อยากได้ฟอนต์ไทยเจ๋งๆ แต่จะหาฟอนต์ฟรีที่ถูกใจก็แสนยาก
การเลือกใช้ ฟอนต์ (font) ให้เหมาะกับสินค้า คือสิ่งสำคัญในการออกแบบสำหรับธุรกิจ เพราะนอกจากฟอนต์จะใช้เพื่อบอกเล่าข้อมูลไปยังกลุ่มเป้าหมายแล้ว ฟอนต์สไตล์ต่างๆ ก็ให้ความรู้สึกที่แตกต่างเหมาะสมกันไปตามสิ่งที่เราอยากถ่ายทอดด้วยเช่นกัน
บทความนี้ รวบรวม ฟอนต์ฟรีตัวอักษรไทย สวยๆ ครบทุกแนว มีทั้งสไตล์วัยรุ่นน่ารัก วินเทจ อักษรอิสระไทยเท่ๆ ที่มีเอกลักษณ์โดดเด่น ใช้งานได้ทั้งบนคอมและมือถือ ที่สำคัญคือ ฟรี สามารถนำไปใช้งานทั้งส่วนตัวและเชิงพาณิชย์ได้ ซึ่งผู้เขียนเชื่อว่า ฟอนต์ในบทความนี้ จะช่วยให้สื่อสิ่งพิมพ์ของสินค้าหรือบริการคุณ สวยงามโดดเด่น สื่ออารมณ์ที่สอดคล้องกับแบรนด์ของคุณได้อย่างแน่นอนครับ
Shifu แนะนำ
