ขนาดรูป Facebook สำคัญยังไง?
เรียกได้ว่า Facebook คือ โซเชียลมีเดียยอดฮิตที่มีผู้คนใช้กันมากมาย การทำคอนเทนต์บน Facebook จึงเป็นหนึ่งในสิ่งสำคัญของผู้ใช้งานแทบทุกคน โดยเฉพาะอย่างยิ่งกับธุรกิจหรือคอนเทนต์ครีเอเตอร์ที่มีเพจเป็นของตัวเอง
คอนเทนต์รูปแบบไหนของ Facebook ที่ทุกคนต่างใช้กันนะ?
แน่นอนว่าต้องเป็น คอนเทนต์รูปภาพและวิดีโอ อย่างแน่นอน ในเมื่อยุคนี้คือยุคแห่งความว่องไว คอนเทนต์ที่กระชับ สะดุดตา และเข้าใจง่าย อย่างรูปและวิดีโอจึงเป็นหนึ่งในตัวท็อปที่คุณต้องให้ความสำคัญอย่างยิ่ง
ยิ่งไปกว่านั้นด้วยการที่ Facebook มีการปรับปรุงหรืออัปเดตอยู่เสมอจนแทบตามไม่ทัน เราจะรู้ได้ยังไงว่ารูปต้องมีขนาดเท่าไหร่? ทำแบบไหนถึงจะออกมาเป็นอัลบั้มรูปแบบสุดสร้างสรรค์? การเข้ามาของ New Pages Experience เพจรูปแบบใหม่ส่งผลกระทบอย่างไร?
ตามไปดูเนื้อหาในบทความได้เลยค่ะ!
ยาวไปอยากเลือกอ่าน
- รวม 7 ไอเดียขนาดรูป Facebook ปี 2024 สำหรับ New Pages Experience
- 3 ขนาดรูป Facebook Page ที่ใช้บ่อย สำหรับปี 2024
- 10 ขนาดรูป Facebook สำหรับ Classic Page
- 1. ขนาดรูปโพสต์ของลิงก์ที่แชร์มา (Shared Link)
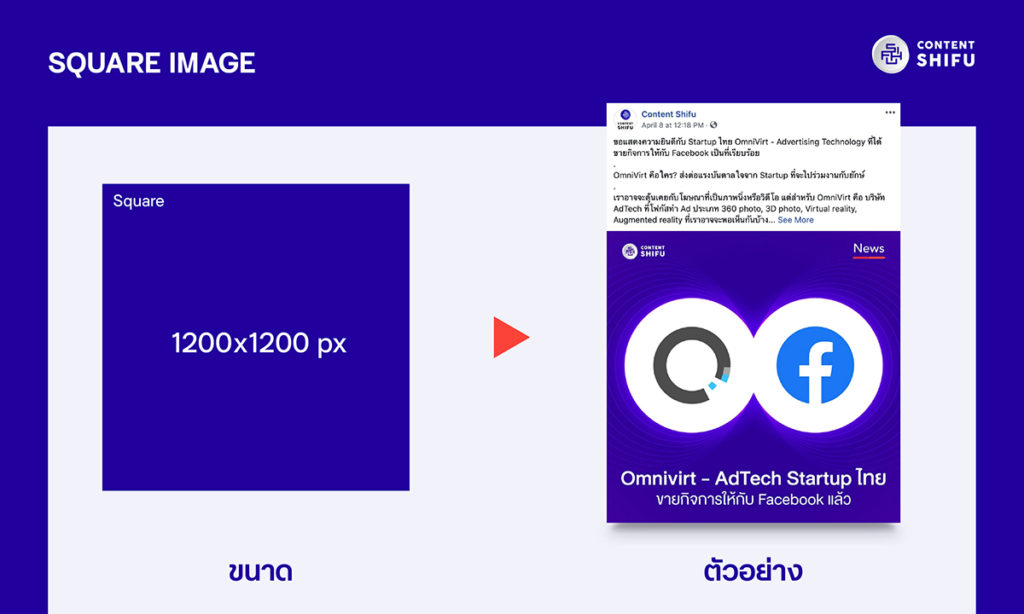
- 2. ขนาดรูปโพสต์แนวจัตุรัส (Square Photo)
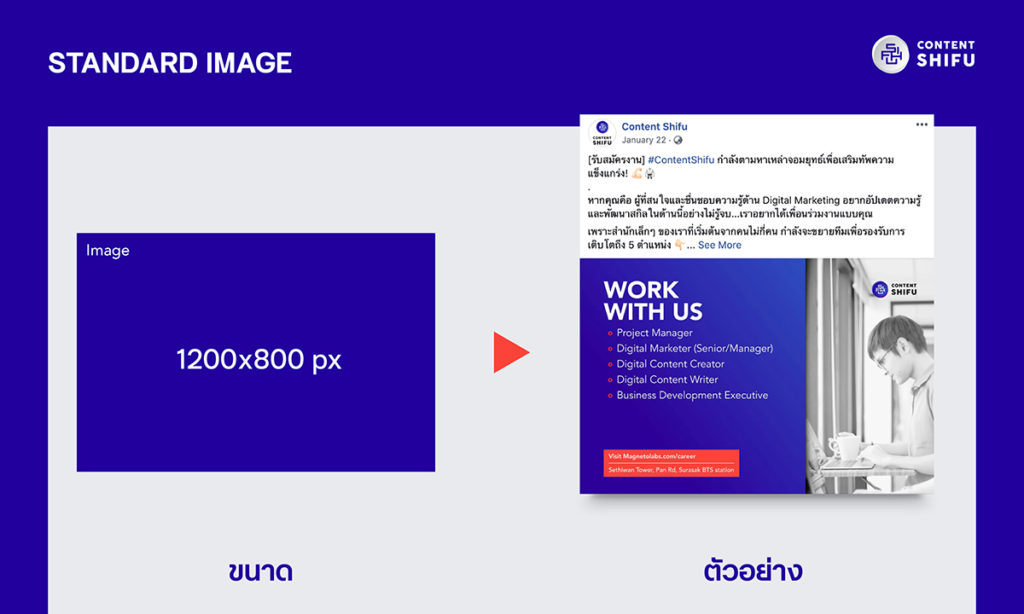
- 3. ขนาดรูปภาพไซส์มาตรฐาน
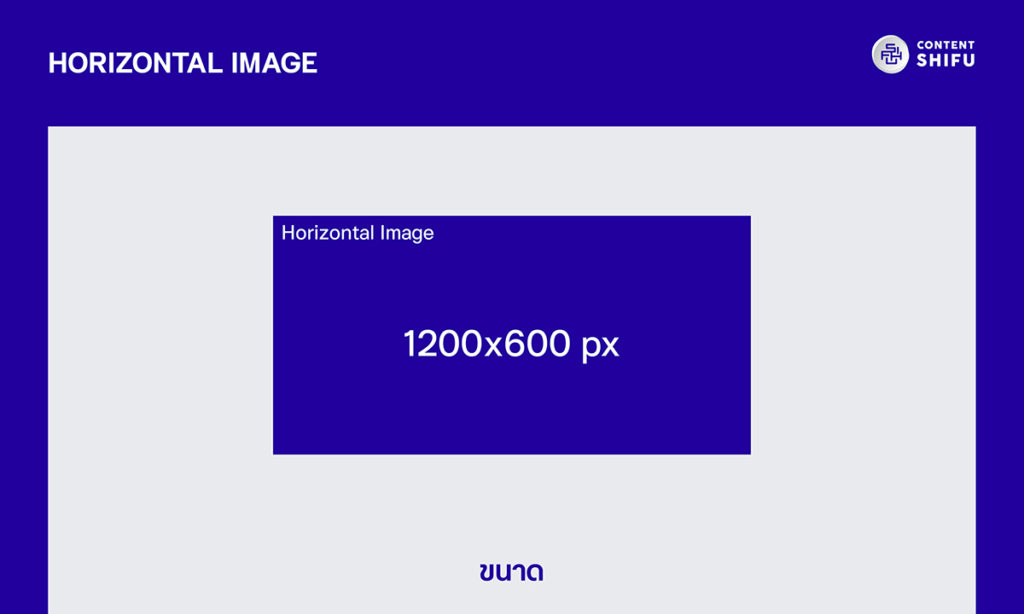
- 4. ขนาดรูป Facebook แนวนอน (Horizontal Image)
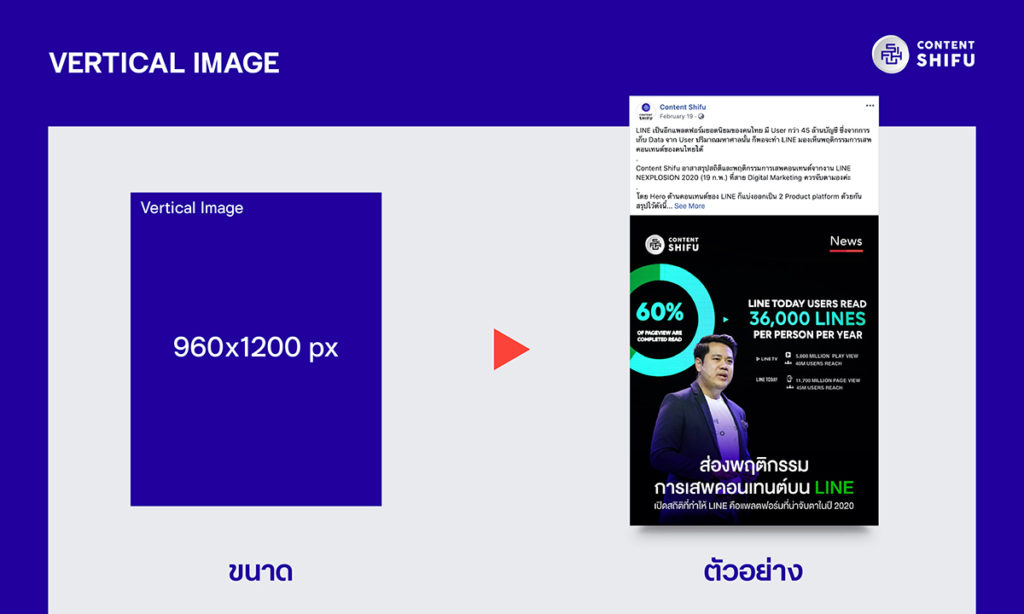
- 5. ขนาดรูป Facebook แนวตั้ง (Vertical Image)
- 6. อัลบั้มรูป Facebook แนวนอน แบบ 1+3
- 7. อัลบั้มรูป Facebook แนวนอน แบบ 1+2
- 8. อัลบั้มรูป Facebook แนวตั้ง แบบ 1+3
- 9. อัลบั้มรูป Facebook แนวตั้ง แบบ 1+2
- 10. Story & Reels Size
- ตาคุณแล้ว
บทความแนะนำเกี่ยวกับ Facebook ที่ควรรู้ :
– อ่านด่วน! สรุปรวม 7 ข่าว Facebook Update เตรียมรับมือปี 2023
– Social Media Marketing: รู้จักการทำการตลาดบนสื่อ Social Media ตั้งแต่ต้น
แจกขนาดรูป Social Media อื่นๆ ที่ครีเอเตอร์พลาดไม่ได้ :
– รวมขนาดรูป LINE ครบทุก SIZE ในที่เดียว พร้อมแนวทางการนำไปใช้
– รวมขนาดวิดีโอ YouTube และขนาดรูปภาพครบทุกไซส์! พร้อมแนะนำแนวทางการใช้งานแบบเข้าใจง่าย
Shifu แนะนำ
ถ้าคุณมีปัญหาในการโพสต์ขนาดรูป ทำตามในบทความนี้แล้วก็ยังทำไม่ได้ตามที่ต้องการ ลองเช็คดูว่าเพจของคุณเป็นแบบ Classic Page หรือ New Pages Experience เพราะรูปแบบเพจที่แตกต่างกันจะแสดงผลออกมาไม่เหมือนกัน แนะนำให้ทำตามรูปแบบเพจที่แนะนำ
รวม 7 ไอเดียขนาดรูป Facebook ปี 2024 สำหรับ New Pages Experience
เมื่อทุกเพจกำลังถูก Facebook ปรับให้กลายเป็น New Pages Experience เพจรูปแบบใหม่ที่ส่งผลต่อการโพสต์คอนเทนต์รูปภาพอย่างมาก ในบทความนี้ Content Shifu ได้รวบรวมมาทั้ง 7 ไอเดีย ขนาดรูป Facebook ที่จะทำให้คุณได้รังสรรค์ผลงานคอนเทนต์รูปภาพของคุณให้ออกมาโดดเด่นและสวยงาม ทั้ง 7 ไอเดียมีอะไรบ้าง? ตามไปดูได้เลย!
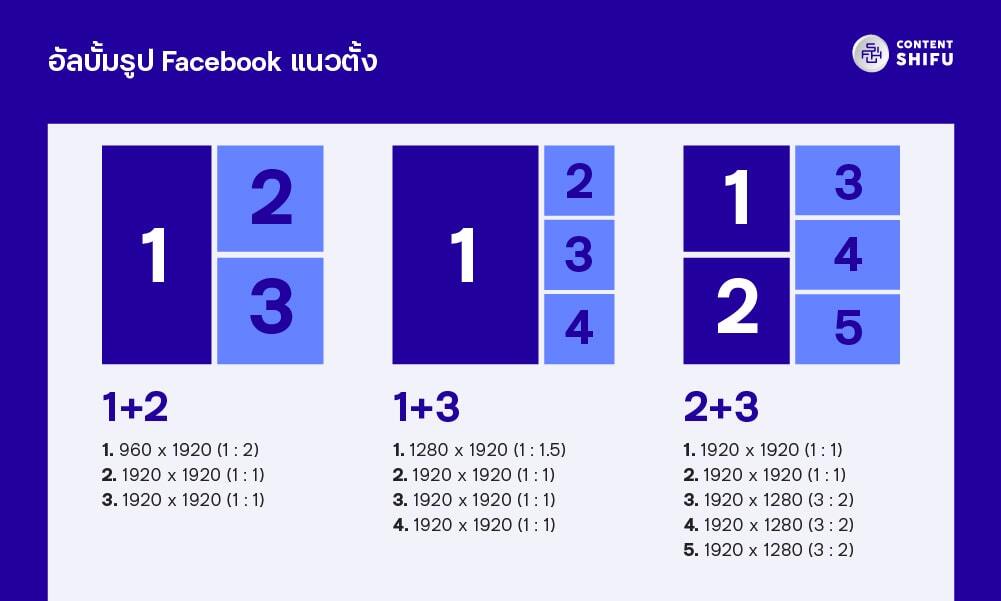
1. อัลบั้ม ขนาดรูป Facebook แนวตั้ง แบบ 1+2, 1+3 และ 2+3
ถ้าคุณอยากเล่าเรื่องราวเป็นอัลบั้มและจัดวางภาพหน้าปกให้เป็นแนวตั้ง ขอบอกเลยว่ามี 3 รูปแบบ คือ

