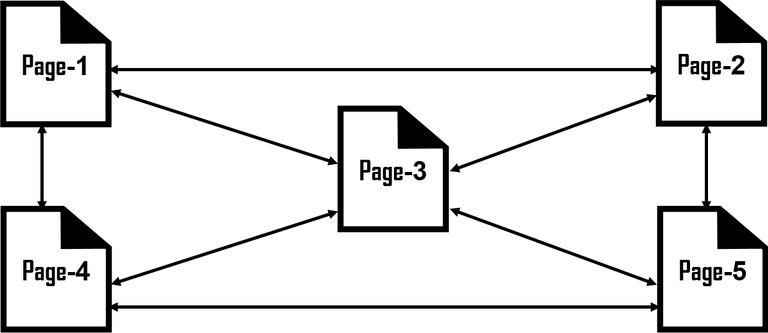
3. Web linked Structure

Web Linked Structure คือโครงสร้างเว็บไซต์ที่มีหลักการว่า “ทุกเว็บเพจต้องเข้าถึงทุกเว็บเพจได้” โดยเป้าหมายคือ ไม่ว่าผู้เข้าชมเว็บไซต์จะเข้าเว็บเพจใดเป็นหน้าแรก ต้องสามารถเข้าถึงทุกเว็บเพจบนเว็บไซต์ได้
การออกแบบโครงสร้างเว็บแบบนี้ จึงไม่มีรูปแบบตายตัว เจ้าของเว็บไซต์จะทำเชื่อมต่อแต่ละเพจอย่างไรก็ได้ด้วย Internal link ขอให้เข้าถึงทุกเว็บเพจเป็นใช้ได้
เว็บไซต์นี้เหมาะสำหรับเว็บไซต์ที่มีขนาดเล็กไม่ถึง 10 เพจ และมุ่งเน้นให้คนเข้าออกกลับไปกลับมาภายในเว็บไซต์ แต่ถ้ามีหน้าเพจมากกว่านี้ก็จะทำให้เว็บไซต์เข้าใจยาก ทั้งในมุมผู้ใช้งานและ Google เองก็อาจจะไม่เข้าใจว่าเว็บไซต์จริงๆ แล้วเกี่ยวกับอะไร
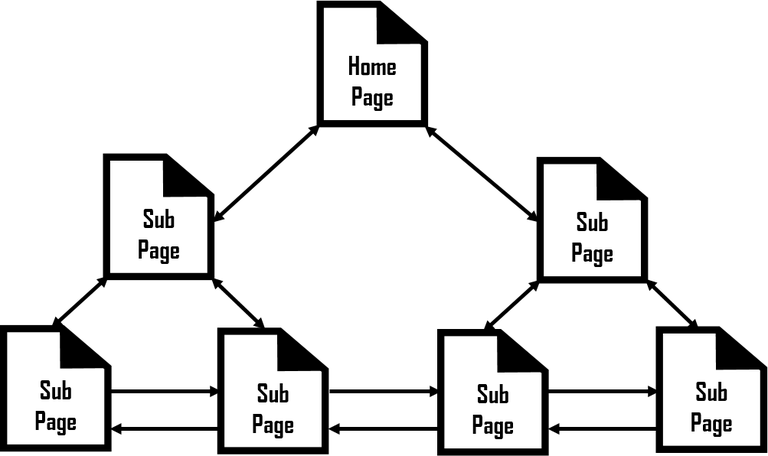
4. Hybrid Structure

โครงสร้างเว็บไซต์รูปแบบสุดท้าย คือ Hybrid Structure หรือรูปแบบผสม ซึ่งโดยมากจะยึดโครงสร้างแบบต้นไม้ (Hierarchical Structure) เป็นโครงสร้างหลัก และจะเชื่อมโยงเว็บเพจหน้าต่างๆ ด้วยรูปแบบโครงสร้างเว็บไซต์รูปแบบอื่นตามจุดประสงค์
จากรูปตัวอย่าง จะเป็นการผสมระหว่างแบบ Hierarchical และ Linear
ทั้งนี้จะออกแบบอย่างไร ต้องจำไว้ว่า หน้าเพจที่อยู่สูงกว่ามีโอกาสที่คนจะเข้าถึงได้มากกว่า และหน้าเพจที่ถูกลิงก์ถึงบ่อยๆ ก็มีแนวโน้มว่าจะได้ Traffic มากกว่าเช่นกัน
การออกแบบโครงสร้างเว็บไซต์
การออกแบบโครงสร้างเว็บไชต์ คือ การกำหนดหัวข้อและเนื้อหาที่จะนำเสนอบนเว็บเพจ จากนั้นจึงร่างแผนผังการเชื่อมโยงแต่ละเว็บเพจเข้าด้วยกัน
โดยเป้าหมายของการออกแบบ คือ สร้างโครงสร้างเว็บที่ช่วยให้ผู้ชมหาข้อมูลที่ต้องการง่าย จัดกลุ่มเนื้อหาอย่างเป็นระเบียบ ทำให้ผู้ชมเว็บไซต์ได้รับประสบการ์ณเชิงบวก และส่งผลดีต่อ SEO ด้วย
ขั้นตอนการออกแบบโครงสร้างเว็บไซต์
ขั้นตอนออกแบบโครงสร้างเว็บไซต์(เบื้องต้น) ประกอบด้วย 3 ขั้นตอนหลัก ดังนี้
