เมื่อกวาดตาดูพฤติกรรมการแชทของคนรอบข้าง หลายครั้งเราจะพบเห็นการส่งรูปภาพ แทนการใช้ข้อความ สติ๊กเกอร์ตัวการ์ตูน หรืออีโมจิ (Emoji) ต่างๆ ก็ถูกนำมาใช้ส่งข้อความแทนการพิมพ์บ่อยๆ กันใช่ไหมคะ?
อีโมจิ เป็นการสื่อสารอีกรูปแบบหนึ่งที่แสนสนุกสนาน สำหรับคอนเทนต์ที่เป็นการเป็นงานขึ้น แม้ว่าเราอาจจะไม่ค่อยได้เห็นอีโมจิ แต่ยังมีภาพกราฟฟิกอีกรูปแบบนึงที่เรามักเห็นบ่อย ไม่เว้นแม้แต่กราฟฟิกเชิงธุรกิจ …ซึ่งนั่นก็คือ Icon
Icon อีกทางเลือกหนึ่งของการใช้รูปภาพ
แรงบันดาลใจของบทความนี้ เกิดขึ้นตั้งแต่ที่ได้อ่านบทความ การหารูปภาพฟรี และสอนการใช้รูปอย่างถูกวิธี ของคุณท็อป นอกจากเนื้อหาที่ดีแล้ว สิ่งหนึ่งที่สะดุดตาอรเป็นพิเศษ นั่นก็คือ “การใช้ Icon”
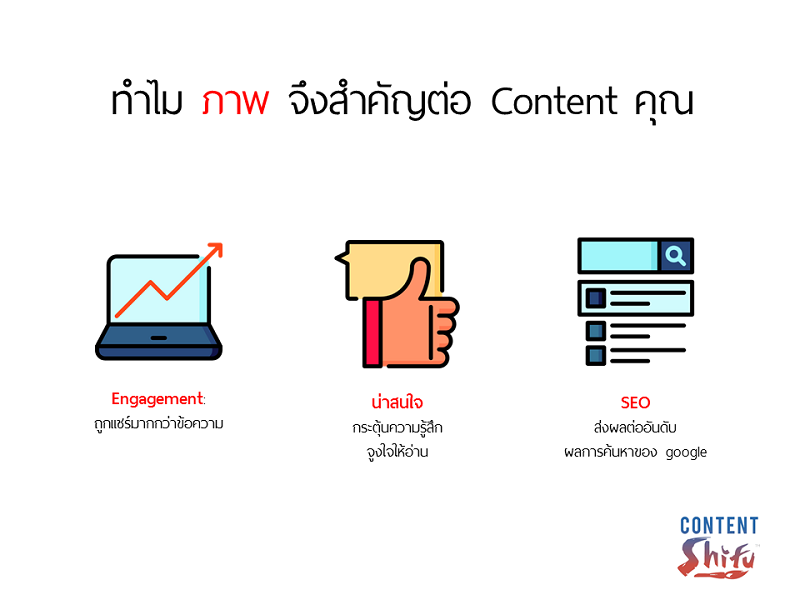
Icon หรือไอคอน นับเป็นอีก Format หนึ่งของการทำภาพกราฟฟิกที่เรามักจะลืมคิดไป ดังตัวอย่างในภาพด้านล่าง ซึ่งคุณท็อป ได้หยิบประเด็นเนื้อหา มาทำเป็นรูป ทำให้ย่อยได้ง่ายขึ้น และใช้ไอคอนแทนการสื่อสาร

เจ้ากราฟฟิกย่อมๆ นี้ ก็ถือเป็น Visual อีกแบบหนึ่ง ที่สามารถนำมาใช้ประโยชน์ได้อย่างหลากหลาย โดยบทความนี้จะพาคุณมารู้จักกับมุมมองการใช้ไอคอนของคนทำคอนเทนต์ พร้อมๆ กับแนะนำแหล่งในการโหลดไอคอนให้กับคุณด้วย
