การมีเว็บไซต์ของตัวเองก็เหมือนมี ‘บ้าน’ ในโลกอินเทอร์เน็ต หลายคนอาจจะคิดว่าต้องมีความรู้เฉพาะจึงจะสามารถสร้างเว็บไซต์ได้ …แต่จริงๆ แล้วไม่เสมอไป ใครๆ ก็สามารถทำได้เพราะเรามีตัวช่วยที่ดีนั่นเอง เพราะบทความนี้ กำลังจะ สอน WordPress การทำเว็บง่ายๆ ให้คุณ
ทำความรู้จักกับ WordPress ตัวช่วยอันทรงพลังของเรา

การมีเว็บไซต์ของตัวเองไม่ใช่เรื่องยากอีกต่อไป เพราะตัวช่วยของเราคือ WordPress เครื่องมือที่มีประสิทธิภาพ ใช้งานง่ายแม้ว่าคุณจะไม่มีประสบการณ์ทำเว็บไซต์มาก่อนก็ตาม และถ้าหากคุณทำงานสายดิจิทัล WordPress เป็นเครื่องมือสำคัญที่คุณควรใช้เลยทีเดียว
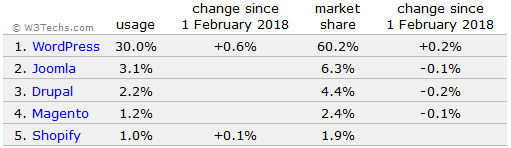
เพราะความสะดวก เรียบง่าย และมีประสิทธิภาพ จึงมีรายงานว่าเว็บไซต์มากกว่า 75 ล้านเว็บเลือกใช้ WordPress หรือคิดเป็น 30% ของเว็บไซต์ในโลกอินเทอร์เน็ตทั้งหมด!

ที่มา venturebeat.com
อยากเริ่มต้นใช้แล้ว เริ่มยังไงดี? คุณสามารถใช้งาน WordPress ได้ 2 แบบ คือ
- WordPress.com ให้บริการบล็อกฟรีเหมือน Blogger หรือ Tumblr มีพื้นที่โฮสติ้งฟรีแต่จะมีข้อจำกัดบางอย่าง เช่น ปรับแต่งหน้าตาเว็บไซต์ได้เพียงเล็กน้อย เหมาะสำหรับผู้ที่ต้องการเขียนบทความเพียงอย่างเดียว คุณสามารถสมัครเพื่อเริ่มต้นสร้างเว็บไซต์ได้เลย
- WordPress.org สามารถดาวน์โหลด Source code และติดตั้งลงในโฮสติ้งส่วนตัว ปรับแต่งและแก้ไขได้อิสระ มีความยืดหยุ่นมากกว่า เหมาะสำหรับทำเว็บไซต์หลากหลายรูปแบบ ดาวน์โหลดเพื่อเริ่มต้นใช้งาน WordPress กับเว็บไซต์คุณ (Content Shifu เองก็สร้างด้วย WordPress.org เช่นกัน)
บทความนี้จะรวมความรู้พื้นฐานในการใช้งานเว็บไซต์สร้างด้วย WordPress โดยโฟกัสที่ WordPress.org แต่คุณสามารถนำเนื้อหาไปประยุกต์ใช้กับ WordPress.com ได้เช่นเดียวกัน จบบทความนี้ทุกคนจะสามารถใช้งาน WordPress เป็นอย่างแน่นอน
ยาวไปอยากเลือกอ่าน
รู้จักหน้าตาหลังบ้าน WordPress

หน้าล็อกอินเข้าหลังบ้าน WordPress
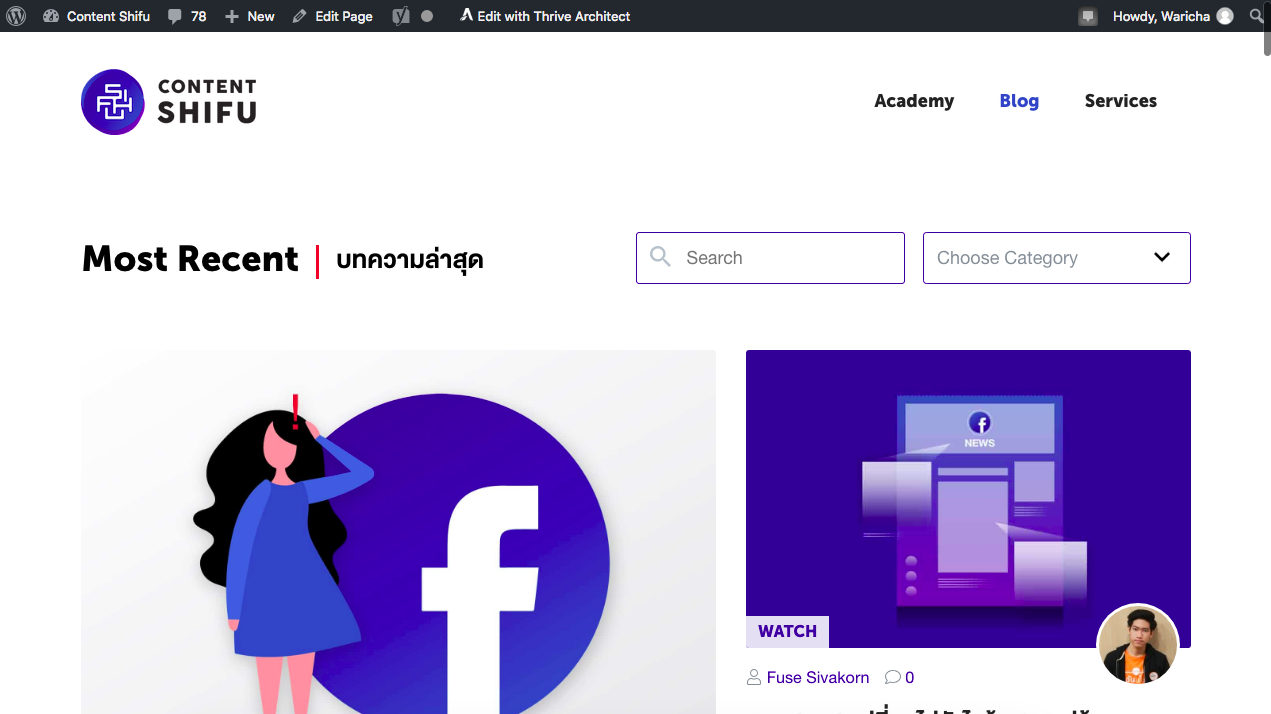
หลังจากติดตั้ง WordPress คุณสามารถไปยังหน้า Login ได้โดยพิมพ์ ‘/wp-admin’ หลัง URL เว็บไซต์ของคุณ ตัวอย่างเว็บไซต์ของเรา https://contentshifu.com/wp-admin/ เมื่อล็อกอินเข้าไปแล้วคุณจะเจอกับหน้าต่างนี้