แม้จะเป็นฟอนต์โหลดฟรีที่ใช้งานเชิงพาณิชย์ได้ ก็ไม่ได้หมายความว่า ฟอนต์นั้นจะใช้ได้แบบไม่มีข้อจำกัดโดยสิ้นเชิง โดยท้ายบทความนี้ เรายังมีการอธิบายอย่างละเอียดว่า ฟอนต์ฟรีมีเงื่อนไขใช้งานอย่างไร เพื่อไม่ให้ผิด พ.ร.บ.คอมพิวเตอร์ ด้วยครับ
ฟอนต์ไทย น่ารักๆ สไตล์วัยรุ่น โหลดฟรี
1. Layiji มหานิยม เบา 1.2

มหานิยมเบา 1.2 คือ ฟอนต์อักษรไทยน่ารักๆ โหลดฟรี ใช้งานได้ทั้งบนคอมและมือถือ ที่ได้รับความนิยมมายาวนานจนถึงปัจจุบัน เป็นฟอนต์มีหัวขนาดลายเส้นสมส่วน ส่วนโค้งอักษรมองแล้วให้รู้สึกอ่อนหวานนุ่มนวล แต่ก็แฝงลักษณะ “กึ่งทางการ” นิดๆ ส่งผลให้ฟอนต์นี้สามารถใช้งานได้หลายรูปแบบ
ฟอนต์นี้เหมาะใช้ในอีเวนท์หรืองานที่เน้นความสนุกสนานรื่นเริง เช่น งานวันเกิด งานรับปริญญา งานเลี้ยงฉลอง หรือจะใช้ในธุรกิจของคุณผู้หญิง เช่น เสื้อผ้า เครื่องสำอาง กระเป๋า ก็ได้