1. ระบุเป้าหมาย
ขั้นตอนแรกคือ คุณต้อง ระบุเป้าหมาย อะไรคือสิ่งที่คุณต้องการจากการทำเว็บไซต์
โดยทั่วไป เป้าหมายเว็บไซต์ มักเป็นหนึ่งในสามสิ่ง ดังนี้
- ขายสินค้า/บริการ
- สื่อสาร “บางสิ่ง” แก่กลุ่มเป้าหมาย
- เล่าเรื่องราว/ประสบการณ์ (blog)
เป้าหมายช่วยให้ระบุ “หัวข้อ/ประเด็น” เนื้อหาเว็บไซต์ได้ถูกต้อง รู้ “ขอบเขตข้อมูลที่ต้องค้นหา” เช่น สินค้าอะไร จุดเด่นจุดด้อยอย่างไร เรื่องราวแบบไหนที่ต้องการเล่า โดยไม่หลงทางไปกับสิ่งซึ่งไม่สอดคล้องกับเป้าหมายที่ตั้งไว้
2. รู้จักผู้เข้าเว็บไซต์
ขั้นตอนสองคือ รู้จักผู้เข้าชมเว็บไซต์ โดยข้อมูลพื้นฐานที่เราต้องทราบคือ
- ผู้เข้าชมหรือกลุ่มเป้าหมายคือใคร
- ปัญหาหรือความต้องการของพวกเขาคืออะไร
- ทำไมเขาถึงต้องการสินค้าหรือข้อมูลบางอย่างจากเว็บไซต์เรา
- สินค้าหรือบริการอื่นที่พวกเขาใช้อยู่ มีอะไรบ้าง
ข้อมูลทั้งหมดข้างต้น จะทำให้เรากำหนด “รายละเอียดเนื้อหา” ของแต่ละเว็บเพจได้อย่างเหมาะสมและสอดคล้องกับกลุ่มเป้าหมาย ตัวอย่างเช่น เมื่อเรารู้ว่า ปัญหาของกลุ่มเป้าหมายคืออะไร เราก็นำเสนอข้อมูลว่า สินค้าเราแก้ปัญหาพวกเขาได้อย่างไร ดีกว่าผู้ให้บริการรายอื่นยังไงบ้าง
เมื่อคุณรู้จักผู้เข้าชม และ ระบุเป้าหมายของเว็บไชต์แล้ว คุณจะกำหนดได้ว่า แต่ละเว็บเพจ มีหัวข้ออะไร มีเนื้อหาอย่างไรบ้าง
3. เชื่อมโยงเว็บเพจ
ขั้นตอนต่อไปคือ ร่างแผนผังการเชื่อมโยงแต่ละเว็บเพจ หรือที่เรียกว่า Internal link
แผนผังการเชื่อมโยง จะทำให้เห็นภาพว่า ผู้เข้าชมเว็บไซต์จะเดินทางไปดูข้อมูลภายในเว็บไซต์ได้อย่างไร เข้าถึงข้อมูลที่ต้องการได้รวดเร็วหรือไม่
โดยหลักการออกแบบ Internal link เบื้องต้น มีดังนี้
เข้าถึงง่าย
หลักการออกแบบเว็บไซต์ที่สำคัญ คือ ควรออกแบบให้ผู้เข้าเว็บไซต์ เข้าเว็บเพจสำคัญได้อย่างสะดวกรวดเร็ว
โดย เว็บเพจสำคัญ คือ เว็บเพจที่ทำให้คุณบรรลุเป้าหมาย ตัวอย่างเช่น หากเป็นเว็บไซต์ e-commerce เว็บเพจสำคัญ คือ หน้าสินค้าขายดี หรือ สินค้าเรือธงรุ่นใหม่ ที่อยากนำเสนอเป็นพิเศษ