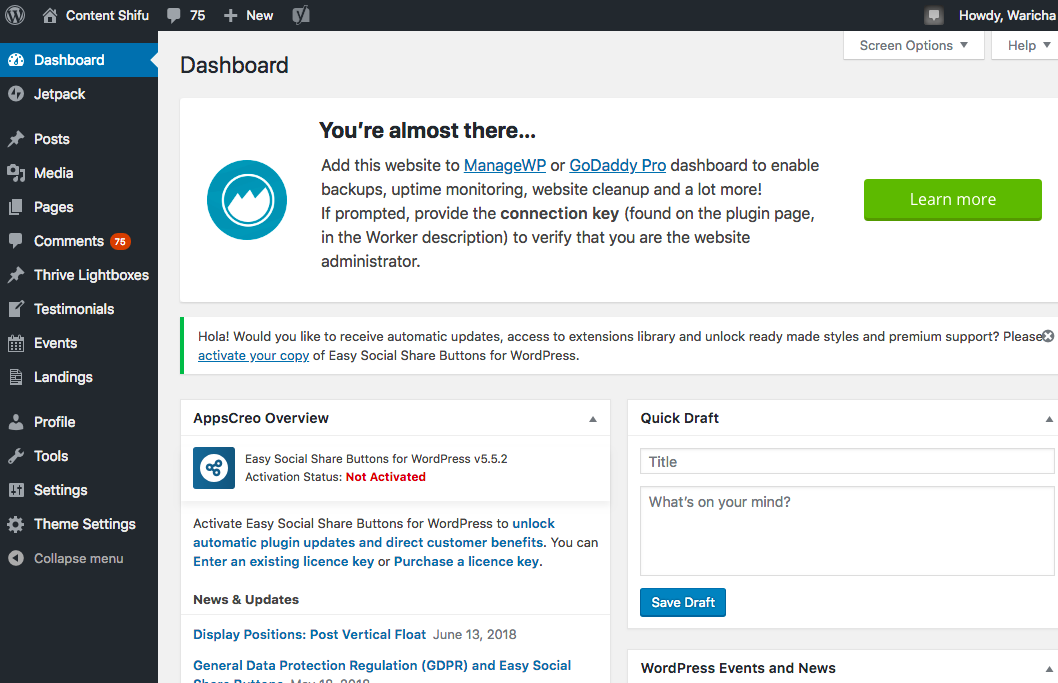
หน้าตา Dashboard ซึ่งเป็นหน้าแรกหลังจากที่เข้าสู่หลังบ้าน จะมีเมนู 2 ส่วนหลักๆ คือ Admin Menu ด้านซ้ายมือและ Toolbar เป็นแถบด้านบนซึ่งเป็นทางลัดไปยังเครื่องมือต่างๆ ในบล็อก
ตั้งชื่อและตั้งค่าเว็บไซต์
เราจะเริ่มต้นใช้งาน WordPress ง่ายๆ ด้วยการตั้งค่าเว็บไซต์ กดเลือกหน้า “Setting” จากเมนูด้านซ้ายมือ ซึ่งคุณควรตั้งค่า 4 ส่วนหลักๆ ดังนี้
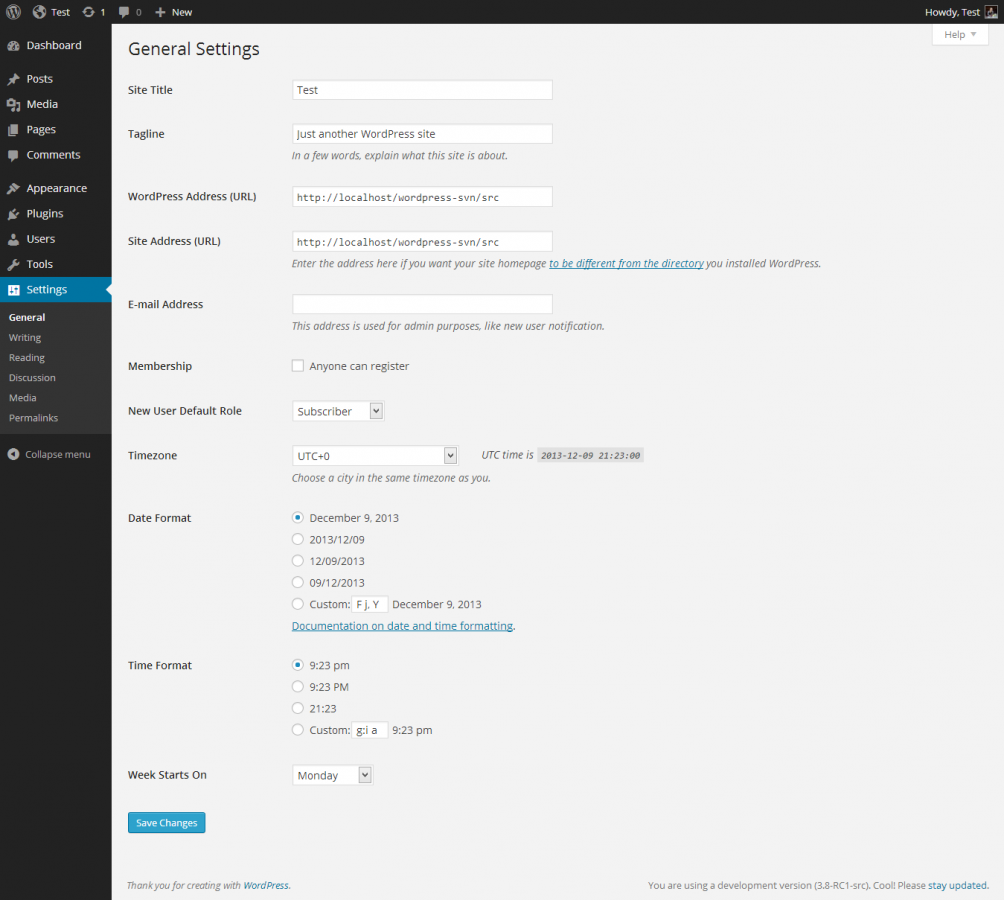
ส่วนที่ 1 General Setting กำหนดการแสดงผลทั่วไปบนเว็บไซต์