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/layiji-mahaniyom-bao-1-2
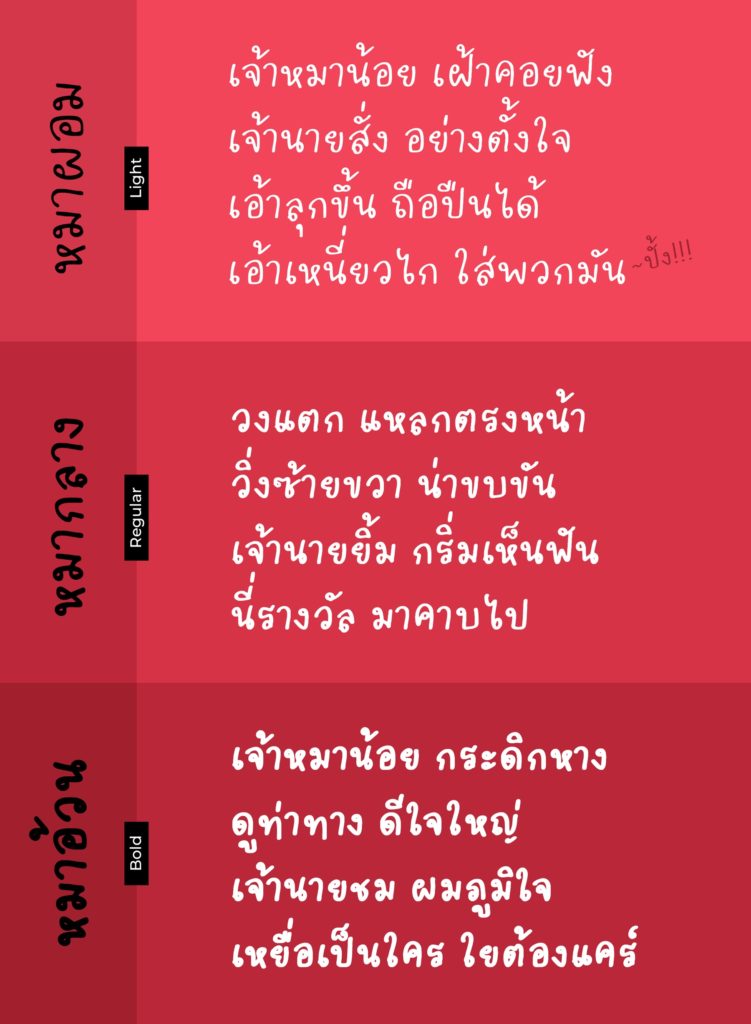
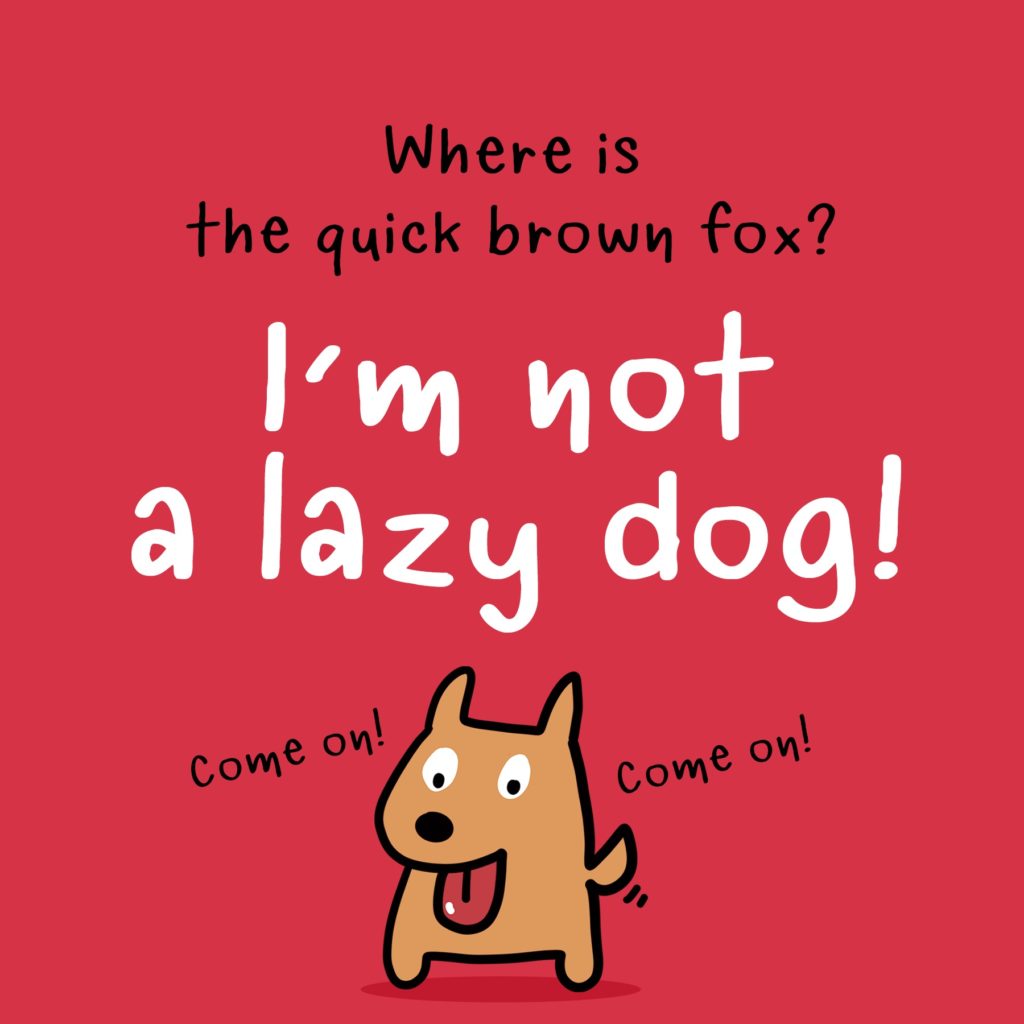
2. iannnnn-DOG(หมา)



หนึ่งใน ฟอนต์ไทย น่ารักๆ ที่มาแรงสุดแห่งปี 2024 คือ iannnnn-DOG (หมา) โดยเป็นฟอนต์ที่ให้อารมณ์ น่ารัก สนุกสนาน อบอุ่น จึงเหมาะกับแบรนด์ที่มีภาพลักษณ์ขายความรื่นเริง สนุกสนาน เช่น ขนมหวาน เค้ก สัตว์เลี้ยง คาเฟ่บรรยากาศน่ารักๆ เป็นต้น หรือจะเป็นเขียนแคปชั่นแนววัยรุ่นใสๆ ก็ใช้ได้ดีเลย
จุดเด่นอีกอย่างคือ เป็นฟ้อนต์มีหัว ขนาดกำลังดี จึงเหมาะกับทุกส่วนของสื่อสิ่งพิมพ์ เช่น หัวข้อ เนื้อหา (Body Text) หรือจะใช้ประกอบส่วนอื่นๆ ก็ใช้ได้อย่างลงตัว
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/iannnnn-dog/
