“ความเร็วเป็นต่อ รูปหล่อเป็นรอง”
โดยปกติแล้วสุภาษิตนี้เป็นสุภาษิตสอนชายให้ไม่ต้องเกรงกลัวในการที่จะเข้าหาผู้หญิงที่เราชื่นชอบ แม้ว่าเราจะหล่อน้อยกว่า แต่ถ้าเรากล้ากว่า เร็วกว่า เราก็มักจะมีโอกาสพิชิตใจสาวเจ้ามากกว่าคนที่หล่อราวกับเทพบุตรแต่กลับเขินอาย
การทำเว็บก็เช่นกัน… (กว่าจะวกกลับมาได้!) ใครที่สามารถหาวิธีทำให้เว็บโหลดเร็วกว่าก็มักจะมีโอกาสมากกว่าคนอื่นๆ
ผมรับรองเลยว่าถ้าคุณอ่านบทความนี้จบ แล้วลองปรับตาม เว็บไซต์ของคุณต้องเร็วขึ้นกว่าเดิมเป็นหลักวินาทีอย่างแน่นอนครับ 🙂
ยาวไปอยากเลือกอ่าน
- เว็บโหลดเร็วมันดียังไง?
- วิธีการเช็คความเร็วเว็บ
- มาเปลี่ยนป้าเฉื่อยเป็นลุงฉิวกันเถอะ! 11 วิธีทำให้เว็บ WordPress โหลดเร็วขึ้นราวกับติดจรวด
- 1. เลือก Hosting ให้ดี
- 2. เลือก Theme ให้ดี
- 3. เลือก Plugin ให้ดี และติดตั้ง Plugin เท่าที่จำเป็น
- 4. ลดขนาดไฟล์ด้วยการบีบอัดรูปภาพ
- 5. ทำ Lazy Load
- 6. พยายามพึ่งพาทรัพยากรภายนอกให้น้อยที่สุด
- 7. เก็บ Cache ใน Browser (Leverage Browser Caching)
- 8. ใช้ Gzip Compression
- 9. Optimize Database
- 10. ใช้ CDN (Content Delivery Network)
- 11. ติดตั้ง Plugin สำหรับเก็บ Cache
- สรุป
- ตาคุณแล้ว
เว็บโหลดเร็วมันดียังไง?
เหตุผลหลักๆ มีอยู่แค่ 2 ข้อ แต่เป็น 2 ข้อที่สำคัญมากๆ สำหรับใครก็ตามที่จะทำธุรกิจบนโลกออนไลน์ผ่านเว็บของตัวเองเลยล่ะ
1. ทำให้ Search Engine Ranking ของเราบน Google ดีขึ้น
โดยปกติแล้ว Google จะเก็บอัลกอริธึม Search Engine ของตัวเองไว้เป็นความลับสุดยอด ซึ่งบนโลกใบนี้ไม่มีใครสามารถบอกได้เป๊ะๆ ว่าเราต้องทำยังไงถึงจะทำให้ Keyword ของเราติดหน้าแรกของ Google ได้
แต่ถึงอย่างนั้นก็ยังมีผู้เชี่ยวชาญหลายๆ คน พยายามแกะรอยอัลกอริธึมของ Google ออกมา ซึ่งเว็บไซต์ Backlinko เองก็เป็นหนึ่งในนั้น และจากการวิเคราะห์ข้อมูลจากผลการค้นหาบน Google กว่า 1 ล้านครั้ง Backlinko ก็ได้ค้นพบว่าเว็บที่โหลดเร็วจะมี Search Engine Ranking บน Google สูงกว่าเว็บที่โหลดช้าอย่างเห็นได้ชัด
แต่ถ้าไม่อยากเชื่อผู้เชี่ยวชาญ ก็ลองไปอ่าน Search Engine Guideline ของ “ผู้เชี่ยวชาญกว่า” อย่าง Google ได้นะ
2. ทำให้คนเข้าเว็บของเรามากขึ้น
คุณเคยกินเครปป้าเฉื่อยไหมครับ?
ถ้าใครที่เคยกินก็จะรู้ว่ากว่าเราจะได้กินเครปชิ้นนึงเนี่ย ใช้เวลานานมากกก แต่ถึงอย่างนั้นเราก็ยังยอมรอเพราะว่าเครปของป้าแกอร่อยสุดๆ
แต่สมมุติว่าวันดีคืนดี มีร้านอีกร้านมาเปิดข้างๆ ร้านเครปป้าเฉื่อย ชื่อว่าเครปลุงฉิวที่ทำเร็วกว่าป้าเฉื่อย 5 เท่า แถมรสชาติยังอร่อยพอๆ กันอีกด้วย เป็นคุณ คุณจะเลือกกินร้านไหนครับ?