ที่มารูป codex.wordpress.org
- Site title ชื่อเว็บไซต์ที่จะแสดงผล
- Tagline คำอธิบายเว็บไซต์อย่างย่อ สามารถใส่เป็นสโลแกนหรืออธิบายว่าเว็บไซต์เราเกี่ยวกับอะไร
- Site Address (URL) ที่อยู่เว็บไซต์ WordPress ของคุณ
- ตั้งค่าส่วนอื่นๆ ได้แก่ อีเมล, กำหนดโซนเวลา, รูปแบบการแสดงวันที่
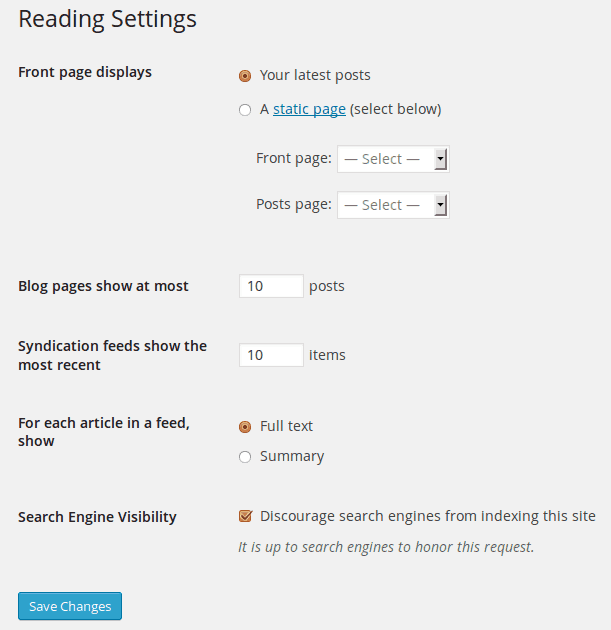
ส่วนที่ 2 Reading ตั้งค่าการอ่าน

ที่มารูป codex.wordpress.org
ส่วนนี้สำหรับตั้งค่าหน้าแรกของเว็บไซต์ ว่าคุณต้องการแสดงบทความล่าสุดหรือหน้าเว็บแบบกำหนดเอง หากเลือกแสดงบทความล่าสุด คุณสามารถใส่จำนวนบทความที่จะแสดงได้ด้วย
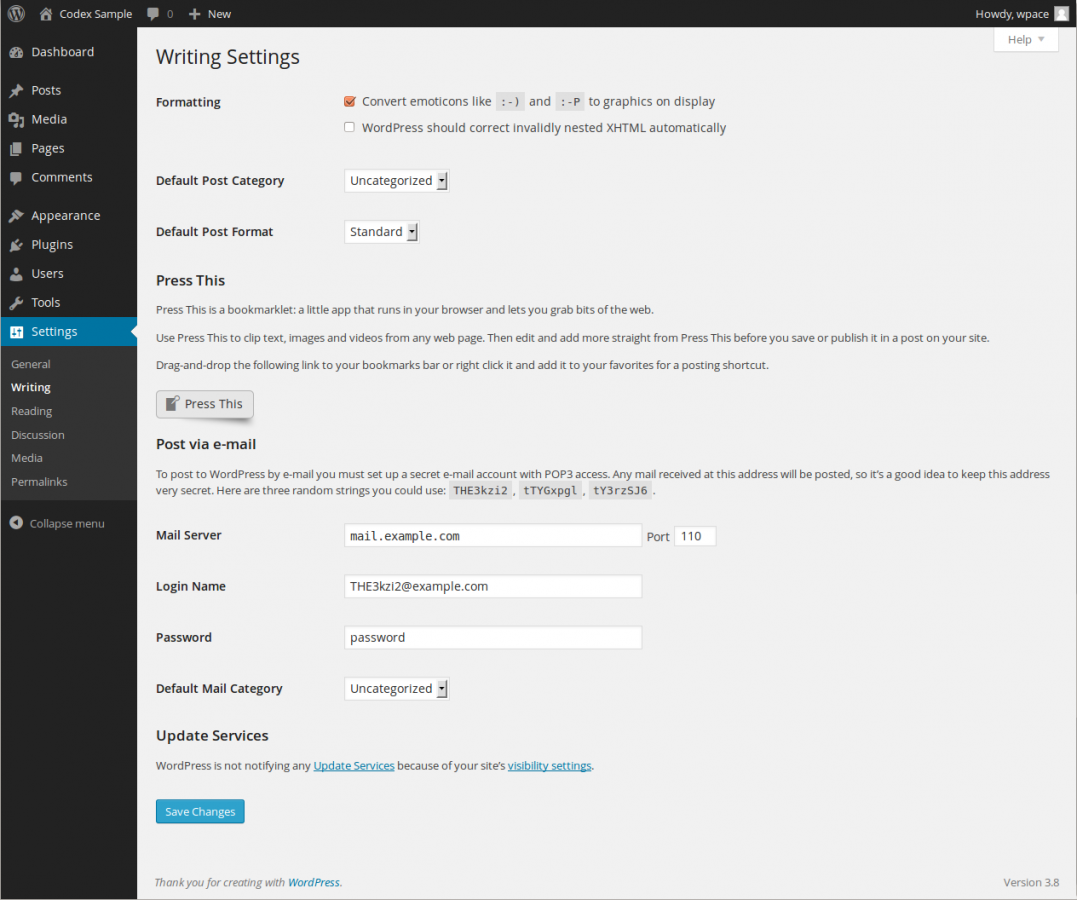
ส่วนที่ 3 Writing ตั้งค่าการเขียน