- อัลบั้มรูป Facebook แนวตั้ง แบบ 1+2
ขนาดรูปปก (รูปแรก) ที่แนะนำคือ 960×1920 px ในสัดส่วน 1:2
ขนาดรูปเนื้อหา (รูปที่ 2 และ 3) ที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
ข้อจำกัด: ในอัลบั้มห้ามเกิน 3 รูป เพราะถ้าเกิน Facebook จะเปลี่ยน Layout ให้กลายเป็นรูปแบบอื่นทันที
- อัลบั้มรูป Facebook แนวตั้ง แบบ 1+3
ขนาดรูปปก (รูปแรก) ที่แนะนำคือ 1280×1920 px ในสัดส่วน 1:1.5
ขนาดรูปเนื้อหา (รูปที่ 2, 3 และ 4) ที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
ข้อจำกัด: ในอัลบั้มห้ามเกิน 4 รูป เพราะถ้าเกิน Facebook จะเปลี่ยน Layout ให้กลายเป็นอัลบั้ม 2+3 ทันที
- อัลบั้มรูป Facebook แนวตั้ง แบบ 2+3
ขนาดรูป (รูปที่ 1 และ 2) ที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
ขนาดรูปเนื้อหา (รูปที่ 3, 4 และ 5) ที่แนะนำคือ 1920×1280 px ในสัดส่วน 3:2
แนะนำ: ตั้งแต่รูปที่ 6 เป็นต้นไป สามารถเป็นขนาดเท่าไหร่ก็ได้
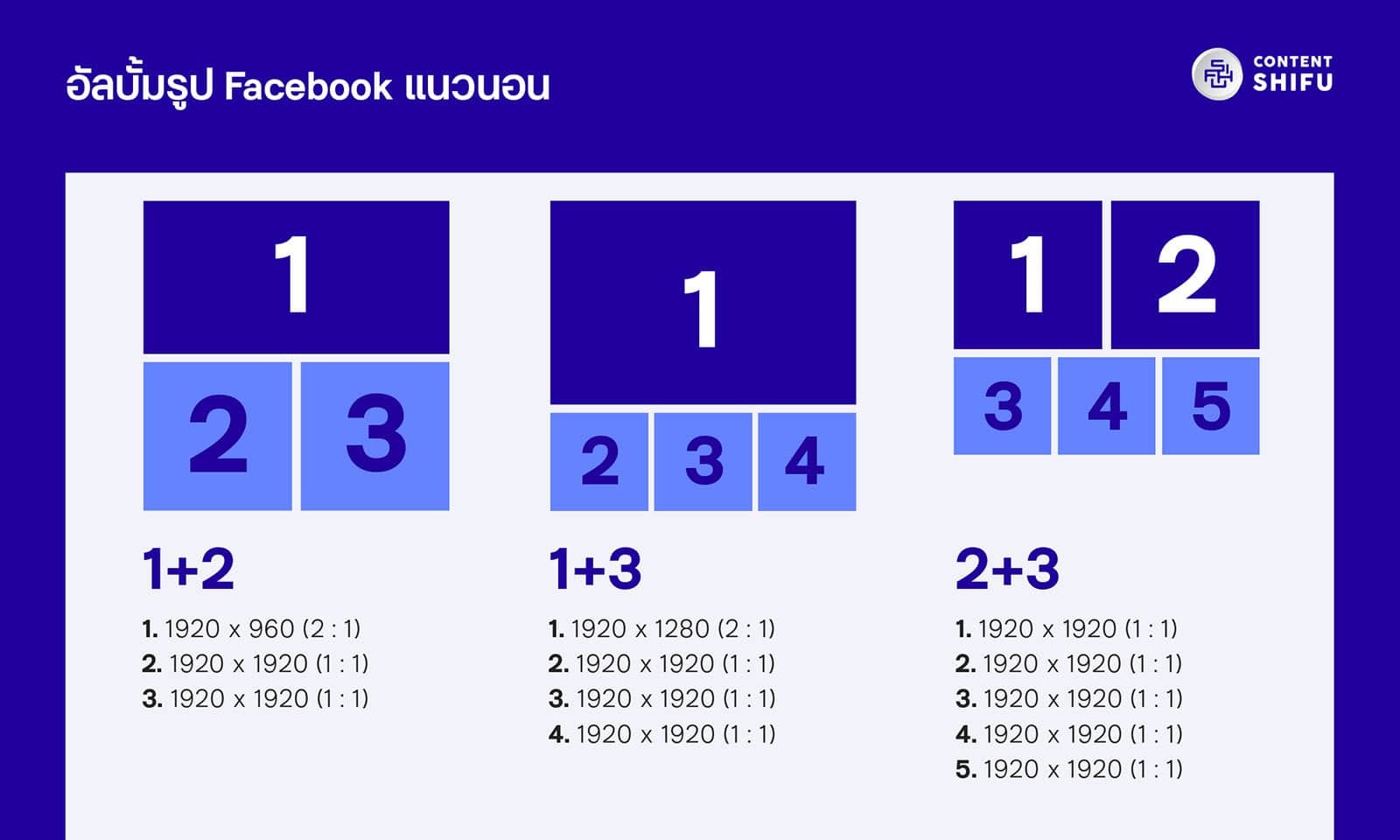
2. อัลบั้ม ขนาดรูป Facebook แนวนอน แบบ 1+2, 1+3, 2+3
สำหรับอัลบั้ม Facebook แนวนอน เป็นการจัดวางที่เหมาะกับการทำคอนเทนต์ที่ต้องการเล่าเรื่องราวหลากหลายมีความยาวหลายหน้า ทำให้คนรู้สึกอยากกดคลิกเข้ามาอ่าน ถ้าใครอยากทำอัลบั้มรูปแนวนอน มีทั้งหมด 3 รูปแบบ คือ