เคสที่พึ่งยกไปนั้นอาจจะไม่เกินขึ้นบ่อยนักบนโลกออฟไลน์ แต่สำหรับโลกออนไลน์น่าจะมีโอกาสเกิดขึ้นบ่อยมากเลยล่ะ ต่อให้เว็บของเราจะสวยขั้นเทพ หรือเนื้อหาจะน่าเสพสักขนาดไหน ถ้าลูกค้าของเราต้องรอเกิน 5 วินาทีแล้วละก็ เขาอาจจะกดปิดแล้วหันไปหาเว็บอื่นที่มีของคล้ายๆ เราก็เป็นได้ ซึ่ง Kissmetrics ที่เป็นเว็บที่ขาย Software Analytics ชื่อดังนั้นก็ตอกย้ำความเชื่อนี้ด้วยข้อมูลที่ว่า 40% ของลูกค้านั้นพร้อมที่จะกดปิดเว็บของเราถ้าต้องรอนานเกิน 3 วินาที
40% นี่ไม่น้อยเลยนะครับ!
วิธีการเช็คความเร็วเว็บ
ถ้าเรายังไม่รู้ว่าเรามีจุดอ่อน เราก็จะไม่สามารถแก้ไขจุดอ่อนของเราได้ เพราะฉะนั้นก่อนที่จะทำให้เว็บโหลดเร็วขึ้น เรามาเช็คกันก่อนดีกว่าว่าเว็บของเราโหลดเร็วเหมือนจรวดอยู่แล้ว หรือโหลดช้าเป็นเต่าคลาน
เว็บที่ผมแนะนำให้ใช้ในการเช็คความเร็วมีอยู่ 3 เว็บคือ GTMetrix, Pingdom และ WebPageTest
GTMetrix และ Pingdom จะเทสความเร็วบนเซอร์เวอร์ที่อยู่บนประเทศอเมริกา และยุโรป ถ้าคนเข้าเว็บของเราอยู่ที่ไทย เราอาจจะทำให้ได้ผลที่คลาดเคลื่อนกับความเป็นจริงพอสมควร แต่ข้อดีของ 2 ตัวนี้คือมันจะบอกค่อนข้างชัดว่าเว็บเราช้าเพราะอะไร และทำยังไงมันถึงจะดีขึ้น ส่วน WebPageTest นั้นจะมีเซอร์เวอร์อยู่ในสิงคโปร์ด้วย ซึ่งผลที่ได้จะค่อนข้างตรงกว่า ส่วนข้อด้อยของมันก็คือ Interface มันจะดูยากกว่า 2 ตัวแรกนิดหน่อย
เมื่อเทสเสร็จแล้วเราก็จะพอรู้แล้วล่ะว่าเว็บของเราเร็วแค่ไหน ใครรู้ตัวว่าเว็บช้า รีบเลื่อนไปอ่าน 10 ข้อข้างล่างด่วน ส่วนถ้าเว็บของใครเร็วอยู่แล้ว 10 วิธีข้างล่างนี้อาจจะทำให้เว็บคุณเร็วขึ้นอีกก็เป็นได้ แค่วินาทีเดียวก็มีความหมายนะจะบอกให้!