ที่มารูป codex.wordpress.org
หน้านี้สำหรับตั้งค่าเมื่อคุณต้องการเขียนบทความใหม่
- Default Post Category คุณสามารถกำหนดหมวดหมู่เริ่มต้นเมื่อคุณเขียนบทความใหม่ (ถ้ายังไม่เข้าใจเรื่องหมวดหมู่ไม่ต้องห่วง เรามีเนื้อหานี้ในส่วน “การสร้างบทความใหม่” แล้ว)
- Default Post Format รูปแบบหน้าตาตั้งต้นของบทความ ซึ่งจะขึ้นกับธีมที่คุณใช้ (อ่านต่อได้ในส่วน “แต่งตัวให้เว็บไซต์คุณ”)
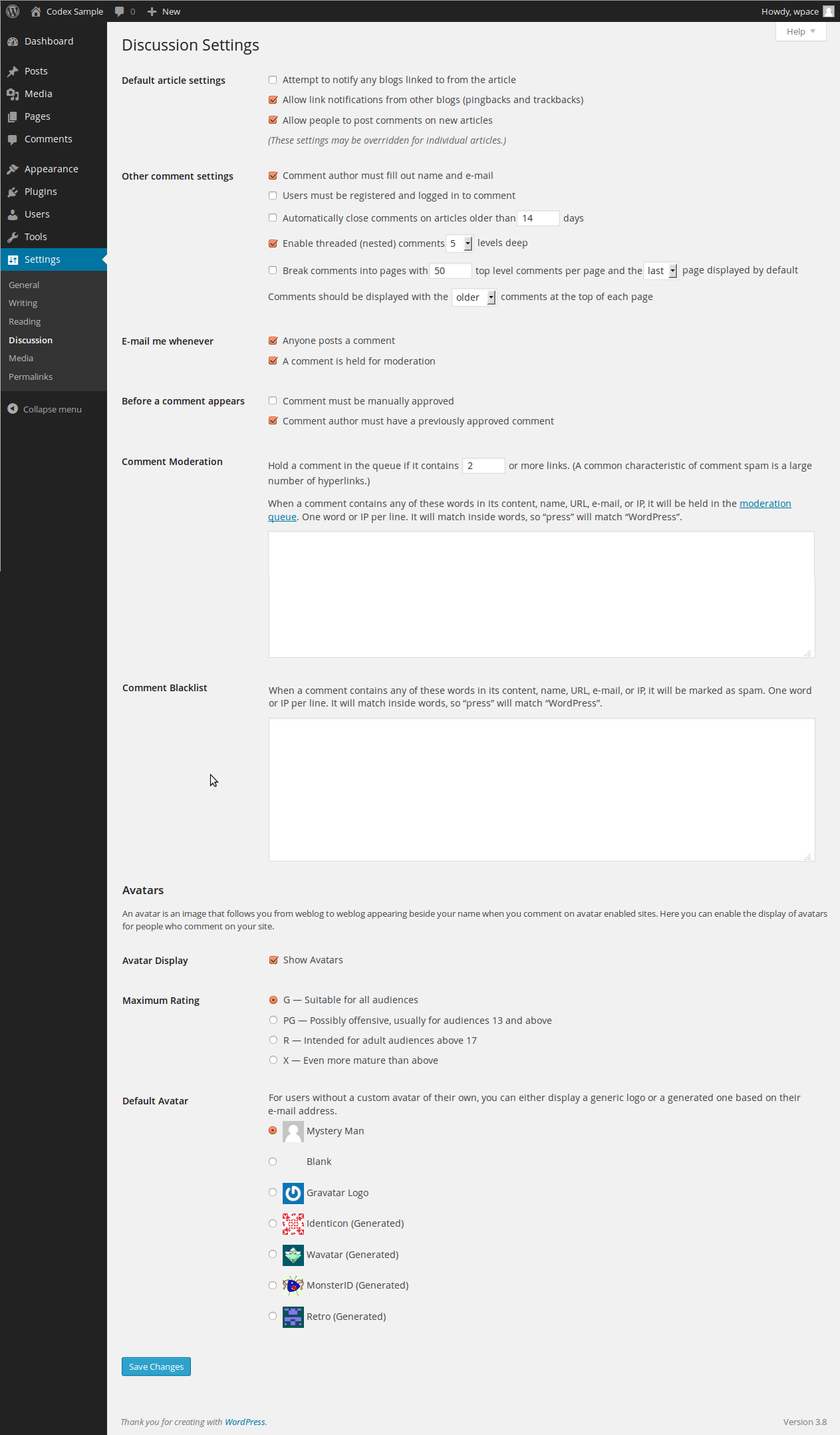
ส่วนที่ 4 Discussion ตั้งค่าการสนทนา

ที่มารูป codex.wordpress.org
- Default article settings กำหนดค่าเริ่มต้นของบทความ
- Allow link notifications อนุญาตให้มีการแจ้งเตือนว่ามีลิงก์จากเว็บไซต์อื่น
- Allow people to post comments อนุญาตให้ผู้เยี่ยมชมสามารถแสดงความคิดเห็นบนบทความ (หากคุณกำลังสร้างเว็บไซต์ใหม่และยังไม่เสร็จสมบูรณ์ คุณสามารถปิดการใช้งานส่วนคอมเมนต์ก่อนได้)
- Before a comment appears คำสั่งก่อนแสดงคอมเมนต์
- An administrator must always approve the comment ผู้ดูแลเว็บไซต์จะต้องอนุมัติคอมเมนต์ก่อนเสมอ
- Comment author must have a previously approved comment คนที่เคยคอมเมนต์มาก่อนแล้ว คอมเมนต์ต่อมาจะได้รับการอนุมัติทันที
- การตั้งค่าอื่นๆ เช่น Avatar Display สามารถกำหนดได้ว่าจะแสดงรูปภาพประจำตัวหรือไม่ และแสดงในรูปแบบใด
สร้างเรื่องราวให้เว็บไซต์
ส่วนที่ขาดไม่ได้และเป็นหัวใจสำคัญคือเนื้อหาของเว็บไซต์ คุณสามารถสร้างได้ 2 รูปแบบคือบทความ (Post) และหน้าเว็บ (Page)
สร้างบทความใหม่
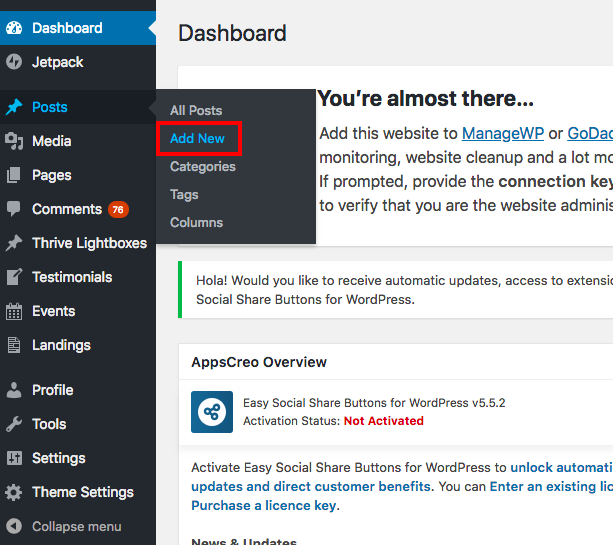
เลือก Posts > Add New จากเมนูซ้ายมือเพื่อสร้างบทความใหม่ คุณสามารถดูรายการบทความทั้งหมดโดยการเลือก All Posts