- อัลบั้มรูป Facebook แนวนอน แบบ 1+2
ขนาดรูปปก (รูปแรก) ที่แนะนำคือ 1920×960 px ในสัดส่วน 2:1
ขนาดรูปเนื้อหา (รูปที่ 2 และ 3) ที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
ข้อจำกัด: ในอัลบั้มห้ามเกิน 3 รูป เพราะถ้าเกิน Facebook จะเปลี่ยน Layout ให้กลายเป็นรูปแบบอื่นทันที
- อัลบั้มรูป Facebook แนวนอน แบบ 1+3
ขนาดรูปปก (รูปแรก) ที่แนะนำคือ 1920×1280 px ในสัดส่วน 3:2
ขนาดรูปเนื้อหา (รูปที่ 2, 3 และ 4) ที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
ข้อจำกัด: ในอัลบั้มห้ามเกิน 4 รูป เพราะถ้าเกิน Facebook จะเปลี่ยน Layout ให้กลายเป็นอัลบั้ม 2+3 ทันที
- อัลบั้มรูป Facebook แนวนอน แบบ 2+3
ขนาดรูป (รูปที่ 1 และ 2) ที่แนะนำคือ 1920×1920 p ในสัดส่วน 1:1
ขนาดรูปเนื้อหา (รูปที่ 3, 4 และ 5) ที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
แนะนำ: ตั้งแต่รูปที่ 6 เป็นต้นไป สามารถเป็นขนาดเท่าไหร่ก็ได้
3. อัลบั้ม ขนาดรูป Facebook จัตุรัส แบบ 4 รูป