ยาวไปอยากเลือกอ่าน
ประโยชน์ของการใช้ Icon กับคอนเทนต์
ช่วยสื่อความหมาย และเพิ่มประสิทธิภาพในการจดจำ
ว่ากันว่าคนเราจะจดจำแค่เพียง 20% ของสิ่งที่อ่าน แต่สามารถจดจำได้ถึง 80% ของสิ่งที่เห็น
แต่หลายๆ ครั้งคอนเทนต์ของเราก็กำลังเล่าในสิ่งที่ไม่มีภาพถ่ายให้เห็นได้อยู่จริง เราจึงสามารถใช้ไอคอนให้มาทำหน้าที่เป็นเหมือนเครื่องมือตัวหนึ่งซึ่งนำมาใช้เพิ่มการสื่อสารทางสายตา (Visual) ได้
อย่างเคสนี้ก็เป็นการนำไอคอนมาทำภาพประกอบเพิ่มเติม เพื่อตอกย้ำเนื้อหา และเพิ่มประสิทธิภาพในการจดจำ
ลดความแห้งแล้งของคอนเทนต์ข้อความ
แม้พวกเราจะเชียร์การเขียนคอนเทนต์แบบละเอียดๆ แต่เราก็ไม่สามารถมีเพียงข้อความมากเกินไปในคอนเทนต์ คุณสามารถใช้ไอคอน มาช่วย “เติมชีวิต” ลงไปในคอนเทนต์ที่มีแต่ข้อความ ไม่ให้น่าเบื่อเกินไป
ลองจินตนาการดูว่า หากหน้าเพจนี้ ไม่มีการนำไอคอนมาใช้เลย เพจก็คงดูแห้งแล้งขึ้นมาทันที

เพิ่มอารมณ์ความรู้สึก
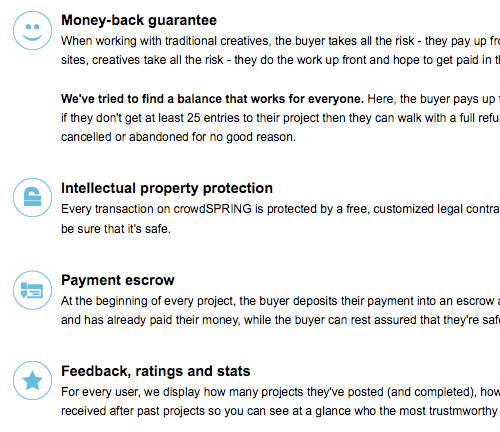
แทนที่จะใช้ไอคอนรูปกระเป๋าเงิน Crowdspring เลือกที่จะใช้ภาพคนยิ้ม ประกอบคำว่า Money-back guarantee(การันตีคืนเงินหากไม่พอใจ) ช่วยเพิ่มความรู้สึกเฟรนลี่เพิ่มเติม

เลือกใช้ Icon ต้องคำนึงอะไรบ้าง?