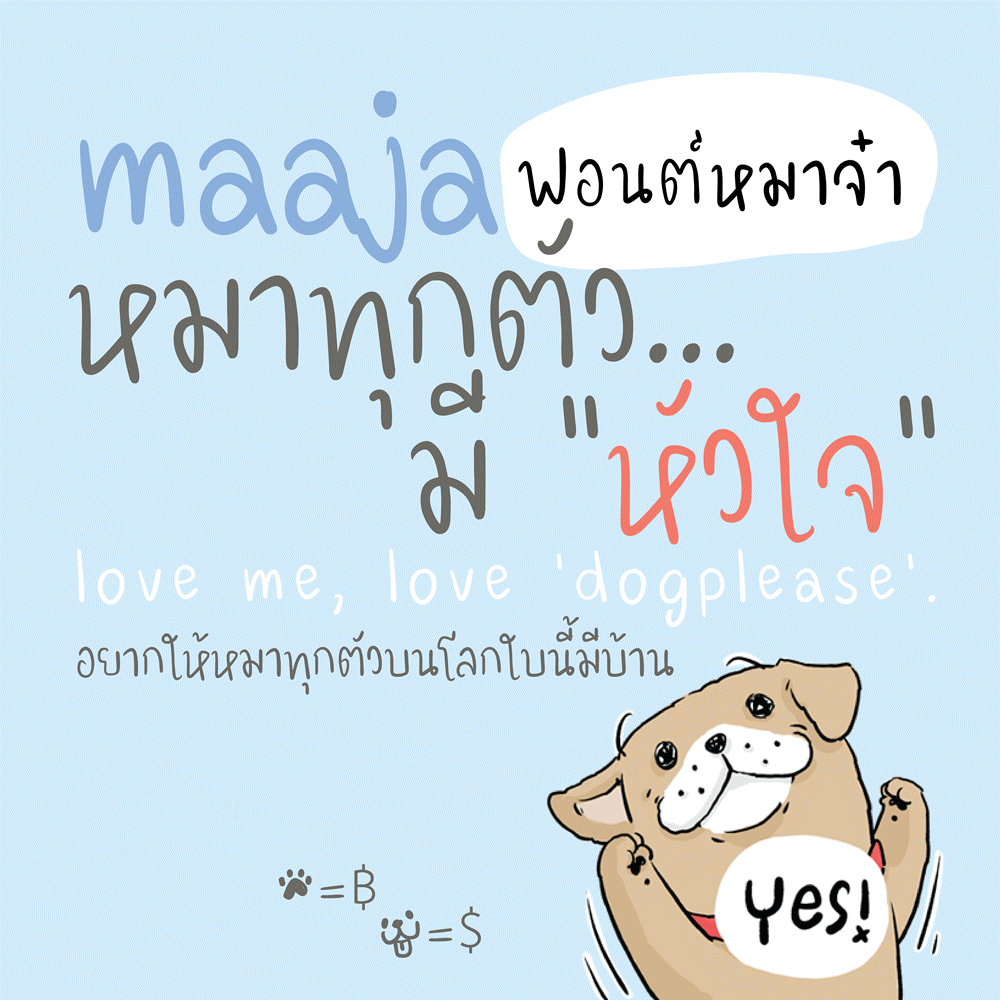
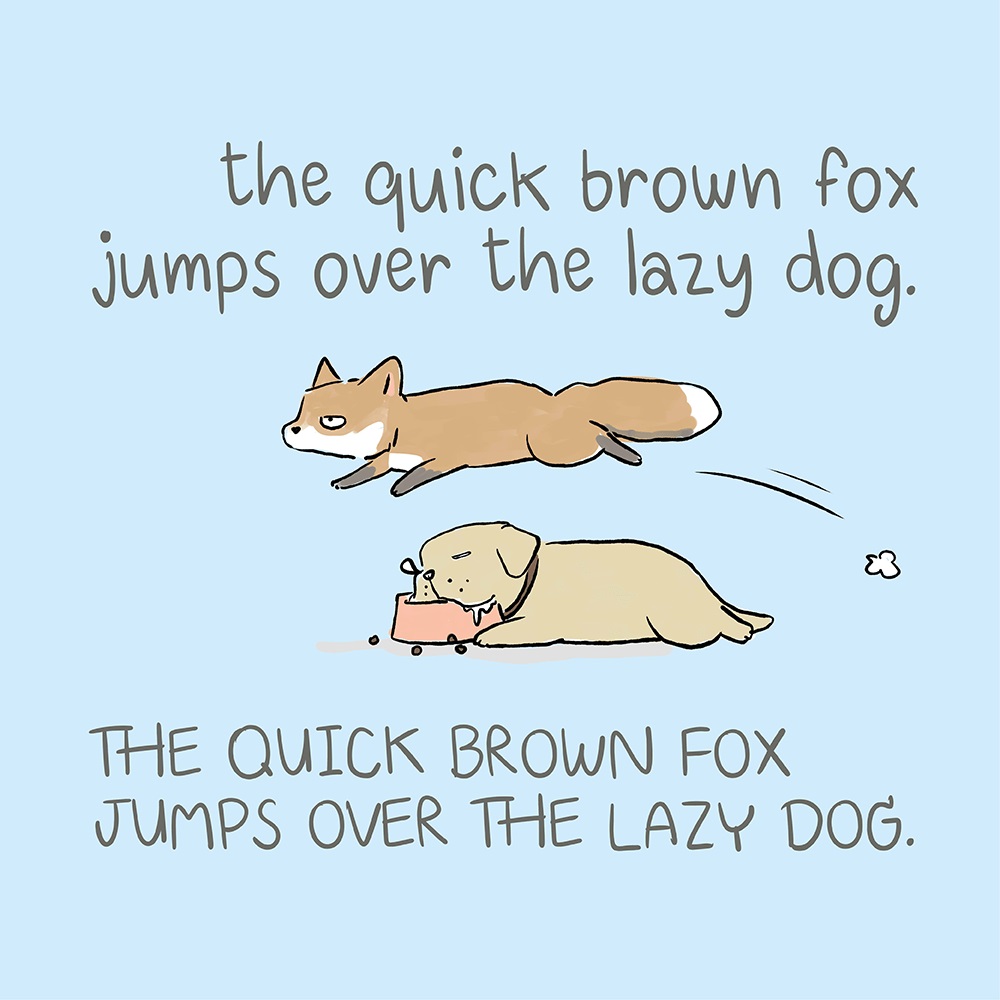
3. Maaja


“หมาจ๋า” ฟอนต์ภาษาไทยน่ารัก สุดฮิตสำหรับคนรักสัตว์ ที่นิยมใช้กันบนมือถือ ออกแบบโดยเจ้าของแฟนเพจ “หมาจ๋า” ลักษณะเด่นของฟอนต์คือ เป็นฟอนต์ลายมือเส้นบาง ให้อารมณ์ออดอ้อน น่ารักอบอุ่น ราวกับมีสัตว์เลี้ยงแสนรักคลอเคลียข้างกาย
ฟอนต์นี้เหมาะกับธุรกิจที่เกี่ยวข้องกับสุนัขทุกชนิด เช่น เครื่องใช้ บ้าน อาหารสุนัข หรือจะนำไปใช้งานที่ไม่เป็นทางการ เช่น การ์ตูนแก๊ก ก็ได้
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/maaja/
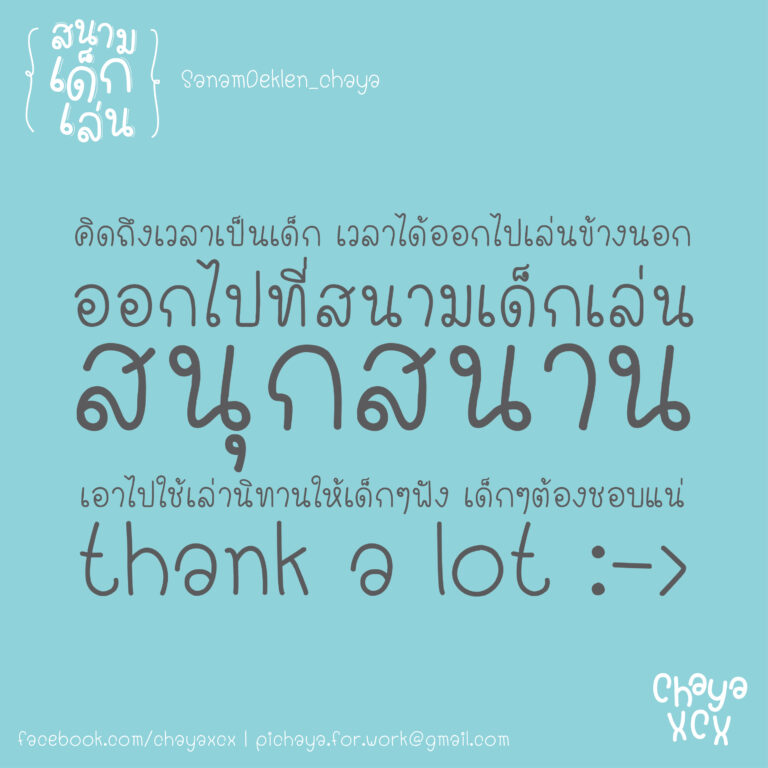
4. สนามเด็กเล่น



หากคุณขายสินค้าเกี่ยวกับเด็กอายุไม่เกิน 6 ขวบ สนามเด็กเล่น คือ ฟอนต์ภาษาไทยน่ารัก แบบอักษรอิสระ สุดคิวท์ ที่คุณไม่ควรพลาด เพราะลายเส้นมีความงดงามอ่อนโยน สื่อถึงความเป็นเด็กแบเบาะ น่ารักตะมุตะมิ อย่างชัดเจน