มาเปลี่ยนป้าเฉื่อยเป็นลุงฉิวกันเถอะ! 11 วิธีทำให้เว็บ WordPress โหลดเร็วขึ้นราวกับติดจรวด
ก่อนเริ่มมีอยู่ 2 เรื่องมีผมอยากจะบอก เรื่องแรกเลยก็คือวิธีส่วนใหญ่ที่จะเขียนถึงนั้นเป็นวิธีที่ใช้ได้กับ WordPress เป็นหลัก แต่ตัวหลักการเองน่าจะเอาไปปรับใช้กับ CMS (Content Management System) หรือเว็บรูปแบบอื่นได้เช่นกัน อย่างที่สองก็คือวิธีเหล่านี้จะเป็นวิธีสำหรับคนที่เขียนโปรแกรมไม่เป็น (เพราะผมเองก็ไม่เขียนโปรแกรมเช่นกัน) สำหรับโปรแกรมเมอร์ทั้งหลาย ถ้ามีวิธีที่ดีกว่า หรือง่ายกว่าก็กรุณาแนะนำผมใน Comment ด้วยนะ
1. เลือก Hosting ให้ดี

ถ้าเปรียบการสร้างเว็บเหมือนการสร้างร้านอาหาร การเลือก Hosting ก็เปรียบเสมือนการเลือกสถานที่ตั้งของร้านเรา
ข้อมูลทุกอย่างของเว็บเราไม่ว่าจะเป็นบทความ หรือรูปภาพก็จะถูกเอาไปเก็บไว้บน Hosting ที่เราเลือกถ้าเราเลือกได้ดีก็จะเป็นศรีแก่ตัว แต่ถ้าเลือกได้มั่วก็อาจจะทำให้เราเสียใจภายหลังได้
เพราะฉะนั้นก่อนที่จะเลือกลงหลักปักฐานกับ Hosting สักที่ ผมแนะนำให้หาข้อมูลให้ละเอียดก่อน อาจจะเป็นด้วยการค้นหาบนอินเตอร์เน็ตหรือถามเพื่อนๆ ที่ทำเว็บอยู่แล้วก็ได้ ซึ่งปัจจัยหลักที่ควรจะพิจารณาก็คือลักษณะการใช้งานของเรา, ชื่อเสียงของบริษัท, ตำแหน่งที่ตั้งของเซอร์เวอร์, เทคนิคคอลซัพพอร์ต และราคา
สำหรับใครที่ไม่ได้มีความรู้เรื่องเทคโนโลยีมาก ผมแนะนำให้ใช้ Managed Hosting (มีผู้เชี่ยวชาญคอยดูแลเซอร์เวอร์ให้ตลอด) ดีกว่า จะได้ไม่ต้องมานั่งปวดหัวกับเรื่องที่เราไม่ถนัด
Hosting ของต่างชาติที่ผมชอบและอยากจะแนะนำคือ Cloudways (ไม่แพงมาก – ผมใช้อันนี้อยู่) และ Siteground (ถูก) ส่วนของไทย ตัวที่ผมแนะนำคือของ Ruk-Com (ผมเคยใช้เจ้านี้ – บริการดีเลยครับ)
2. เลือก Theme ให้ดี

ถ้าใครที่กำลังดูๆ หาวิธีทำเว็บโดยใช้ WordPress อยู่ ผมแนะนำให้ใช้ WordPress.org แทนที่จะเป็น WordPress.com เพราะมันจะยืดหยุ่นกว่า และทำอะไรได้หลากหลายกว่ามาก และเนื่องจากว่า WordPress.org นั้นเป็น Open-source Software ที่ใครจะเอาไปพัฒนาต่อยอดยังไงก็ได้
ซึ่งสิ่งที่คนเอาไปพัฒนาต่อยอดนั้นจะเรียกว่า Theme