ขนาดทุกรูปที่แนะนำคือ 1920×1920 px ในสัดส่วน 1:1
แนะนำ: ตั้งแต่รูปที่ 5 เป็นต้นไป สามารถเป็นขนาดเท่าไหร่ก็ได้ แต่ 4 รูปแรกต้องมีขนาด 1:1 เท่านั้น
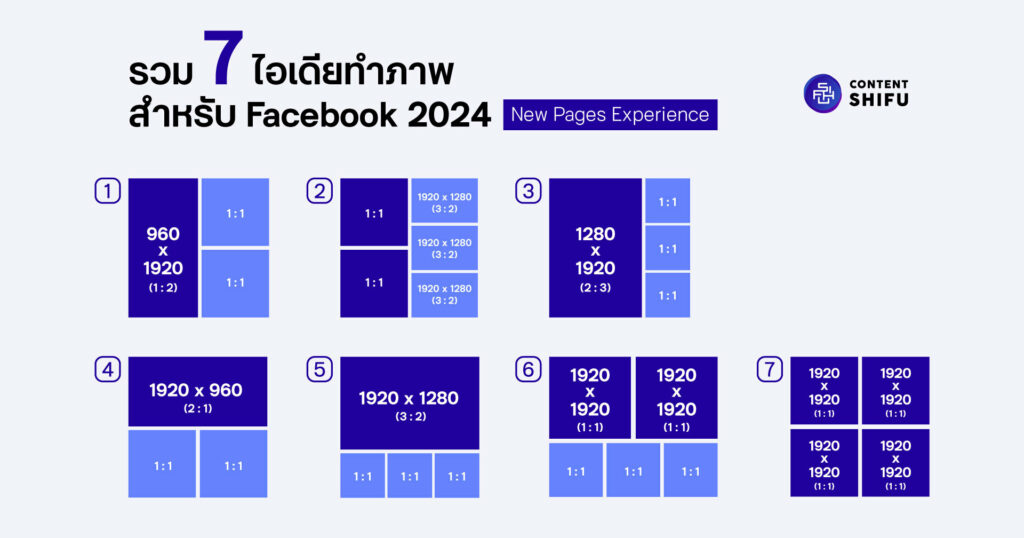
สรุปภาพรวม 7 ไอเดียขนาดรูปสำหรับ Facebook 2024

นี่คือภาพรวมของ 7 ไอเดียขนาดรูป Facebook 2024 ที่คุณสามารถเซฟภาพไปใช้ต่อได้เลย Content Shifu ได้รวบรวมมาให้แล้วสำหรับเพจ Facebook รูปแบบใหม่อย่าง New Pages Experience ซึ่งใน 7 ไอเดียที่เรามาแนะนำนี้จะเป็นอัลบั้มรูป แต่ถ้าหากคุณอยากโพสต์รูปเดี่ยว 1 รูป ก็สามารถอ้างอิงขนาดเดิมได้เลยไม่ว่าจะ 1:1 หรือ 4:5 ซึ่งสามารถตามไปดูที่เนื้อหาข้างล่างต่อได้เลย!
3 ขนาดรูป Facebook Page ที่ใช้บ่อย สำหรับปี 2024
แน่นอนว่า Facebook มีการอัปเดตอยู่สม่ำเสมอไม่ใช่แค่ Layout ของการโพสต์รูปที่เปลี่ยนไปเท่านั้น แต่ยังมีรูปปกเพจ รูปโปรไฟล์ที่ปรับขยับไปมานั่นเอง ถ้าคุณให้ความสำคัญกับพื้นที่เหล่านี้ ห้ามพลาดกับขนาดรูปที่เราจะมาแนะนำ
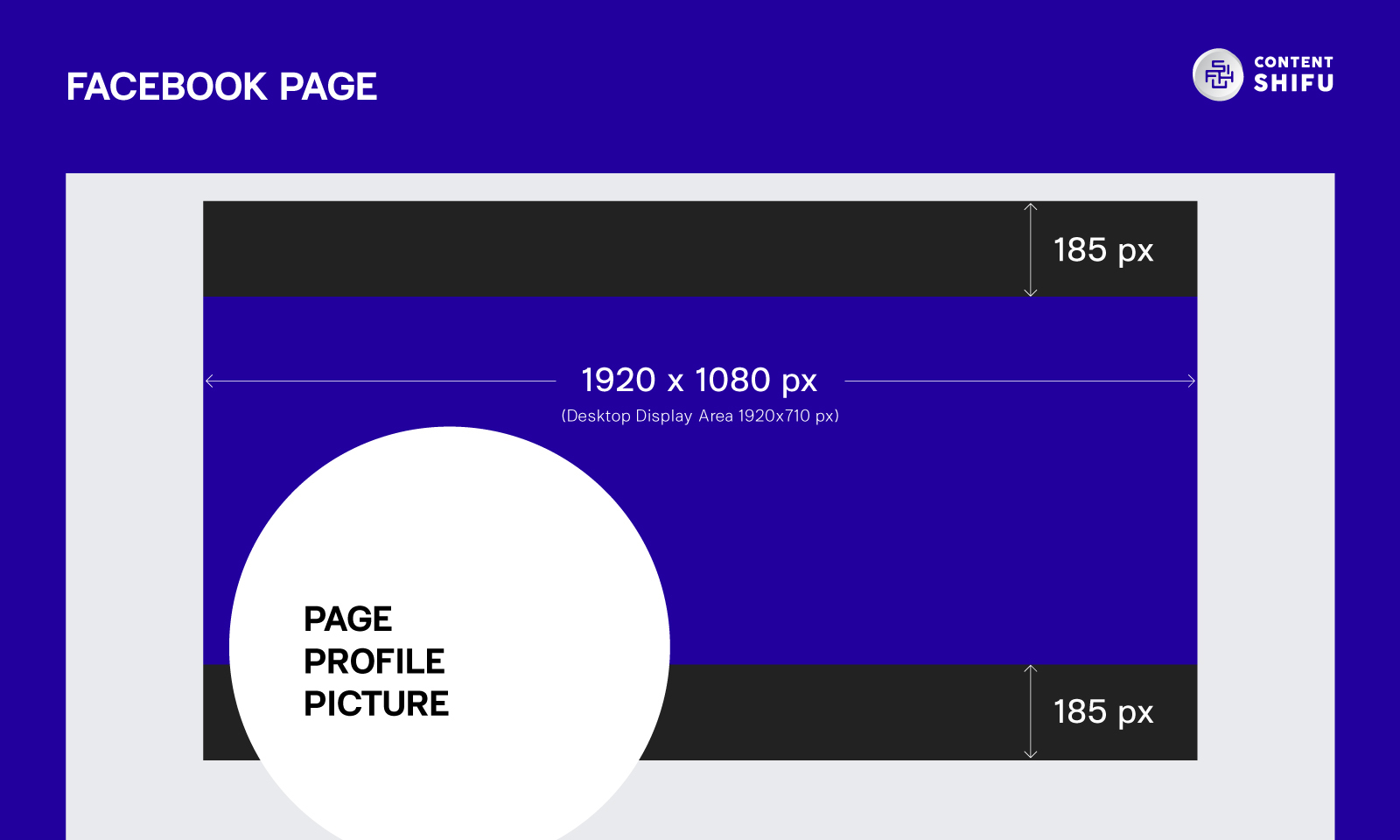
1. ขนาดหน้าปก Cover Facebook Page [คอม | มือถือ] สำหรับ New Pages Experience