ฟอนต์นี้จึงเหมาะกับสินค้าเด็กทุกชนิด เช่น ผ้าอ้อม เสื้อผ้าเด็ก ขนมเด็กน้อย ของเล่นเด็ก อีเวนท์ที่เกี่ยวกับทารกหรือเด็กอายุต่ำกว่า 6 เป็นต้น
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/sanamdeklen-chaya/
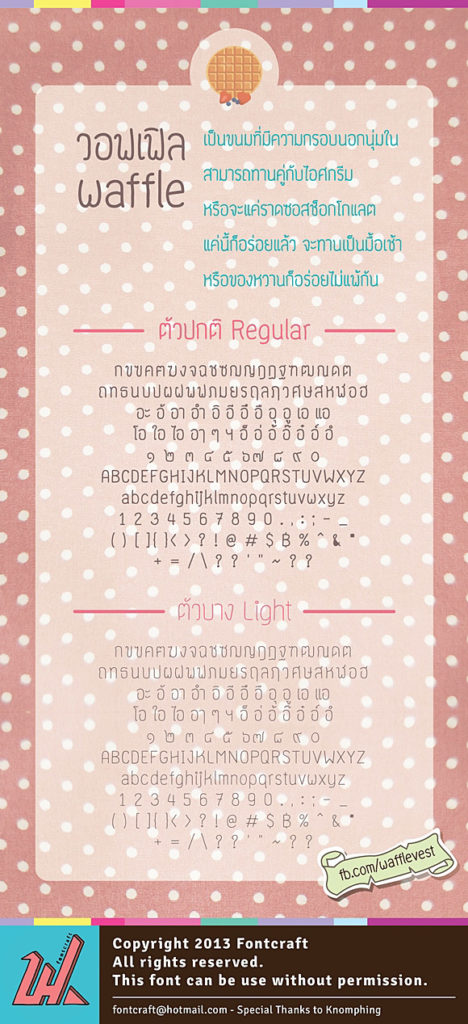
5. Waffle


มาถึงฟอนต์สายผู้หญิงกันบ้าง ฟอนต์ วอฟเฟิล (Waffle) คือ ฟอนต์ภาษาไทยฟรี ยอดฮิตสำหรับธุรกิจ “สายหวาน” เพราะมีรูปลักษณ์เพรียวบาง ให้ความรู้สึกอ่อนหวานน่ารัก จึงเหมาะกับธุรกิจน้ำหวาน สายขนมเบเกอรี่ เสื้อผ้าผู้หญิง แฟชั่นสายหวาน หรือสินค้าเกี่ยวกับเด็กผู้หญิง ก็เหมาะอย่างยิ่ง
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/waffle/
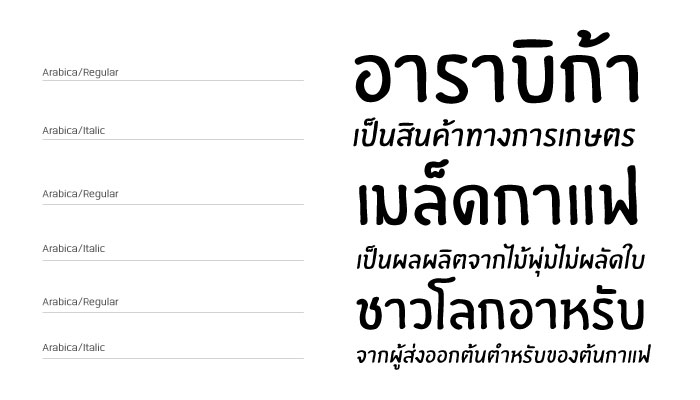