และด้วยความที่ว่ามันเป็น Open-source Software นี่เอง เลยทำให้ Theme ที่ถูกสร้างขึ้นมานั้นมีคุณภาพต่างกันไปทั้งดีมาก ดีน้อย ไม่ค่อยดี จนไปถึงขั้นห่วยเลยก็มี
Theme ที่ผมแนะนำมีอยู่หลายตัวครับ คือ Astra, GeneratePress, Divi หรือถ้าอยากหา Theme ที่ใช้สำหรับงานใดงานหนึ่งโดยเฉพาะคุณสามารถไปดูที่ Themeforest ได้ครับ ซึ่ง Themeforest จะเป็นแนว Marketplace ที่นักพัฒนาคนไหนจะนำ Theme มาขายก็ได้ ซึ่งอันนี้ต้องระวังพอสมควรเลยล่ะ คำแนะนำของผมคือให้เลือก Theme ที่เป็น Popular Theme และมีคะแนนรีวิวมากกว่า 4.5 คะแนนขึ้นไป
นอกจากบริษัทพัฒนา Theme ของต่างชาติแล้ว ประเทศไทยของเราเองก็มี Seed Themes ที่เป็นแหล่งรวม Theme ที่สร้างโดยคนไทยซึ่งความสวยงาม และคุณภาพไม่แพ้เมืองนอกเลยครับ
3. เลือก Plugin ให้ดี และติดตั้ง Plugin เท่าที่จำเป็น

Plugin WordPress เกือบทั้งหมดบนโลกของ WordPress กว่า 2 แสนตัวนั้นก็เป็น Open-source Software เหมือนกับ Theme เพราะฉะนั้นเราต้องดูให้ดีๆ ก่อนดาวน์โหลด หรือซื้อ Plugin สักตัวมาติดที่เว็บของเรา นอกจากนั้นแล้วอีกเรื่องที่สำคัญมากๆ เลยก็คือ เราควรจะติดตั้ง Plugin ‘เท่าที่จำเป็น’ ถ้าเราติดตั้ง Plugin น้อยเกินไป เว็บก็อาจจะไม่สามารถทำงานได้อย่างที่เราคาดหวัง ถ้าเราติดตั้ง Plugin มากเกินไป เว็บก็อาจจะไม่เร็วดั่งใจ
ผมแนะนำว่า Plugin ที่ควรจะมีติดเว็บไว้ก็คือ Plugin ที่สร้างโดย WordPress อย่าง Jetpack, Akismet, WP Super Cache นอกจากนั้นแล้ว Plugin พื้นฐานอย่างพวก Page Builder (ผมชอบ Gutenberg, Elementor และ Brizy), SEO Plugin (ผมชอบ Rankmath, All-in-one SEO และ Yoast SEO), Backup Plugin (ผมชอบ UpdraftPlus) และ Social Sharing Plugin (ผมชอบ Seed Social) ก็ควรจะมีติดไว้ด้วยเช่นกัน ส่วนตัวอื่นนอกเหนือจากนี้ก็ลองเลือกดูตามความเหมาะสมกับการใช้งาน
นอกจาก Plugin ในตัวระบบ WordPress เองแล้ว Codecanyon ก็เป็นอีกหนึ่งสถานที่ที่เป็นแหล่งรวม Plugin เจ๋งๆ มากมาย
ในความเห็นของผม จำนวน Plugin ที่เราติดตั้งและใช้งานควรอยู่ระหว่าง 10-15 ตัวครับ
4. ลดขนาดไฟล์ด้วยการบีบอัดรูปภาพ

รูปภาพเป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่จะทำให้เว็บโหลดเร็วเป็นจรวด หรือโหลดช้าเป็นเต่าคลาน