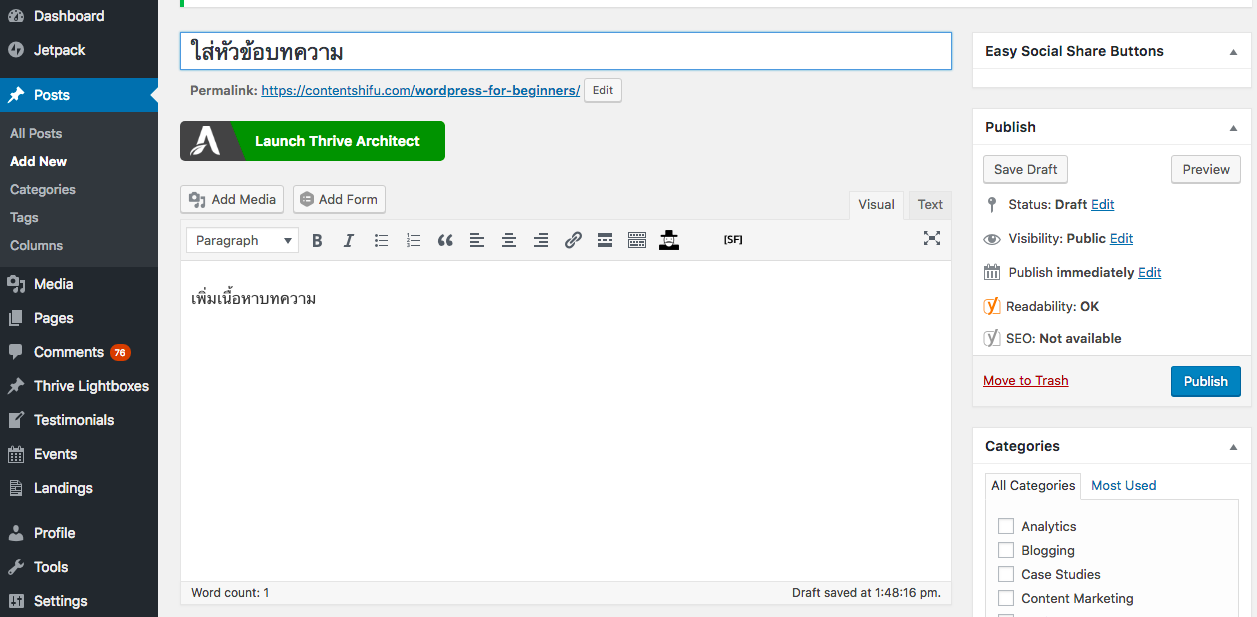
สร้างบทความใหม่ (Add New Posts)

เครื่องปรับแต่งตัวอักษรและย่อหน้า
- Title/Headline ใส่หัวข้อบทความ
- Visual editor ส่วนเขียนบทความของ WordPress จะแสดงผลเหมือนในหน้าเว็บ เรียกว่า WYSIWYG Editor ซึ่งมีเครื่องมือสำหรับปรับแต่งรูปแบบข้อความ ตัวหน้า ตัวเอียง ย่อหน้า จัดตำแหน่งย่อหน้า เพิ่มลิงก์ แทรกรูปภาพ เป็นต้น
- Add Media สำหรับแทรกรูปภาพหรือวิดีโอ
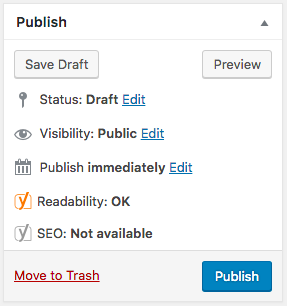
- กล่อง Publish (ภาพด้านล่าง) สำหรับตั้งค่าสถานะบทความ มี 4 แบบ คือ Publish (เผยแพร่แล้ว), Draft (ฉบับร่าง ยังไม่เสร็จสมบูรณ์), Schedule (ตั้งเวลาโพสต์) และ Trash (ย้ายไปที่ถังขยะ)

- Category และ Tag
– Category กำหนดหมวดหมู่บทความ สามารถสร้างหมวดหมู่ซ้อนแยกย่อยได้
– Tags สำหรับจัดกลุ่มบทความที่มี Keyword เหมือนกัน
อ่านคำแนะนำวิธีใช้ Category และ Tagได้เพิ่มเติมในบทความนี้
สร้างหน้าเว็บใหม่
เลือก Pages > Add New จากเมนูซ้ายมือเพื่อสร้างบทความใหม่ คุณสามารถดูรายการบทความทั้งหมดโดยการเลือก All Pages

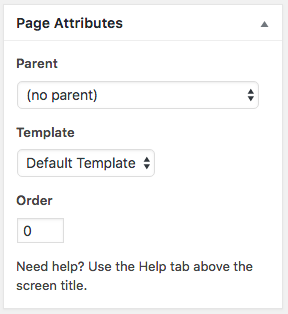
หน้าเขียนหน้าเว็บใหม่จะมีหน้าตาเหมือนการสร้างบทความใหม่ เพียงแต่ไม่มีส่วนกล่อง Category และ Tags นอกจากนี้ยังมีกล่อง Page Attributes ที่ให้เรากำหนด Template เฉพาะสำหรับหน้าเว็บนั้นๆ
แต่งตัวให้เว็บไซต์คุณ
Theme เปรียบเป็นเสื้อผ้าหน้าผมของเว็บไซต์คุณ ซึ่งสามารถสะท้อนตัวตนของเว็บไซต์คุณได้เป็นอย่างดี ธีมมีหลากหลายรูปแบบ เช่น Magazine, Business, Blog, eCommerce เป็นต้น และมีแหล่งธีมให้เลือกดาวน์โหลดฟรีมากมาย คุณสามารถเข้าไปหาธีมถูกใจได้ในคลังของ WordPress