ขนาดหน้าปกเฟสบุ๊ค ของ Facebook Page ในคอมและมือถือที่แนะนำคือ 1920×1080 px เพราะเป็นขนาดที่สมส่วนลงตัวที่สุด
แต่การจัดวางองค์ประกอบหรือเนื้อหาบนรูปในมือถือจะมีการถูกตัดออกในส่วนขอบรูปหรือมีรูปโปรไฟล์เพจที่บดบังเนื่องจากเพจรูปแบบใหม่อย่าง New Pages Experience มีการปรับหน้าเพจใหม่ ดังนั้นควรจัดวางเนื้อหาบนรูปให้อยู่ในโซน Safe Area ที่มีขนาด 1920×710 px. และเว้นระยะจากซ้ายล่างที่มีรูปโปรไฟล์เพจบัง
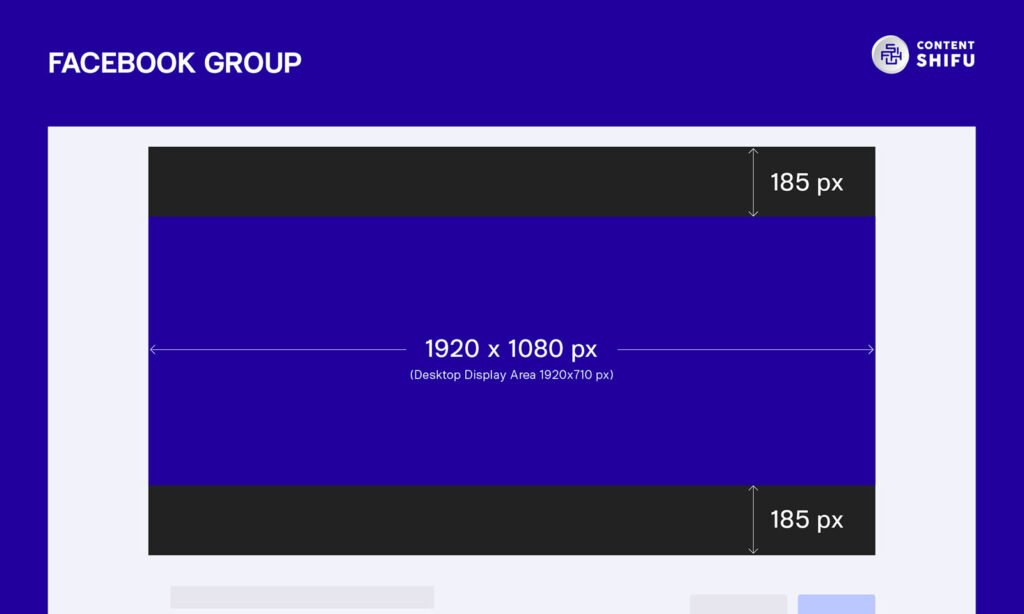
2. ขนาดหน้าปก Cover Facebook Group [คอม | มือถือ]

ขนาดหน้าปกเฟสบุ๊ค ของ Facebook Group ในคอมและมือถือที่แนะนำ คือ Full HD 1920×1080 px เพราะเป็นขนาดที่สมส่วนลงตัวที่สุด แต่หลีกเลี่ยงการจัดวางองค์ประกอบหรือเนื้อหาบนรูปที่มีความสำคัญบนพื้นที่สีดำ
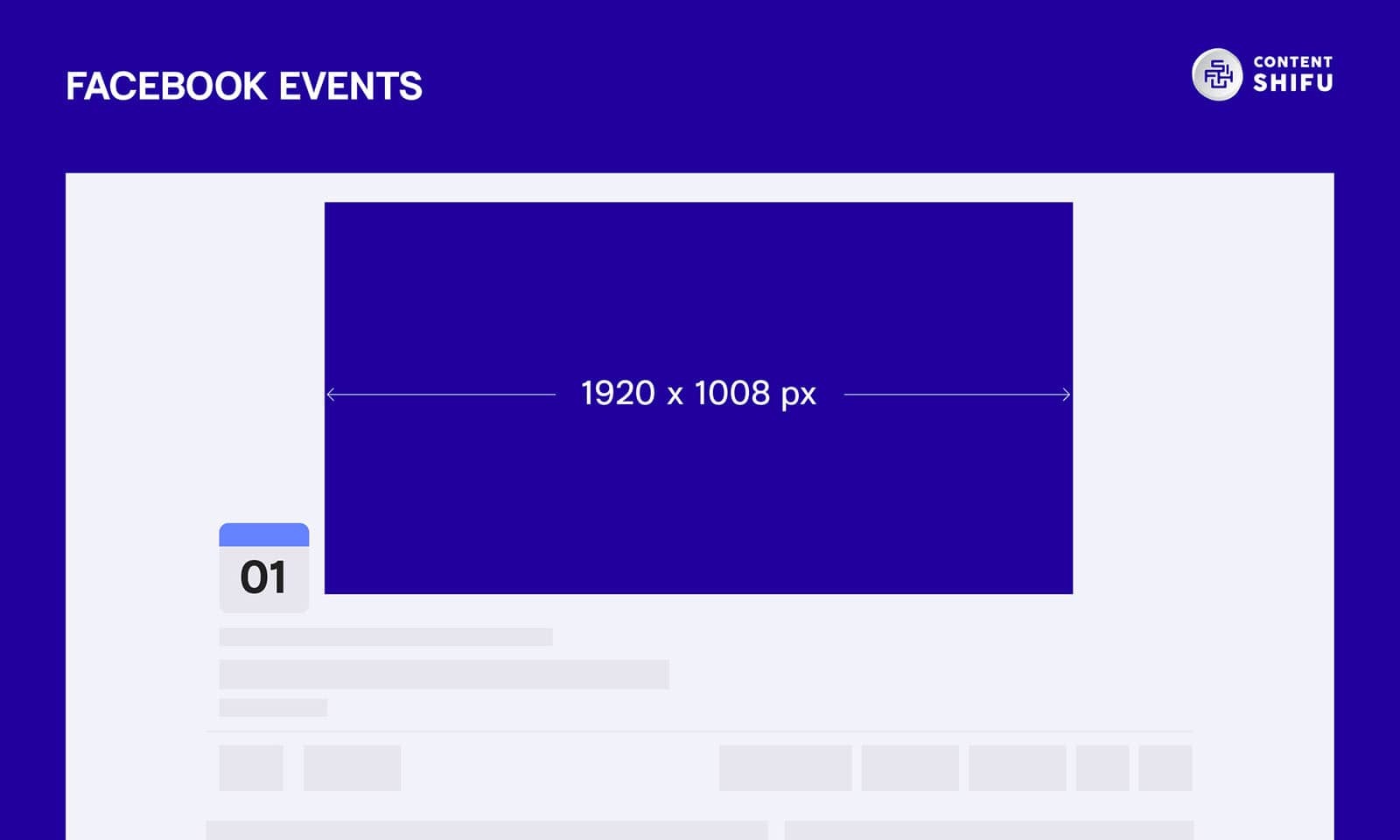
3. ขนาดหน้าปก Cover Facebook Event