วิธีที่ทุกคนน่าจะคุ้นเคยกันดีในการทำรูปภาพมีขนาดเล็กลงซึ่งก็คือการลดขนาดรูป เช่น การลดขนาดรูปจาก 1,500×1,000 pixels เป็น 1,000×500 pixels แต่จริงๆ แล้วมันมีวิธีที่ทำได้มากกว่านั้น โดยที่คุณภาพของรูปภาพไม่เสียด้วย!
วิธีที่ว่านั่นก็คือการบีบอัดรูปภาพ วิธีนี้จะไม่ทำให้ขนาดของรูปเปลี่ยน คือถ้ารูปภาพ Size 1,000×500 pixels ขนาดหลังจากการบีบอัดรูปก็ยังจะคงมีขนาด 1,000×500 pixels เท่าเดิม สิ่งที่จะเปลี่ยนก็คือขนาดของไฟล์นั้นๆ ซึ่งถ้ารูปไม่ได้มีรายละเอียดเยอะเกินไป บางโปรแกรมสามารถบีบอัดรูปให้เหลือขนาดเล็กลงได้กว่า 60% เลย (เช่นถ้ารูปเดิมมีขนาดไฟล์ 500 kb หลังจากที่บีบอัดรูปผ่านโปรแกรมแล้วอาจจะทำให้ขนาดไฟล์เหลือแค่ 200 kb เท่านั้นเอง)
สำหรับโปรแกรมบีบอัดรูปนั้นที่ผมแนะนำก็จะมี Shortpixel, Tinypng, Kraken, Ewww Image Optimizer และ WP Smush (ตัวนี้เป็น Plugin ใช้ได้กับ WordPress เท่านั้น)
ใช้โปรแกรมใดโปรแกรมหนึ่งข้างบนนี้ทุกครั้งก่อนอัพรูปขึ้นเว็บ รับรองว่าโหลดเร็วขึ้นอีกเยอะแน่นอน
5. ทำ Lazy Load
ถ้าเว็บไหนมีรูป หรือมีพวก Script เยอะมากๆ การทำ Lazy Load จะเป็นสิ่งจำเป็นมากๆ เลยครับ
ความหมายของ Lazy Load จริงๆ แล้วเดาได้ไม่ยาก คือถ้าผู้เข้าชมเว็บของเรายังเลื่อนมาไม่ถึงโซนที่มีรูปอยู่ รูปนั้นก็จะไม่ถูกโหลดขึ้นมา ซึ่งการทำแบบนี้จะทำให้เว็บของเราโหลดเฉพาะสิ่งที่จำเป็นให้กับคนอ่านของเราได้เห็นก่อน
Theme WordPress แบบพรีเมี่ยมหลายๆ Theme จะมี Feature นี้ให้อยู่แล้ว แต่ถ้า Theme ของคุณไม่มี ก็สามารถโหลด Plugin ชื่อว่า Lazy Load มาใช้ได้ครับ
6. พยายามพึ่งพาทรัพยากรภายนอกให้น้อยที่สุด
หลายๆ ครั้งที่เราเขียนบล็อกหรือทำเว็บ เราอาจจะฝังวิดีโอจาก YouTube, สไลด์จาก Slideshare หรือรูปของเว็บอื่นลงบนเว็บของเรา
ตัว YouTube กับ Slideshare ไม่น่าจะส่งผลกับเว็บของเราเท่าไหร่ แต่รูปของจากแหล่งอื่นมีโอกาสส่งผลเยอะมากครับ เพราะว่าเราจะไม่รู้ว่ารูปของเขาขนาดเท่าไหร่และเว็บของเขาช้าแค่ไหน วิธีที่ผมแนะนำคือโหลดรูปนั้นมาแล้วเอาไปผ่านวิธีที่ 4
7. เก็บ Cache ใน Browser (Leverage Browser Caching)