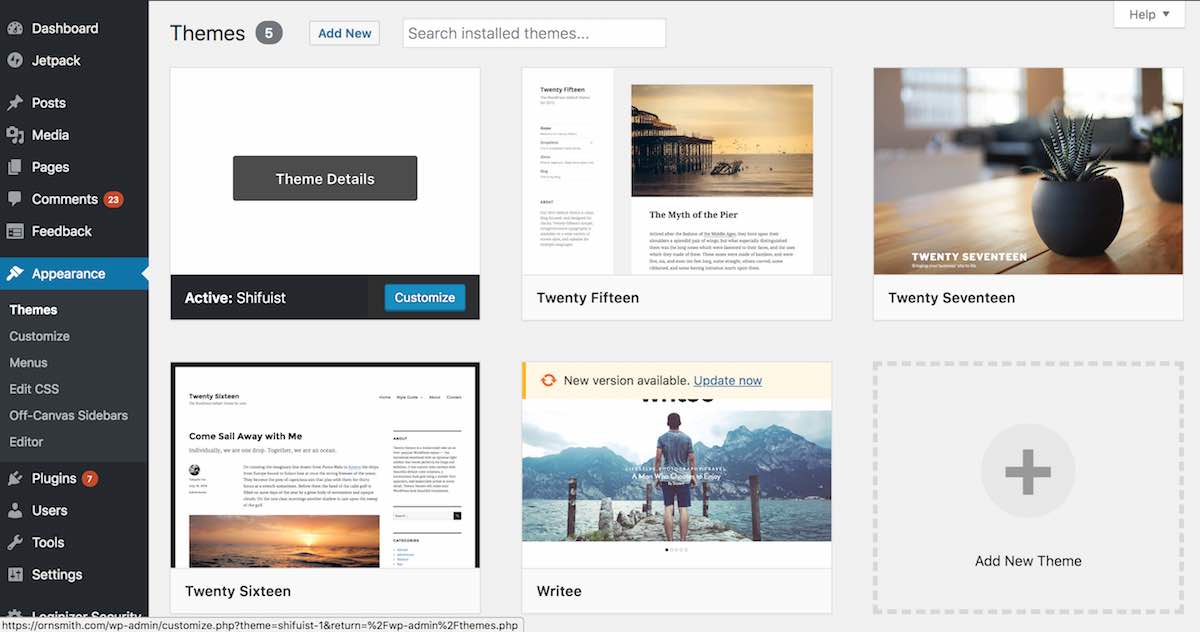
เมื่อเจอธีมถูกใจแล้ว เรามาเข้าไปแต่งตัวให้กับเว็บไซต์โดยเลือก Appearance > Themes คุณจะเห็นว่ามีธีมพื้นฐานให้เลือกอยู่แล้ว หากต้องการเพิ่มธีมใหม่ให้กด “Add New Theme” เลือกธีมที่คุณต้องการใช้จากในคลัง หรืออัปโหลดธีมใหม่ในรูปแบบไฟล์ .zip เข้าระบบ