สำหรับขนาดหน้าปก Cover Facebook Event ทางเราแนะนำขนาดที่ 1920×1008 px ซึ่งเป็นขนาดปกที่สามารถแสดงผลได้ดีทั้ง คอม และ มือถือ
Shifu แนะนำ
การมีรูปภาพที่ดี ก็ถือว่ามีคอนเทนต์ที่ดีรูปแบบหนึ่ง ที่จะช่วยให้คนสนใจ ได้ยอดผู้ติดตามเพิ่มขึ้น คุณสามารถดูเทคนิคการโปรโมทเพจที่ได้ผล ที่ช่วยให้เพจของคุณมีผู้ติดตามเพิ่มอย่างก้าวกระโดด ตามบทความข้างล่าง
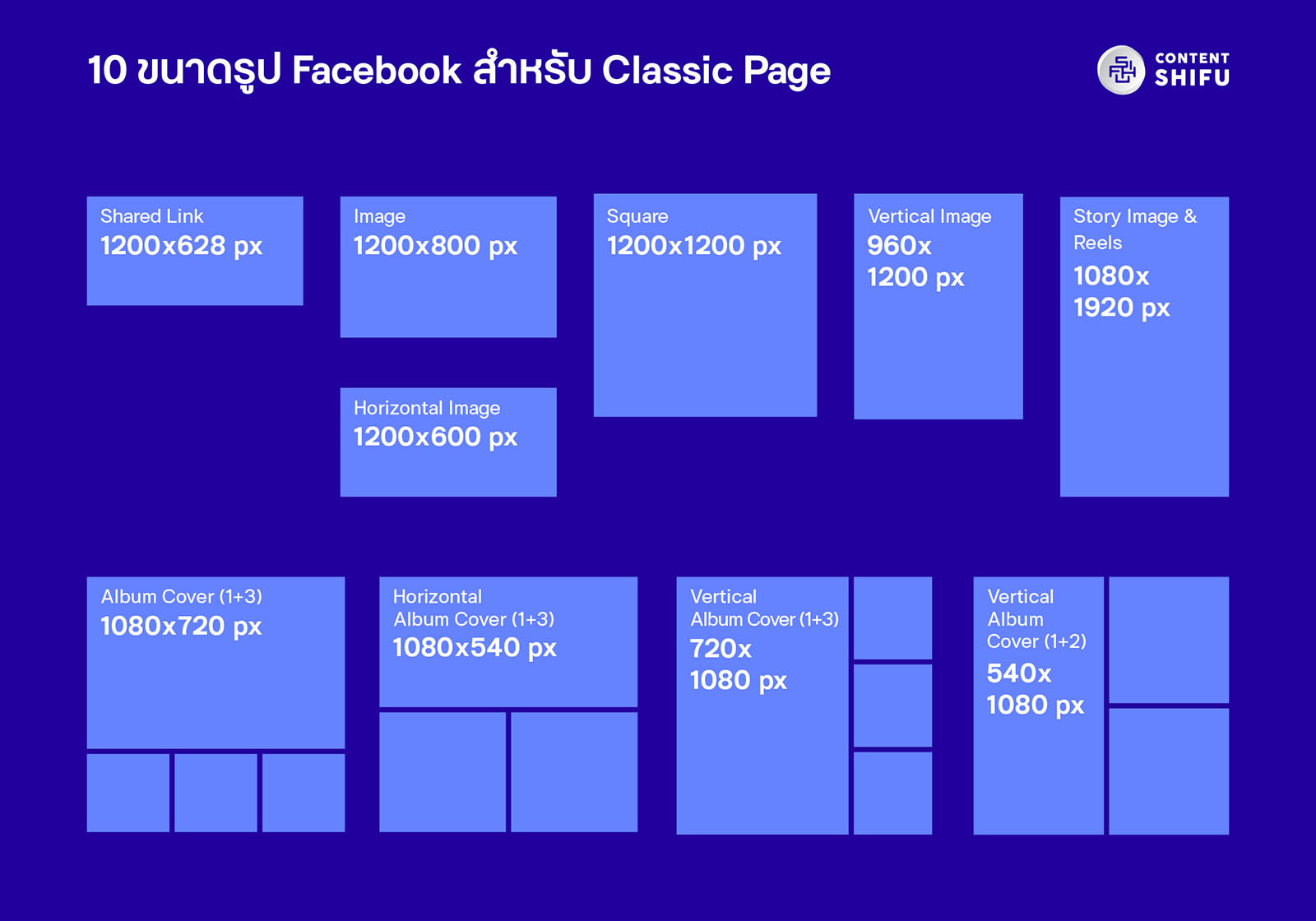
10 ขนาดรูป Facebook สำหรับ Classic Page

เพจของใครยังไม่ถูกอัปเดตให้กลายเป็น New Pages Experience ยังเป็นเพจรูปแบบเก่าอยู่ สามารถใช้ขนาดเดิมที่ Content Shifu รวบรวม 10 ไอเดียขนาดรูป Facebook สำหรับ Classic Page เอาไว้ได้แล้ว!

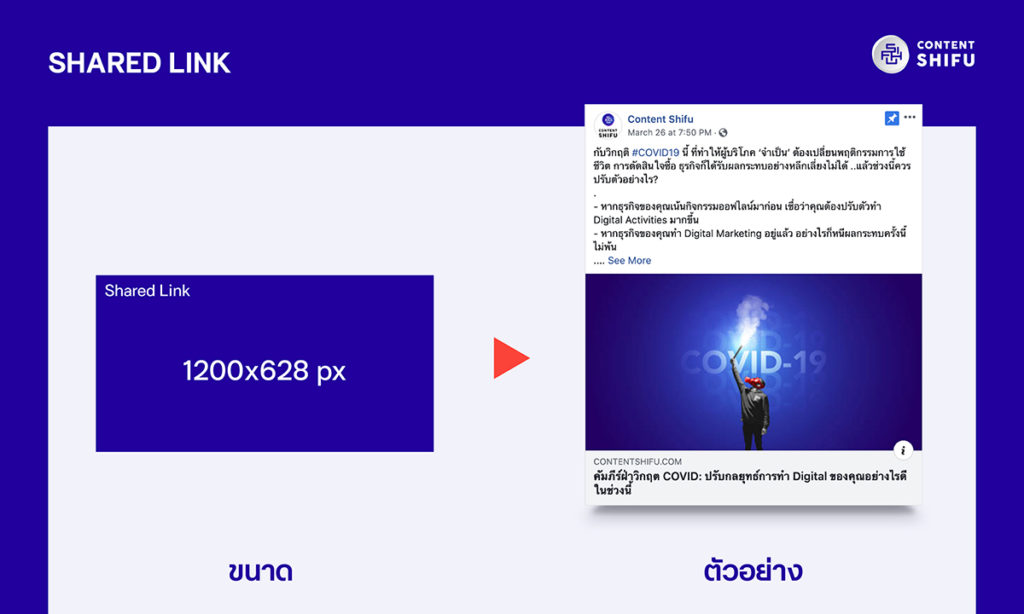
Shared Link หมายถึงลิงก์ที่แชร์จากเว็บไซต์มาบน Facebook ซึ่งเหมาะกับสายที่มีเว็บไซต์เป็นของตัวเอง เช่น ในเว็บไซต์มีบทความ หรือมีข่าว แล้วต้องการใช้เพจบน Facebook เป็นช่องทางในการแชร์ลิงก์ให้คนเข้ามาที่เว็บไซต์ของเรามากขึ้นนั่นเอง
โดยขนาดรูปที่แนะนำ คือ 1200 x 628 px หรือ สัดส่วน 1.9:1
2. ขนาดรูปโพสต์แนวจัตุรัส (Square Photo)

ขนาดรูปแนวจัตุรัสที่ได้รับความนิยมเสมอมา เพราะเป็นสัดส่วนเหมาะสมที่แสดงโชว์ทั้งคอมพิวเตอร์และมือถือได้อย่างดีโดยไม่ถูกครอป ซึ่งเป็นรูปแบบที่เหมาะกับคอนเทนต์หลากหลายรูปแบบไม่ว่าจะโฆษณา ข่าว และความรู้ โดยขนาดที่แนะนำ คือ 1200 x 1200 px หากอัปโหลดใหญ่กว่านี้สามารถทำได้ แต่ไม่เกิน 2048 x 2048 px
3. ขนาดรูปภาพไซส์มาตรฐาน

ขนาดรูปนี้มีสัดส่วน 4:3 ซึ่งเป็นสัดส่วนของภาพถ่ายจากกล้องที่มีแนวนอนนั่นเอง โดยขนาดที่แนะนำ คือ 1200 x 800 px ถ้าใครอยากโพสต์รูปถ่ายแนวนอนจากกล้องก็ไม่ต้องกังวลเรื่องขนาดเลย เพียงแค่แต่งเติมรูปตามใจใช้พื้นที่ว่างให้เป็นประโยชน์ด้วยการเติมตัวหนังสือหรือองค์ประกอบอื่นๆ เข้าไปก็ทำให้รูปดูน่าสนใจขึ้น
4. ขนาดรูป Facebook แนวนอน (Horizontal Image)

ขนาดรูปแนวนอนที่แนะนำก็คือ 1200×600 px เป็นสัดส่วนที่ Facebook นิยมใช้ กับ Shared Link และรูป Cover ของ Event แต่นอกจากนี้ยังมีขนาดแนวนอนมาตรฐานอีกอย่างที่แนะนำคือ 16:9 ที่มีขนาด 1920×1080 px ที่สามารถใช้ได้เช่นกัน
5. ขนาดรูป Facebook แนวตั้ง (Vertical Image)