1. มองด้วยตาแล้วเวิร์ก (Visually Effective)
ในที่นี้ไม่ได้หมายถึงความสวยเพียงอย่างเดียว แต่สำคัญอยู่ที่ความ“กลมกลืน”ด้วย หากมุ่งเป้าแต่จะหาไอคอนฟรีใช้ แต่ไม่ได้ดูความกลมกลืน นั่นก็คงไม่เวิร์ก
Icon Set ที่ดีต้องมีความกลมกลืนกัน (Consistent) และไม่ใช่เพียงกลมกลืนกันในทุกๆ ไอคอนด้วยกันเท่านั้น แต่ยังต้องสอดคล้องกับธีมของแบรนด์และกราฟฟิกอื่นๆ รวมถึงยังต้องมีความเหมาะสมสอดคล้องกับคอนเทนต์
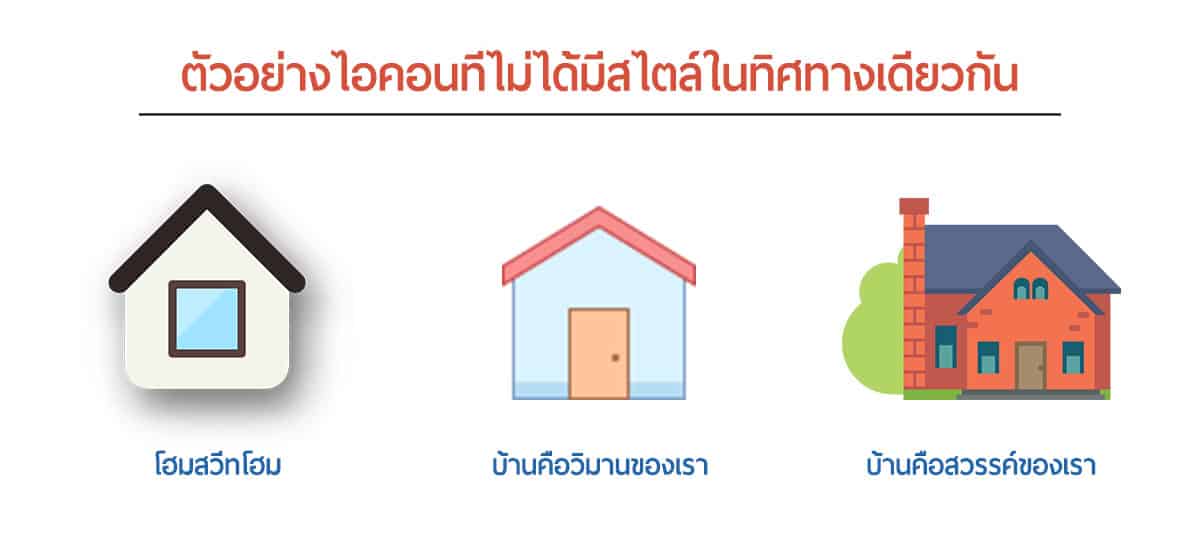
ตัวอย่างการนำไอคอนมาใช้ที่ยังทำไม่ค่อยดี
- ไม่กลมกลืนในเรื่องสไตล์


- ไม่กลมกลืนกับสี Identity หลัก
หน้า Home Page เวอร์ชันแรกที่ออกมาแบบเร็วๆ และใช้มาอย่างยาวนานเกือบปี ก็ถือเป็นตัวอย่างที่ไม่ค่อยดีเท่าไร โดยจะเห็นได้ว่าไอคอนที่ใช้ไม่ได้ปรับให้เป็นธีมสีในแบบของ Content Shifu ถึงแม้มันจะไปได้กับพื้นขาว แต่มันก็แตกต่างจากส่วนอื่นๆ บนเว็บไซต์ นั่นทำให้บริเวณนี้ดูโดดออกมา และเห็นได้ชัดว่าพวกเรายังไม่มีทีมทำกราฟฟิกหลักของเว็บไซต์ (ซึ่งก็ยังไม่มีจริงๆ ฮ่าๆ)

นอกจากนี้ สุภาษิตที่ว่า “สวยแต่รูป จูบไม่หอม” ได้สอนเราไว้ว่า สวยด้วยตาอย่างเดียวไม่พอ แต่ต้องเวิร์กด้วย ดังนั้นคุณสมบัติของไอคอนที่ดี นอกจากเรื่องความสวยงามแล้ว อีกเรื่องที่ต้องทำได้คือเรื่องความสามารถในการสื่อสารของมันด้วย
2. สื่อสารได้เวิร์ก (Conceptually Effective)
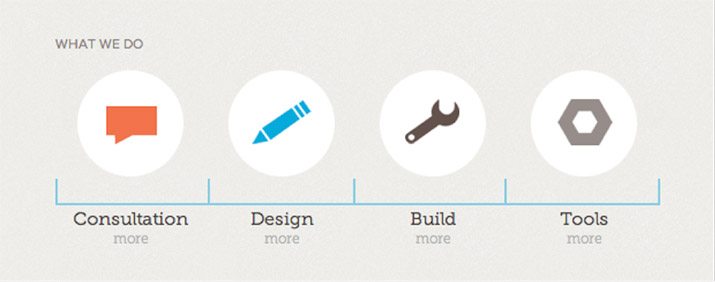
ไอคอนที่ดีควรจะสามารถสื่อสารความหมายได้ชัดเจนด้วย ลองดูตัวอย่างไอคอนที่เว็บไซต์ Ludlowkingsley ใช้อธิบายบริการของบริษัท
มีใครทายถูกไหมคะ ว่าบริการของที่นี่ ได้แก่อะไรบ้าง?