เมื่อเข้าถึงสะดวก ปริมาณผู้เข้าเว็บเพจสำคัญจะเพิ่มขึ้น โอกาสที่คุณจะบรรลุเป้าหมายย่อมสูงขึ้นตาม
แล้วทำยังไง ?? คำตอบคือ จากหน้าแรกของเว็บไซต์ (Homepage) ให้เชื่อมโยงตรงไปยังเว็บเพจสำคัญ โดยผ่านเว็บเพจอื่นๆให้น้อยที่สุด เพราะจากสถิติ Homepage มักเป็นหนึ่งในหน้าที่มีปริมาณคนเข้าชมมากที่สุด การเชื่อมโยงตรงจาก Homepage จึงทำให้ผู้ชมเว็บไซต์ส่วนใหญ่เข้าถึงเว็บเพจสำคัญได้อย่างรวดเร็ว
จัดกลุ่มเนื้อหา
ควรแบ่งกลุ่มเนื้อหาเป็นหมวดหมู่ แล้วเชื่อมโยงเนื้อหาในหมวดหมู่เดียวกันเข้าด้วยกัน หรือที่เรียกว่า การจัดทำ “Category”
Category จะช่วยให้ผู้เข้าเว็บไซต์ทราบว่า เว็บไซต์มีเนื้อหาอะไรและเข้าถึงข้อมูลในหมวดหมู่นั้นได้ง่าย
ลองคิดดูสิว่า ถ้าเว็บไซต์ขายสินค้าอย่าง E-commerce ที่มีสินค้ามากกว่า 1,000 ชิ้น ไม่มีการจัดหมวดหมู่ ผุ้เข้าเว็บไซต์จะท้อใจแค่ไหนเวลาค้นหาสิ่งที่ต้องการ
Category กับ Tag ใช้ต่างกันอย่างไร เพื่อประสบการณ์ใช้งานและ SEO ที่ดีกว่า
นอกจากนั้น การสร้าง Category ยังดีต่อการทำ SEO ด้วย เพราะมันเปรียบเหมือน “เส้นทางหลัก” ที่ช่วยให้ Search Engine เข้าไปเก็บข้อมูลตามเว็บเพจต่างๆได้อย่างรวดเร็วและทั่วถึง ทำให้ Search Engine เข้าใจได้ง่ายว่า เว็บไซต์เราเกี่ยวข้องกับอะไร
โดยเมื่อท่านทำตามหลักการออกแบบข้างต้น ก็จะได้โครงสร้างเว็บไซต์ที่เป็นระเบียบ และง่ายต่อการค้นหาข้อมูล ประมาณรูปข้างล่าง

เวิรค์ช็อป “การออกแบบโครงสร้างเว็บที่ดีต่อ SEO“
หากคุณสนใจเวิร์คช็อป การออกแบบโครงสร้างเว็บที่ดีต่อ SEO วิธีการระบุคีย์เวิร์ดในแต่ละเว็บเพจ สอนตั้งแต่เริ่มพร้อมตัวอย่างละเอียด ดูเกี่ยวกับคอร์สเรียน SEO Site Structure ได้ที่ https://contentshifu.com/academy/seo-site-structure/
หรือดูคอร์ส SEO ทั้งหมดของเราได้ที่ https://contentshifu.com/academy/courses-seo