ขนาดรูป Faceebok แนวตั้งนี้ คือ 4:5 หรือขนาด 960×1200 px จะเป็นรูปแบบที่เหมาะกับภาพที่ต้องการใช้เนื้อที่เยอะๆ เนื่องจากมีพื้นที่ที่สามารถใส่องค์ประกอบได้ยาวกว่ารูปจัตุรัส ถ้าคุณต้องการใส่ตัวอักษรหรือเล่นลูกเล่นบนภาพแบบมีดีเทลก็สามารถใช้ขนาดแนวตั้งนี้ได้อย่างเต็มที่
6. อัลบั้มรูป Facebook แนวนอน แบบ 1+3
ขนาดรูปอัลบั้มแนวนอน เหมาะกับคอนเทนต์ที่ต้องการเล่าเรื่องราวที่มีความยาวต่อเนื่อง หรือเนื้อหาที่ต้องการอธิบายเป็นหัวข้อ เพราะจะทำให้ผู้อ่านได้เห็นภาพประกอบแต่ละหัวข้อไปด้วยและสร้างความน่าสนใจกดคลิกเข้ามาดูรูปของคุณมากขึ้น

หากคุณต้องการอัลบั้ม 1+3 สามารถใช้ขนาดภาพดังต่อไปนี้
- ขนาดภาพแรก 1080×720 px
- ขนาดภาพเนื้อหา 1:1
7. อัลบั้มรูป Facebook แนวนอน แบบ 1+2
ถ้าหากคุณอยากโพสต์แค่ 3 รูปในแนวนอน ขนาดรูปหน้าปกก็จะแคบลงมาทำให้มีพื้นที่ใช้สอยได้น้อยลง
- ขนาดภาพแรก 1080×540 px
- ขนาดภาพเนื้อหา 1:1
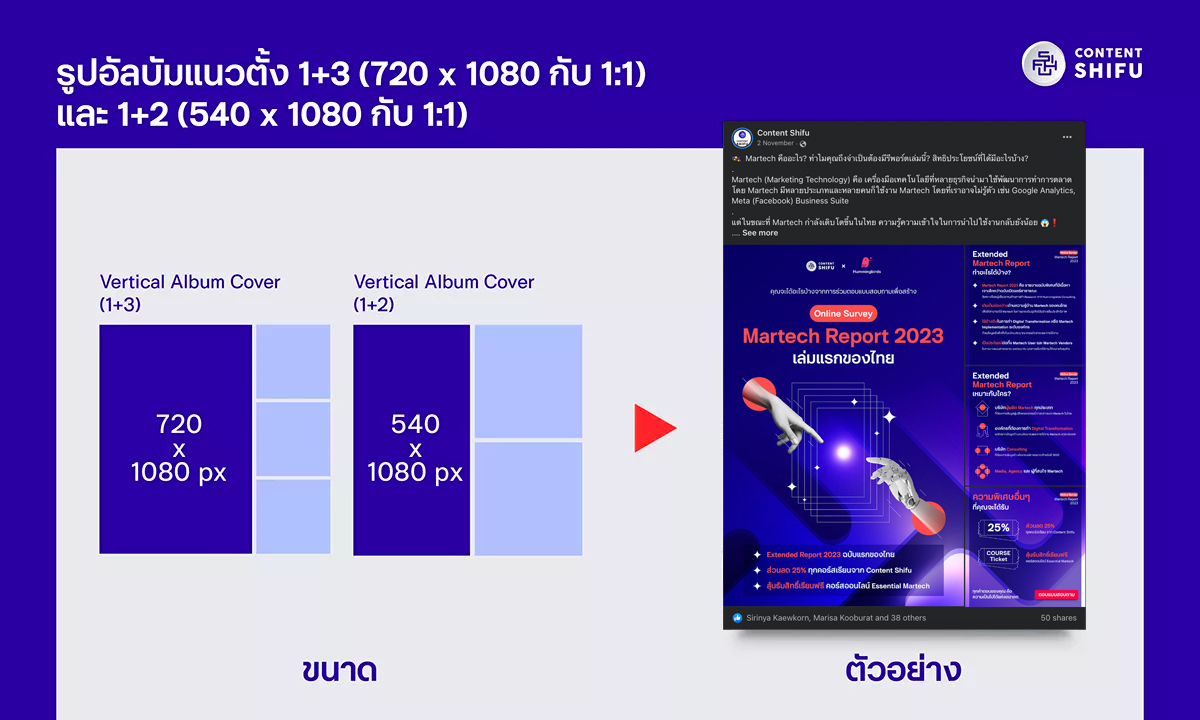
8. อัลบั้มรูป Facebook แนวตั้ง แบบ 1+3
ขนาดรูปอัลบั้มแนวตั้งก็ไม่ต่างจากแนวนอนที่เหมาะกับคอนเทนต์ที่ต้องการเล่าเรื่องราวที่มีความยาวต่อเนื่องเช่นกัน ถ้าใครเบื่อแนวนอนแล้วอยากออกแบบรูปให้เป็นแนวตั้ง คุณก็สามารถออกแบบคอนเทนต์ให้อยู่ในรูปแบบนี้ได้โดยขนาดรูป Facebook ที่แนะนำคือ
- ขนาดภาพแรก 720×1080 px หรือ 1280×1920 (1:1.5)
- ขนาดภาพเนื้อหา 1:1
9. อัลบั้มรูป Facebook แนวตั้ง แบบ 1+2
อัลบั้มรูปแนวตั้งแบบ 1+2 ไม่ต่างอะไรกับอัลบัมรูปแนวนอน เมื่อคุณต้องการใส่รูปเพียงแค่ 3 รูป และต้องการทำอัลบั้มแนวตั้งพื้นที่รูปหน้าปกของคุณก็จะต้องแคบลงในทันที
- ขนาดภาพแรก 540×1080 px
- ขนาดภาพเนื้อหา 1:1