การเก็บ Cache บน Browser เป็นอีกหนึ่งวิธีที่สำคัญที่สุดที่จะช่วยให้เว็บโหลดเร็วขึ้นมากๆ
เผื่อว่าใครไม่รู้จัก Cache ผมขออธิบายง่ายๆ แบบนี้นะครับ การเก็บ Cache เป็นการฝังข้อมูลชิ้นเล็กๆ ที่เรียกว่า Cookies ลงไปยัง Browser (เช่น Chrome, IE และ Firefox) ของคนที่เข้ามาเยี่ยมชมเว็บของเรา และในครั้งหน้าที่เขากลับมาเยี่ยมชมเว็บของเราอีกครั้ง ข้อมูลส่วนใหญ่ก็จะถูกเรียกจาก Cache แทนที่จะต้องเรียกใหม่ทั้งหมด
วิธีการเก็บ Cache ใน Browser ที่น่าจะง่าย และซับซ้อนน้อยที่สุดก็คือการใส่ Code นิดหน่อยลงไปใน file .htaccess ครับ ใครอ่านแล้วงงก็อย่าพึ่งกลัวนะครับ จริงๆ แล้วทำไม่อยากเลย เดี๋ยวผมจะโชว์ให้ดูทีละสเต็ป
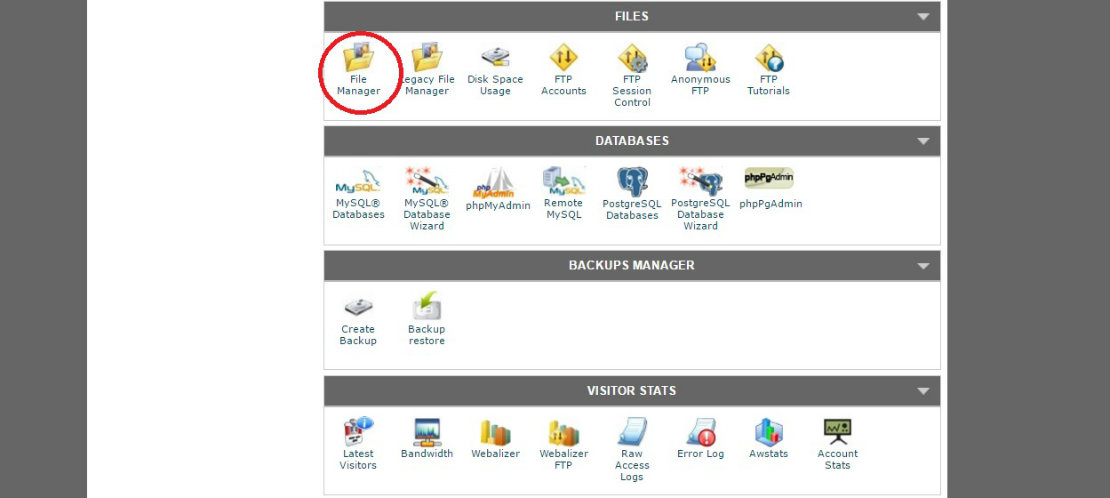
ขั้นที่ 1: Login เข้า Hosting ของเราแล้วเข้าไปที่ C-Panel จากนั้นลองเลื่อนๆ หา Folder ที่เขียนว่า File Manager ดู (ตัวอย่างที่โชว์ให้ดูนี้เป็นของ Siteground นะครับ Hosting เจ้าอื่นอาจจะมีหน้าตาต่างจากนี้เล็กน้อย)

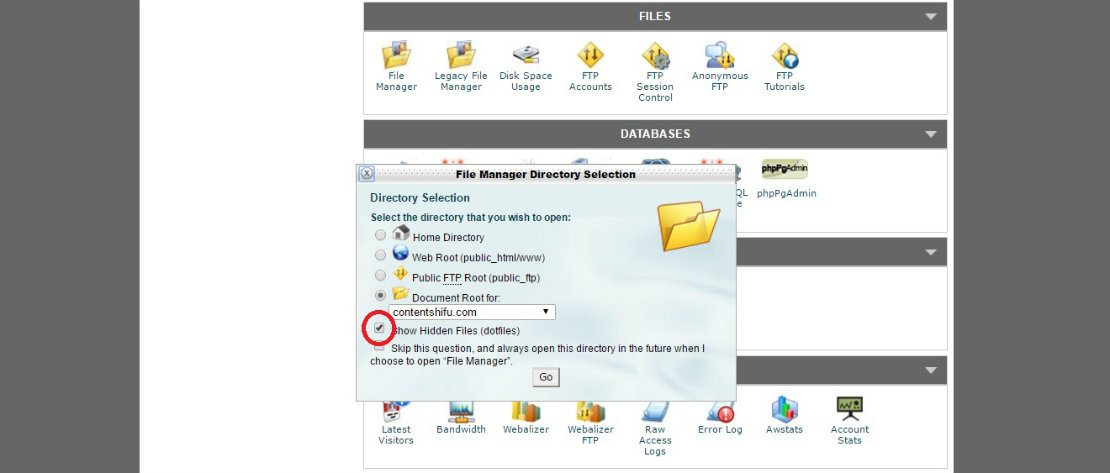
ขั้นที่ 2: เมื่อ Click Folder File Manager แล้วมันจะมี Pop up เด้งขึ้นมา ให้เราเลือก Show Hidden Files (dotfiles) ด้วยครับ

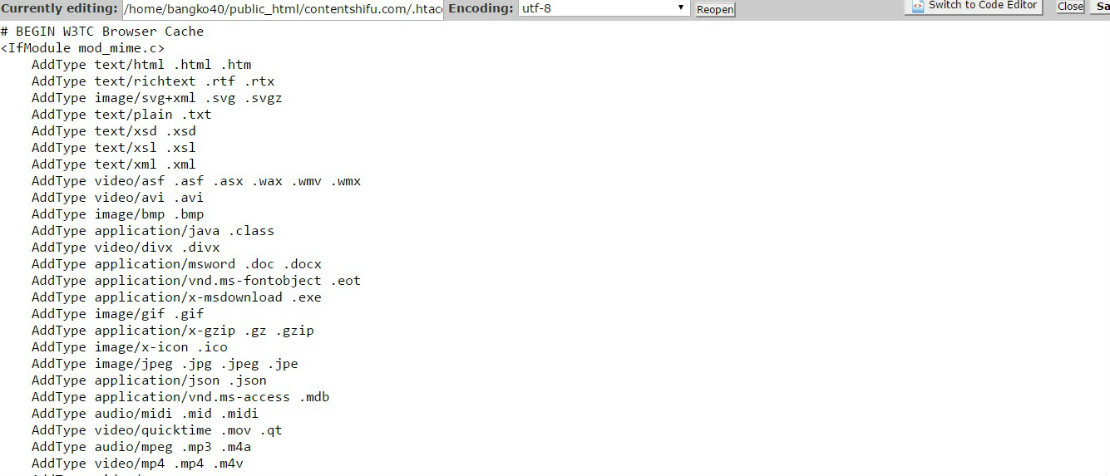
ขั้นที่ 3: เปิด file .htaccess เพื่อแก้ไข

ขั้นที่ 4: เอา Code ที่อยู่ข้างล่างนี้ไปแปะไว้ในบรรทัดล่างสุดของ file .htaccess
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ##
ทีนี้ทุกครั้งที่มีคนเข้ามาเว็บของเรา Browser ของเขาก็จะทำการเก็บ Cache บางอย่างไว้ (เช่นพวก Logo, Header หรือ Footer) และครั้งต่อมาที่เขาเข้ามาเว็บของเรา รับรองว่าโหลดลื่นหัวแตกแน่นอน : )
8. ใช้ Gzip Compression
คำว่า Gzip Compression อาจจะฟังดูงงๆ แต่ผมเชื่อว่าหลายๆ คนคงจะคุ้นเคยกับการบีบอัดไฟล์ หรือโฟลเดอร์ด้วยโปรแกรม WinZip หรือ WinRAR แน่ๆ
หลักการของ Gzip Compression ก็คล้ายๆ กันเลย จะต่างกันตรงที่การทำ Gzip Compression นั้นจะทำการย่อไฟล์บนเว็บของเรา ซึ่งจะทำให้เว็บโหลดเร็วขึ้นอีกมาก
วิธีการทำจะคล้ายกับหัวข้อที่แล้วเลยก็คือการใส่ Code ข้างล่างนี้ลงไปที่ file .htaccess ครับ