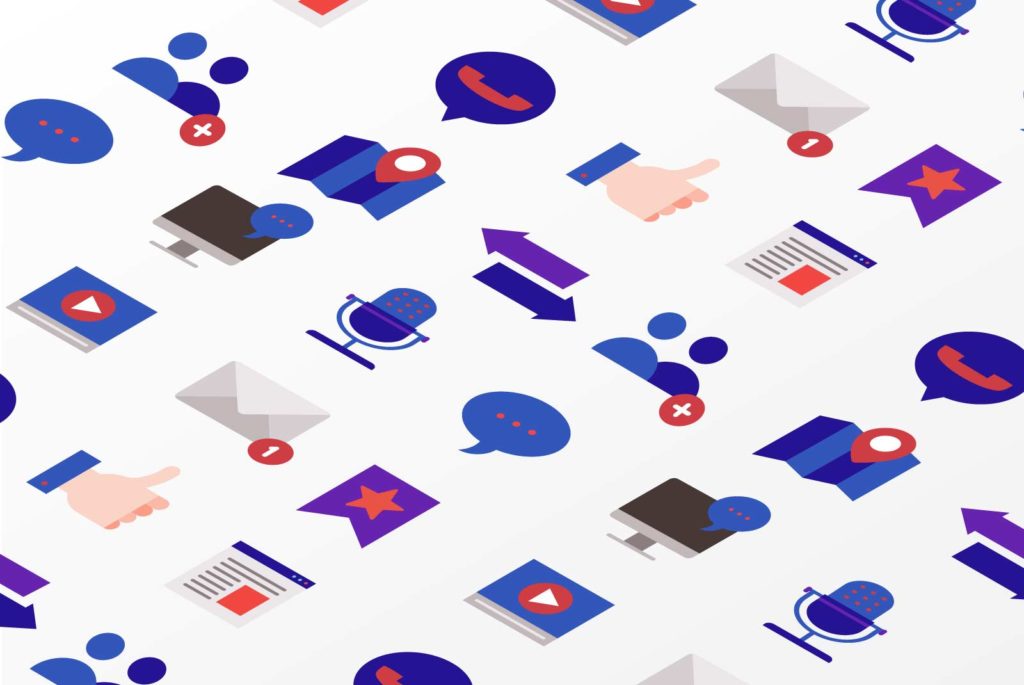
![]()
เราได้ลองดูไอคอนแต่ละตัวแล้วก็มีคำตอบในใจอยู่บ้าง แต่เมื่อมาลองเปรียบเทียบกับคำตอบจริง ก็พบว่าตัวเองทายผิดไปหลายข้อเหมือนกัน

สำหรับภาพด้านบนนี้ เป็นไอคอนเวอร์ชันก่อนหน้านี้ของเว็บไซต์นี้ จะเห็นว่า แม้ว่าสไตล์ของไอคอนจะดูโหล ไม่โดดเด่นแตกต่างเหมือนอย่างเวอร์ชันแรก แต่มีหน้าตาไอคอนที่สื่อสารได้ชัดเจนกว่า
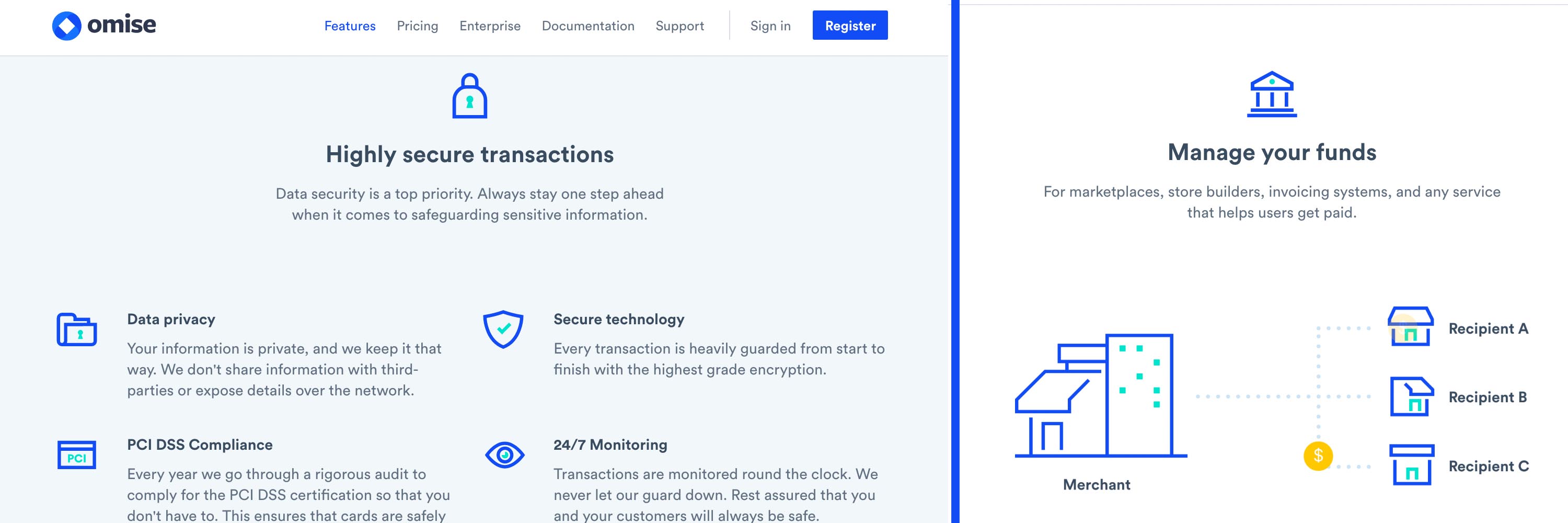
สำหรับบริษัทที่เรามองว่าทำออกมาได้ดี คือ Omise ผู้ให้บริการ Payment Gateway

ตัวอย่างไอเดียการใช้ไอคอน
- ใช้ร่วมกับลิสต์

- ใช้ไอคอนเป็นภาพประกอบของ Background

ขอบคุณรูปภาพและไอเดียจาก Visme.co สำหรับไอเดียอื่นๆ เพิ่มเติม เราขออนุญาตแนะนำว่าคุณสามารถเข้าไปดูได้เองแบบเต็มๆ ที่บทความ How to use and select the right icons for your infographic
แนะนำเว็บโหลดไอคอนฟรี (และเสียเงิน)