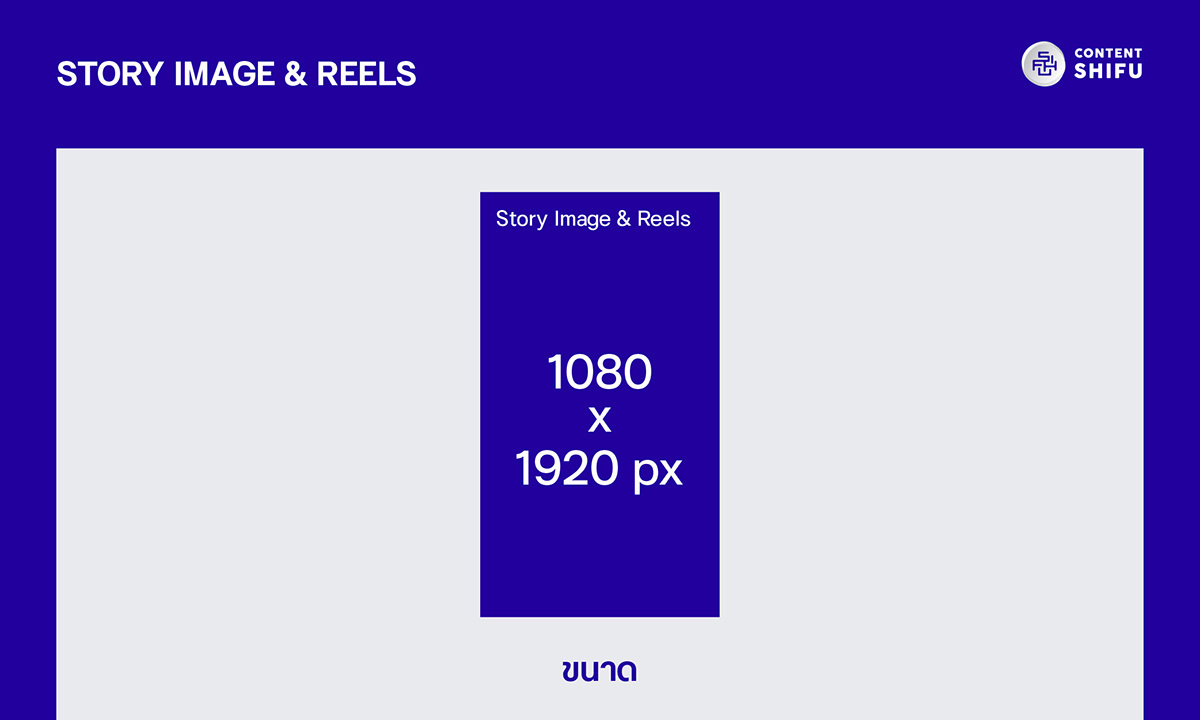
10. Story & Reels Size

ถ้าคุณให้ความสำคัญกับ Facebook Story และ Reels ก็ห้ามพลาดกับขนาดที่เหมาะสมที่สุดนั่นก็คือ 1080×1920 px หรือ 9:16 โดยขนาดนี้สามารถแสดงผลเต็มบน Mobile หรือมือถือนั่นเอง
Shifu แนะนำ
Content shifu ยังมีบทความแนะนำซึ่งเป็น Material ที่ช่วยให้คุณสร้างสรรค์รูปบน Facebook เจ๋งๆได้ ดูได้ที่
- Canva โปรแกรมออกแบบกราฟิกคุณภาพ [พร้อมวิธีใช้]
- รวมฟอนต์ตัวอักษรไทยสวยๆ ทุกสไตล์ ฟอนต์น่ารัก วินเทจ เท่ดูดี โหลดฟรี
- รวม ฟอนต์ภาษาอังกฤษสวยๆ มีทั้งแบบ ตัวเขียน วินเทจ อักษรเท่ๆ
- รวมโปรแกรมสร้างกราฟิกเจ๋งๆ
- เว็บไซต์หารูปฟรี ไม่ติดลิขสิทธิ์
- 9 โปรแกรมตัดต่อวิดีโอใน PC สำหรับมือใหม่ [ฟรีไม่มีลายน้ำ/เสียเงิน] 2023
ยิ่งพื้นฐานแน่นเท่าไร ก็ยิ่งต่อยอดได้ไกลเท่านั้น รวมบทความกลยุทธ์การตลาดที่เป็นเสมือนหัวใจของธุรกิจ และ นักการตลาดทุกคน ต้องเข้าใจให้ลึกซึ้ง จดจำให้ได้!
ตาคุณแล้ว
Facebook Page ของใครอัปเดตเป็นรูปแบบใหม่แล้วก็สามารถนำ 7 ไอเดียไปใช้ได้นะคะ แต่ถ้าเพจเฟสบุ๊คของใครยังไม่ถูกปรับ ยังเป็นรูปแบบ Classic Page อยู่ก็สามารถไปดาวน์โหลด E-book เทมเพลตขนาดรูป Facebook ครบทุกไซส์ได้เลย!
ตามไปกด ดาวน์โหลด


![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)






สุดยอดเลยค่ะ ครบถ้วน เอาไว้อ้างอิงในการทำ Page ได้ดีเลย ขอบคุณค่ะ
ขอบคุณมากนะคะ ^^
ดีใจที่มีประโยชน์นะคะ 🙂
ชอบบทความของที่นี่มาก มีเวลาต้องแวะเข้ามาอ่าน ขอบคุณนะคะ
บทความดีและมีประโยชน์กับมือใหม่หัดทำแบบเรามากเลย ขอบคุณนะคะ
ขอบคุณสำหรับข้อมูลค่ะ แถมอัพเดทด้วย ดีมากเลยค่ะ
ติดตามอ่านทุก content เป็นข้อมูลที่ดีมาก สามารถนำไปใช้ประโยชน์ได้
ขออนุญาตนำไปแชร์เพื่อเป็นประโยชน์กับท่านอื่นๆ ด้วยนะคะ
ดีใจที่มีประโยชน์นะคะ ขอบคุณมากเลยค่ะที่สนใจแชร์ต่อ
Cover ของ Facebook Page เคยใช้ After Effects template เค้าจะออกแบบโดยให้ความสำคัญกับ มุมมองของมือถือมาก่อน โดยตัดบนและล่างเมื่ออยู่ในมุมมองของ Desktop
ฉะนั้นตอนออกแบบปกของหน้าเพจสามารถที่จะใช้พื้นที่เต็มซ้ายและขวาได้เต็มที่ แต่เว้นบนล่างไว้เพื่อมุมมองบน Desktop ค่ะ
ขอบคุณค่ะ Alisa ค่ะ สำหรับข้อมูล ต้องขอโทษด้วยค่ะที่เพิ่งเห็นข้อความนี้เลยตอบช้า ตอนนี้เราได้อัปเดตเนื้อหาแล้ว เป็นตัดขอบบน-ล่าง ตามที่คุณ Alisa แจ้งมาเลยค่ะ 🙂
-ขอบคุณ จ้า-
ขอบคุณนะคะ
ขนาดได้ปรับเปลี่ยนอีกแล้วค่ะ จะร้องไห้
ร้องไห้ด้วยยย //ตอนนี้ในทีม Content Shifu ก็กำลังรวบรวมและทดสอบไซส์ต่างๆ อยู่นะครับ อีกไม่นานเดี๋ยวมีอัปเดตครับ
ข้อมูลครบถ้วน เป็นคู่มือสำหรับดีไซเนอร์อย่างดีเลยค้าบ
ดีใจที่มีประโยชน์นะคะ 🙂
ขอบคุณมากๆค่ะ สำหรับคอนเทนต์นี้
ขอบคุณค่ะ ยินดีมากๆ ค่ะ
เยี่ยมครับ มีประโยชน์มาก
ขอบคุณมากครับ มีประโยชน์มาก ๆ ครับ
ทำขนาดตามทุกอย่างแล้ว….แต่ก็ไม่ได้เลย
คุณ Cee ไม่ทราบว่าติดปัญหาในรูปไซส์ไหนคะ?
ของทางเพจผม พอโพส content แล้ว ปกของ content โดนดันขึ้นมาครับ ไม่ทราบว่าแก้ไขยังครับ
อันนี้ตัวจัดการ Page เป็นตัวที่เป็นตัวจัดการแบบใหม่ (New Page Experience) รึเปล่าครับ?
เคยเจอเคสต์ที่บางคนใช้ตัวใหม่แล้วจะมีปัญหาเหมือนกันครับ
อยากทราบว่าทำไมเวลาเพิ่มรูปมากกว่า 4 รูป แล้ว Resolution รูปอั้ลบั้มมันเพี้ยนตลอดเลย
อย่าง รูปแนวตั้งแบบ 1 x 3 ถ้าหากโพสแบบปกติจะได้แค่ 4 รูป รูปแรกขนาด 720 x 1080 รูปที่เหลือขนาด 1 : 1 แต่หากเพิ่มรูปที่ 5 ไป รูปแรกจะกลายเป็นแบบ 1 : 1 ทันที มันมีวิธีแก้ไหมครับ
แปลว่าเพจถูกปรับเป็น New Pages Experience แล้วค่ะ ไม่มีวิธีแก้ไขเพราะนี่เป็นอัปเดตใหม่ของ Facebook ถ้าต้องการ 1+3 จะต้องไม่เกิน 4 รูปค่ะ เพราะถ้าเกินจะถูกปรับกลายเป็นดั่งที่เจอเลยค่ะถูกดันให้เป็น 1:1 ทุกรูป
สอบถามหน่อยค่า พอจะมีวิธีแก้ปัญหาที่จะโพสต์เป็นอัลบั้มแนวนอนแบบ 1+3
แต่รูปภาพเกิน 4 รูปโดยไม่ให้โดยเปลี่ยน Layout บ้างมั้ยคะ
ไม่มีค่าเพราะถ้าเกิน 4 รูปจะถูกดันเป็น 2+3 ทันทีเลยค่ะ
ขอบคุณมากๆเลยค่ะ
ดีใจที่เป็นประโยชน์นะครับ 🙂