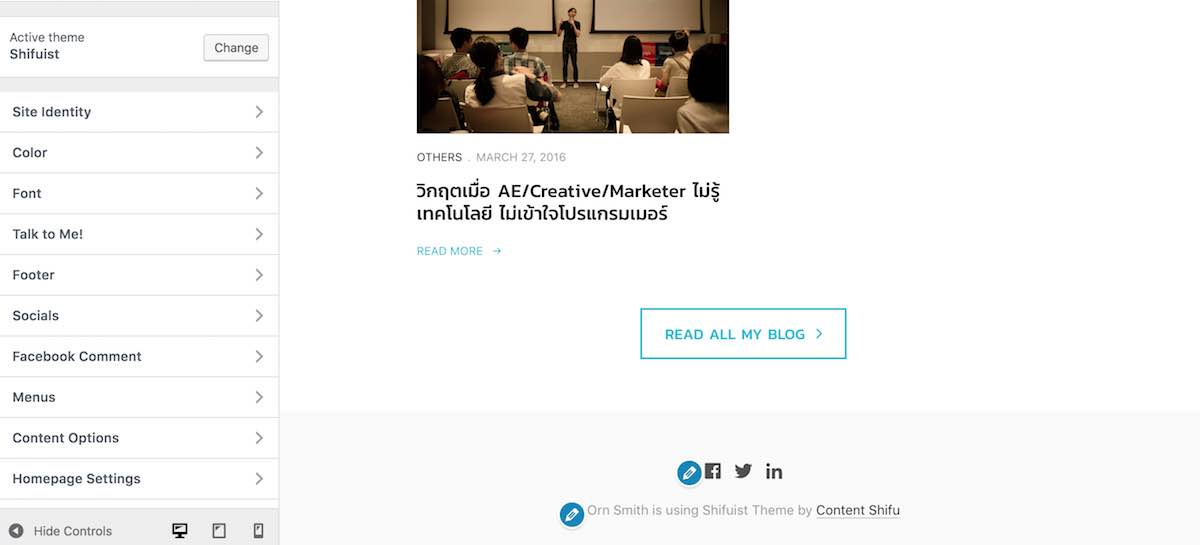
บางธีมจะมีฟังก์ชันเสริมที่ให้คุณปรับแต่งหน้าตาเองได้ ตัวอย่างธีมของเราชื่อ “Shifuist” ซึ่งสามารถกำหนดสี ฟอนต์ เมนู ส่วนท้ายเว็บไซต์ (Footer) และอื่นๆ ได้
อยากให้เว็บไซต์ดูเป็นมืออาชีพมากขึ้น? คุณสามารถเลือกใช้ Premium theme ซึ่งจะมีการออกแบบที่สวยงามและฟังก์ชันต่างๆ ทำให้ทำงานได้สะดวกยิ่งขึ้น ส่วนราคาก็มีหลากหลาย ดังนั้นการลงทุนกับ Premium theme จึงเป็นเรื่องที่คุ้มค่าอย่างยิ่ง
ถ้าคุณอยากมีเว็บไซต์เป็นของตัวเองจริงๆ หรืออยากเริ่มต้นทำเว็บไซต์ แต่ยังไม่แน่ใจ
SEO MASTER บริษัทรับทำ SEO ให้อันดับเว็บไซต์ ติดหน้าแรก Google ดูแลเสมือนเว็บตัวเอง เอเจนซี่รับทำเว็บไซต์ รับทำ SEO ราคาถูก มีประสบการณ์มากกว่า 10 ปี ในการปรับปรุงเว็บไซต์ตามหลัก SEO ให้ติดอันดับบน Google ติดต่อเพื่อขอรับบริการรับทำเว็บไซต์ WordPress เลย!
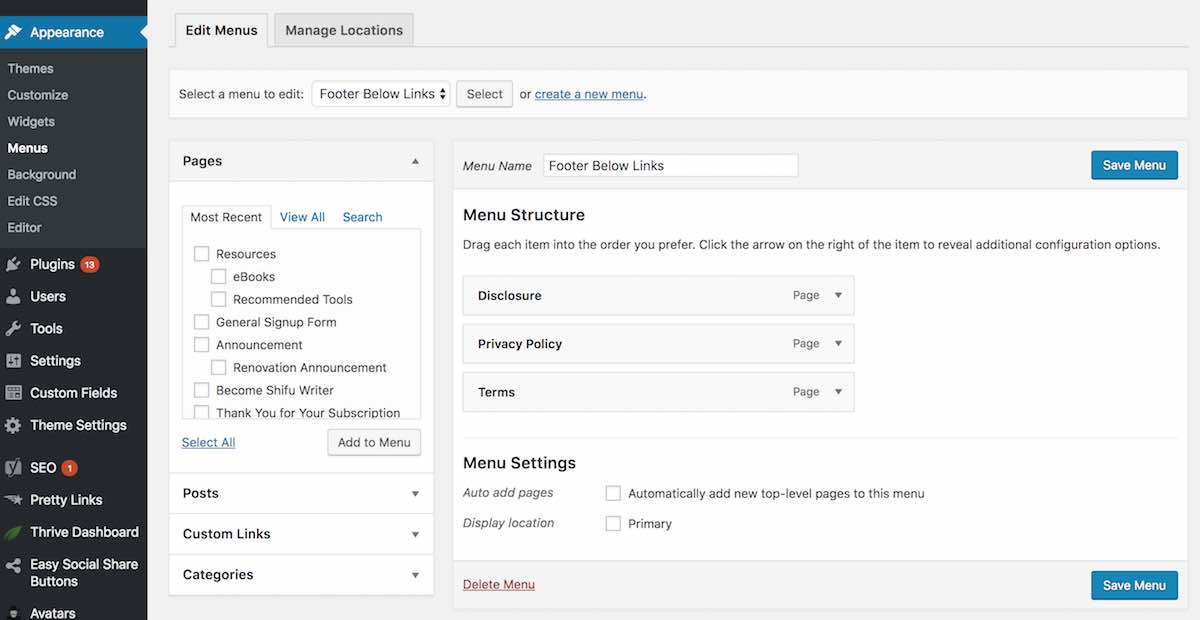
Menu

วิธีการสร้างเมนูใหม่ ตั้งชื่อเมนูในช่อง Menu Name แล้วเลือกบทความหรือหน้าเว็บที่ต้องการ กดปุ่ม “Add to Menu” คุณสามารถเรียงลำดับเมนูใหม่โดยการลากและวางสลับแต่ละหัวข้อ
ลูกเล่นเพิ่มประสิทธิภาพ
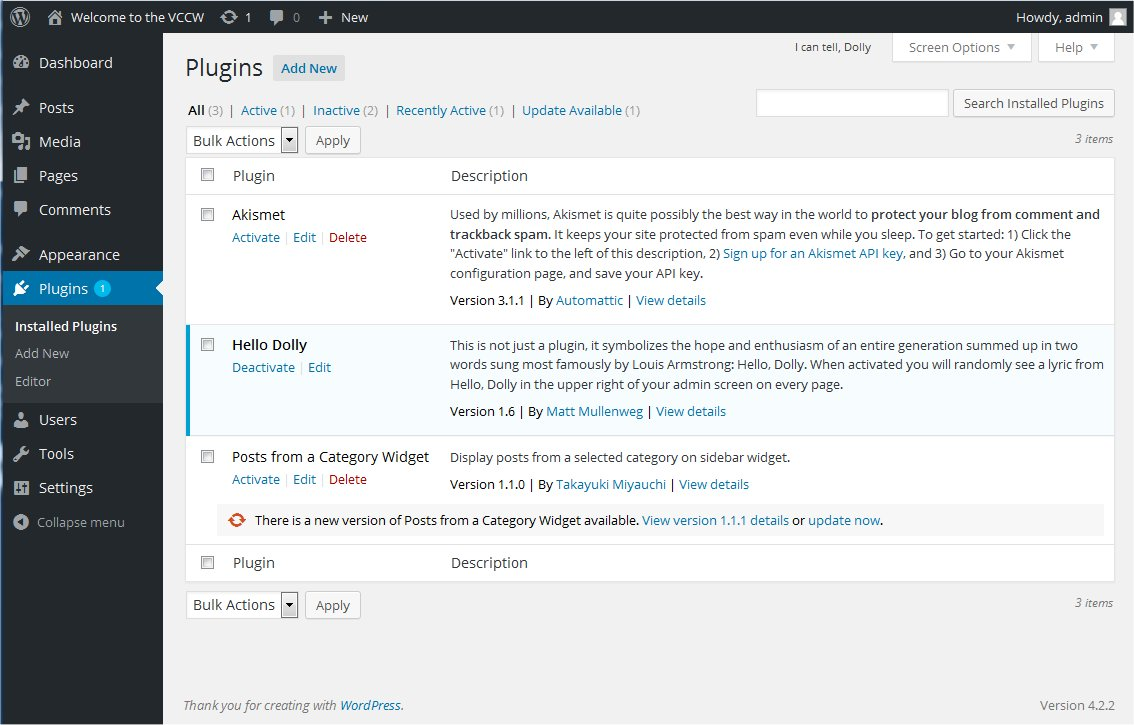
ถ้าอยากให้เว็บไซต์มีฟังก์ชันการใช้งานเพิ่มขึ้น คุณจำเป็นต้องใช้ “Plug-in” เนื่องจากเป็นส่วนเสริมที่ช่วยเพิ่มความสามารถให้เว็บไซต์คุณ เข้าไปดูคลังรวมปลั๊กอินของ WordPress ได้ที่นี่ ซึ่งปลั๊กอินเสริมจะมีหลากหลายประเภท เช่น เกี่ยวกับความปลอดภัย การจัดข้อมูล การออกแบบ Social media เป็นต้น