ถึงแม้ว่าการมีดีไซเนอร์อยู่ในทีมจะเป็นทางเลือกที่ดีที่สุด แต่เราเข้าใจว่าคนทำคอนเทนต์หลายๆ คน ก็เป็นนักโซโลเดี่ยว เพราะฉะนั้นการมีไอคอนให้เลือกดาวน์โหลด ก็เป็นทางเลือกที่น่าสนใจ
หัวข้อสุดท้ายนี้ จึงได้รวบรวมแหล่งดาวน์โหลดไอคอน ไว้ให้กับคุณด้วย โดยทั้งหมดนี้ที่เลือกมา สามารถใช้ได้กับ Commercial Use
เว็บโหลดไอคอนฟรี ไม่ต้องมี Attribute
หมายถึงเว็บที่สามารถนำไปใช้ได้เลยฟรี โดยไม่จำเป็นต้องให้เครดิตกลับมา เท่าที่เราลองหาดูด้วยตัวเอง พบเว็บแจกไอคอนที่เป็นประเภทนี้เพียงประมาณ 3 ราย ได้แก่
- iconmonstr.com – แจกไอคอนหลากหลายหมวดหมู่ รูปแบบหน้าตาจะเป็นไอคอนสีดำเส้นหนา
- material.io – เป็นเว็บไซต์แนะนำเกี่ยวกับ Material Design ซึ่งเป็นแนวทางการดีไซน์ในแบบที่ Google ชอบ ในเว็บมีแจกไอคอนสไตล์ Material Design ด้วยประมาณ 900 ไอคอน
- Premiumpixels.com – เป็นเว็บไซต์แจก Freebie หลายอย่างสำหรับดีไซเนอร์ มีไอคอนด้วย แต่ไม่โดดเด่นเท่าสองเว็บแรก