## ENABLE GZIP COMPRESSION ## AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript ## ENABLE GZIP COMPRESSION ##
9. Optimize Database
ถ้าเราใช้ CMS ต่างๆ อย่างเช่น WordPress, Joomla หรือ Drupal ในการทำเว็บ ตัว Database ของเว็บเองจะมีการเก็บข้อมูลไว้ตลอดอยู่แล้ว (พวก Auto Draft, Revisions และ Spam Comment ต่างๆ) ซึ่งถ้า Database ของเราเก็บข้อมูลเหล่านี้ไว้เยอะเกินไป ก็อาจจะทำให้เว็บช้าลงได้
ถ้าใครใช้ WordPress อยู่ แนะนำให้ติด Plugin ฟรีชื่อว่า WP Optimize ของ Elegant Themes แล้วก็ให้ตัว Plugin ช่วยจัดการลบสิ่งที่ไม่จำเป็น และ Optimize Database ของเราให้เลยครับ
ส่วนถ้าใครไม่ได้ใช้ WordPress ก็ลองไปดูวิธีการ Optimize Database ด้วยตัวเองได้ที่ลิงก์นี้เลยครับ
10. ใช้ CDN (Content Delivery Network)

โดยปกติแล้วถ้าคนที่เข้าเว็บของเราอยู่แค่ในประเทศไทย CDN จะไม่จำเป็นเลย แต่ถ้าลูกค้าเรามาจากทั่วโลกล่ะก็ CDN จะทำให้เว็บของเราโหลดเร็วมากขึ้นมากๆ เลยล่ะ
อธิบายง่ายๆ เลยก็คือ CDN จะเป็นบริการที่เก็บ Cache ของเว็บเราไว้ในเซอร์เวอร์ที่อยู่บนที่ต่างๆ ทั่วโลก ถ้าคนเข้าเว็บของเราจากอเมริกา ข้อมูลหน้าเว็บเราก็จะโหลดจาก Server ของ CDN ในแถบอเมริกา ถ้าคนเข้าเว็บของเราจากอังกฤษ ข้อมูลหน้าเว็บเราก็จะโหลดจาก Server ของ CDN ในแถบอังกฤษ
นอกจากนั้นข้อดีอีกอย่างของ CDN ก็คือมันจะช่วยสแกน และป้องกันไม่ให้ “ผู้ไม่ประสงค์ดี” เข้ามาทำการเจาะระบบเว็บของเราด้วยครับ
ซึ่งบริษัทที่ให้บริการ CDN นั้นมีหลายบริษัทมากๆ แต่ตัวทีผมอยากจะแนะนำก็คือ Cloudflare เพราะว่ามันฟรี (เมี่ยม) ครับ (ลองดูวิธีการติดตั้ง Cloudflare ได้ที่นี่เลย)
11. ติดตั้ง Plugin สำหรับเก็บ Cache
Plugin WordPress สำหรับเก็บ Cache ที่ผมอยากจะแนะนำมีอยู่ 3 ตัวครับ ตัวแรกคือ WP Super Cache – ตัวนี้เป็น Plugin ที่สร้างโดย WordPress จะใช้งานง่ายที่สุด และที่สำคัญคือฟรีตลอดกาล, ตัวที่สองคือ W3 Total Cache – ตัวนี้จะใช้ตั้งค่ายากกว่าเยอะ (ถ้าอยากอ่านเพิ่มเติมเกี่ยวกับวิธีการตั้งค่าสามารถเข้าไปอ่านได้ที่ WPBeginner ครับ) แต่ข้อดีคือมี Feature หลากหลายกว่า และฟรี (เมี่ยม) ตัวสุดท้ายคือ WP Rocket ซึ่งตัวนี้จะเป็นตัวที่เขาว่ากันว่าครบเครื่องที่สุด (Content Shifu ใช้อยู่) ข้อด้อยคือต้องเสียเงินทันทีครับ ($39)