ที่มารูป codex.wordpress.org
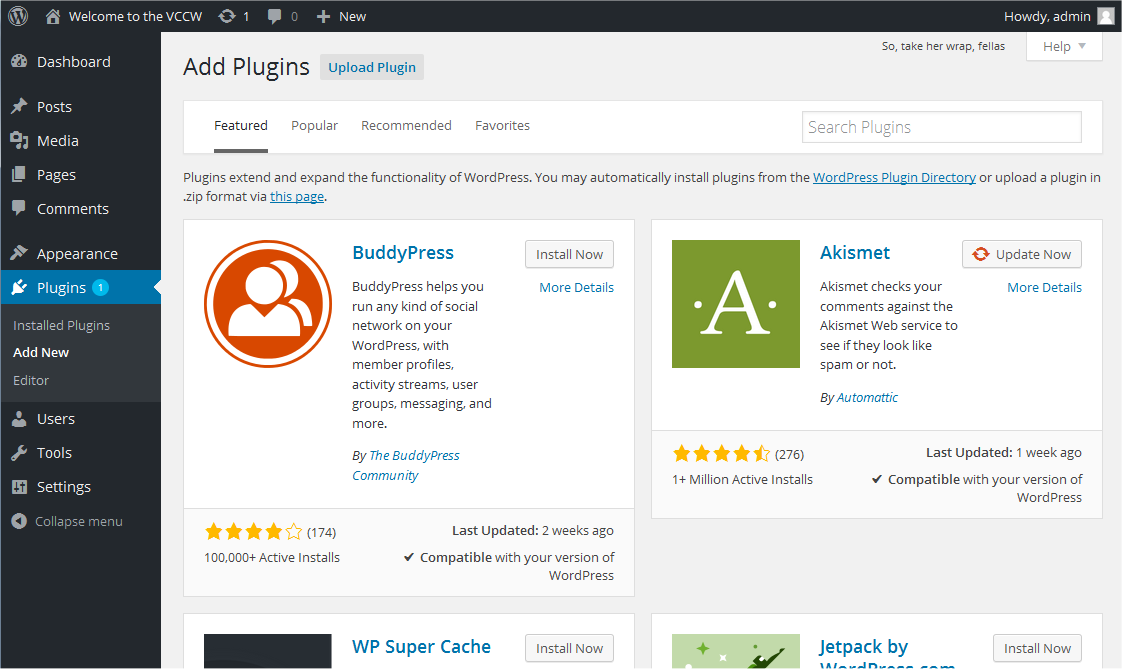
ติดตั้งปลั๊กอินจาก WordPress Repository คลิก Plugins > Add New ค้นหาปลั๊กอินที่ต้องการแล้วจึงกด Install Now (ดังรูปด้านล่าง)

ที่มารูป codex.wordpress.org
ได้เวลาโชว์ตัว!
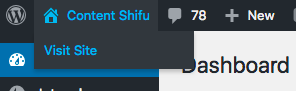
หลังจากตั้งค่า ตกแต่ง ใส่เรื่องราวให้เว็บไซต์กันแล้ว กดเลือก Visit Website ที่แถบ Toolbar ด้านบนเพื่อดูหน้าบ้านของคุณ ยินดีด้วย…คุณมีเว็บไซต์เป็นของตัวเองแล้ว!


หน้าตาเว็บไซต์ของ Content Shifu
สรุป
เป็นยังไงบ้างสำหรับมือใหม่หัดสร้างบ้านบนโลกออนไลน์? พอทำจริงแล้วจะเห็นได้ว่า WordPress เป็นเครื่องมือที่ใช้งานง่าย มีฟังก์ชันหลากหลาย ที่สำคัญมีประสิทธิภาพสูง ปรับแต่งหน้าตา และเพิ่มลูกเล่นต่างๆ ได้ตามต้องการ ด้วยตัวช่วยที่ดีแบบนี้ทำให้การที่จะมีเว็บไซต์เป็นของตัวเองกลายเป็นเรื่องง่ายที่ใครๆ ก็สามารถทำได้เลย
ตาคุณแล้ว
มาเริ่มต้นสร้างเว็บไซต์หรือบล็อกของตัวเองกัน! แชร์ผลงานในคอมเมนต์ได้เลย
บทความนี้เป็นเพียง Basic การทำเว็บไซต์ด้วย WordPress
ถ้าคุณกำลังมองหาทีมผู้เชี่ยวชาญในการทำ SEO หรือต้องการคำปรึกษา เราขอแนะนำ SEO MASTER ผู้เชี่ยวชาญด้าน SEO หากคุณมีข้อสงสัยเกี่ยวกับการทำ SEO หรือเว็บไซต์ อยากรู้ว่า SEO MASTER จะช่วยธุรกิจของคุณได้อย่างไรบ้าง ติดต่อเพื่อพูดคุยกับ SEO MASTER ได้ที่นี่!

![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)






ผมเริ่มทำเว็บไซต์มาแล้วสักพัก ตอนนี้กำลังประสบปัญหาว่า จะโพสต์โฆษณาอย่างไร เพราะเข้าไปทดลองทำแล้ว ได้ Ad Code มาแล้ว แต่จะทำอย่างไร เอา Ad Code ไปวางที่ไหน เพื่อจะให้ปรากฎเป็นโฆษณาขึ้นมา
ที่เคยทำมา มีคนช่วยเหลือให้ปรากฎโฆษณาขึ้นมา แต่ตอนนี้ อยากทำด้วยตัวเอง
ขอบคุณครับ
คุณชัชรินทร์หมายถึง display ads หรือเปล่าคะ
ลองนำโค้ดไปใช้กับ Appearance > Widget ใช้ได้หรือเปล่าคะ
ขอบคุณสำหรับการแชร์บทความที่เป็นประโยชน์นี้