- Good Stuff No Nonsense – เว็บที่มีของทั้งฟรี และไม่ฟรีให้โหลดมากมาย มี Icon Set สวยๆ ให้เลือกโหลดหลากหลายหมวดหมู่ เวอร์ชันฟรีไม่จำเป็นต้องให้เครดิต
![]()
แต่ทั้งนี้สำหรับการโหลดไอคอนฟรีนั้น พบว่าหลายๆ เว็บมักจะเป็นแบบ Free with Attribution หมายความว่า เมื่อนำไปใช้แล้ว คอนเทนต์ที่คุณเผยแพร่จำเป็นต้องมีการให้เครดิตของที่มา ให้ Backlink กลับมาที่ต้นทางด้วยทุกครั้ง สำหรับบางเว็บจะมีออปชันให้คุณสามารถซื้อไอคอนได้ หากต้องการนำไปใช้แบบไม่ต้องใส่เครดิต
เว็บโหลดไอคอนฟรี แต่ขอมี Attribute


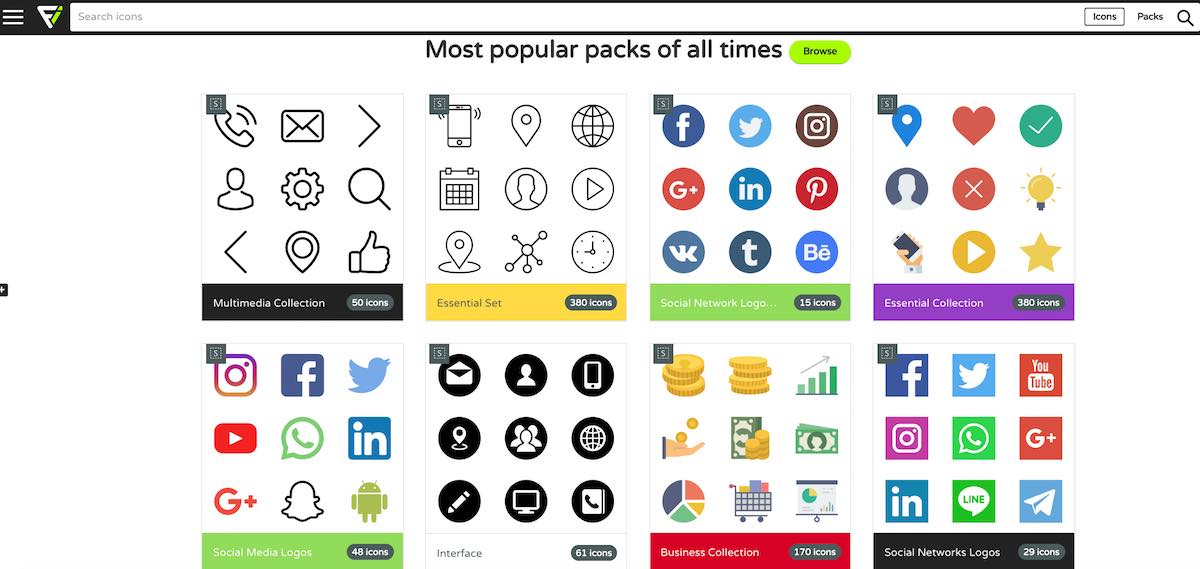
สามารถเลือกโหลดได้ทั้งตามหมวดหมู่ของไอคอน และตามสไตล์ของไอคอน เช่น Material Design, iOS, Nolan ฯลฯ
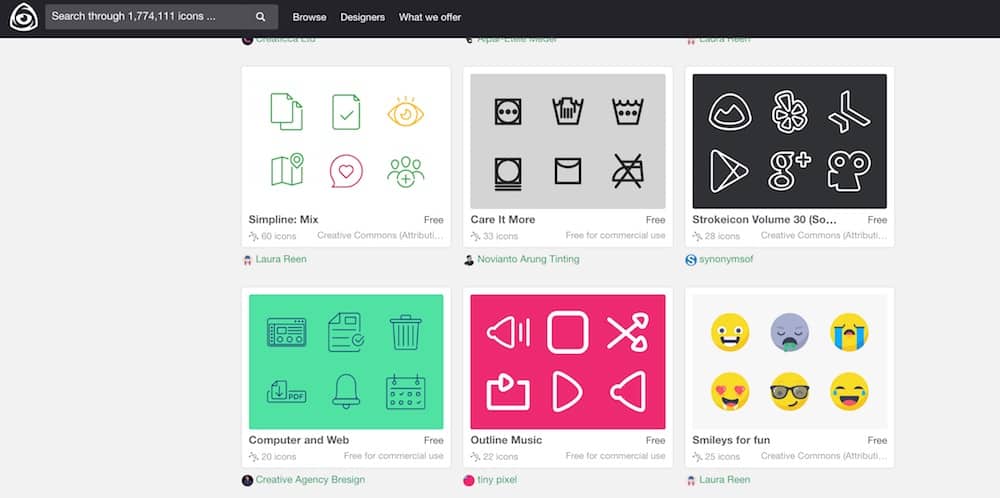
อีกหนึ่งเว็บที่มีไอคอนหลายสไตล์นับล้านไอคอน จาก Creators หลากหลายคน
สรุป