ถ้า W3 Total Cache ใช้งานยากเกินไป และคุณยังไม่อยากเสียเงินให้กับ WP Rocket ก็ใช้แค่ Plugin ฟรีอย่าง WP Super Cache ก็ได้ครับ ผมแนะนำให้ติด Plugin ชื่อว่า Autoptimize สำหรับการ Optimize CSS, Javascript และ HTML เข้าไปด้วย และตอนจะเลือก Optimize แนะนำว่าให้อย่า Optimize 3 อย่างนี้พร้อมกันครับ ให้ลองเปิด และเทสทีละอย่าง เพราะว่าบางอย่างมันอาจจะทำให้เว็บเราพังได้
สรุป
และนี่ก็คือ 11 วิธีทำให้เว็บ WordPress โหลดเร็วขึ้นราวกับติดจรวด ทำครบ รับรองว่าบินไปได้ไกลถึงดาวอังคาร 🙂
การที่เราสามารถทำให้เว็บโหลดเร็วขึ้นจะส่งผลดีต่ออันดับบน Google ของเรา และทำให้คนที่เข้ามาเยี่ยมชมไม่ต้องรอนานจนเขาไม่อยากรอแล้วหันไปอ่านหรือใช้บริการเว็บอื่นแทน
เรื่องที่ผมอยากจะเน้นย้ำมากๆ เลยก็คือก่อนที่จะทดลองใช้ 11 วิธีที่บอกไป คุณควรจะเทสความเร็วเว็บของคุณด้วย GTMetrix, Pingdom หรือ WebPageTest ก่อน เพื่อจะได้รู้ว่าเว็บช้าที่จุดไหน จะได้เกาให้ถูกที่คัน
ถ้าเว็บเราเร็ว และคอนเทนต์เราดี รับรองว่าคนอ่านไม่หนีไปไหนแน่นอน
ตาคุณแล้ว
ผมแชร์ 11 วิธีทำให้เว็บ WordPress โหลดเร็วแล้ว ทีนี้ตาคุณแชร์ให้ผมรู้บ้างแล้วล่ะว่าคุณเคยใช้วิธีไหนไปแล้วบ้าง? ได้ผล/ไม่ได้ผลยังไง? หรือมีวิธีอื่นที่เจ๋งกว่านี้อยากจะแนะนำผม และผู้อ่านคนอื่นๆ บ้างไหม? พิมพ์มาคุยกันได้ในคอมเมนต์เลยครับ : )

![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)






เป็นบทความแนะนำที่มีประโยชน์มากเลยครับ ขอถามได้ไหมครับ จะเขียนเป็นสารบัญแบบที่ทำ “ยาวไป อยากเลือกอ่าน?” ทำยังไงหรอครับ ต้องใช้ปลั๊กอินตัวไหนช่วยหรือเปล่า จะนำไปประยุกต์ใช้เขียนบทความในบล็อกครับ ขอบคุณครับ
พวกเราใช้ปลั๊กอินที่ชื่อว่า Table of Contents Plus ค่ะ ^^
ใช้ Table of Content Plus ครับ ลองโหลดไปใช้ดูได้ครับ : )
เยี่ยมมากๆ ได้รับความรู้เยอะมากเลยครับ ผมอยากรู้ว่าเว็บนี้ใช้ word press ด้วยหรือเปล่าครับ พอดีว่าผมกำลังจะสร้างเว็บที่เน้นเผยแพร่ Content ของตัวเองเป็นหลัก อยากได้ฟังชั่นแบบเว็บนี้บ้าง ชอบมากกก ^^
ขอบคุณครับ เว็บนี้ใช้ WordPress ครับ : )