ไอคอนเป็นอีกทางเลือกหนึ่ง สำหรับการทำภาพประกอบให้คอนเทนต์น่าสนใจและจดจำง่าย บทความนี้เราได้พูดคุยกันไป 4 ประเด็นหลักๆ ได้แก่
- ประโยชน์ของการใช้ >> เพิ่มการจดจำ, ลดความแห้ง, เพื่อความรู้สึก
- เรื่องที่ต้องคำนึง >> ความสวยมาจากด้วยการทำให้สอดคล้องกับธีมคอนเทนต์ทั้งหมด และต้องสื่อความหมายได้ Make Sense
- ไอเดียในการใช้ >> ไม่ว่าจะเป็นการใช้กับลิสต์ข้อมูล, เอามาตกแต่งเป็นแบ็คกราวน์ และเกร็ดเล็กเกร็ดน้อยในการประยุกต์ที่เราอยากให้คุณไปหาอ่านต่อ
- แหล่งดาวน์โหลดต่างๆ
ตาคุณแล้ว
โดยส่วนตัวผู้เขียนไม่ใช่คนที่เก่งด้านดีไซน์มากนัก แต่ดีไซน์ก็เป็นสิ่งที่ขาดไม่ได้กับการทำคอนเทนต์ จึงเกิดเป็นแรงบันดาลใจให้รวบรวมข้อมูลเป็นบทความนี้ขึ้นมา หวังว่าผู้อ่านที่ไม่เก่งดีไซน์เหมือนกันจะได้รับประโยชน์จากบทความนี้นะคะ สำหรับใครที่มีคำแนะนำหรือประเด็นสงสัยเพิ่มเติม สามารถคอมเมนต์พูดคุยกันได้เลยค่ะ
![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)