6. Arabica



อาราบิก้า คือ ฟอนต์ไทยลายมือ เส้นอักษรมีกลิ่นอายโมเดิรน์ เรียบหรูดูดี ให้ความรู้สึกผ่อนคลายและลื่นไหล และด้วยรูปโค้งมนของตัวอักษรคล้ายกับเมล็ดกาแฟ จึงเหมาะอย่างยิ่งกับ ธุรกิจร้านกาแฟ เครื่องดื่ม คาเฟ่สไตล์โมเดิรน์ งานอีเวนท์ที่เกี่ยวกับธรรมชาติ หรือนำไปใช้ในสินค้าประเภทออแกนนิค ก็เหมาะสมลงตัวอย่างมาก
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/arabica/
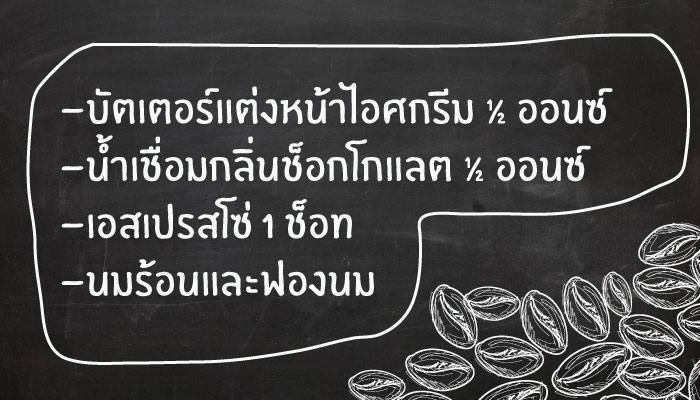
7. Kruengprung/เครื่องปรุง


ฟอนต์อาหารยอดฮิตอีกหนึ่งฟอนต์ เครื่องปรุง ฟอนต์ไทยสวยๆ เส้นเล็กบาง อักษรสูงโปร่ง ให้ความรู้สึกปรอดโปร่ง โล่งใจ สบายๆ อารมณ์เหมือนกินขนมอร่อยๆในเช้าสดใส อะไรแบบนั้น
ฟอนต์นี้จึงเหมาะกับธุรกิจร้านกาแฟ เบเกอรี่ ร้านอาหารเช้า หรือจะใช้เป็นเมนูอาหาร เครื่องดื่ม ก็เหมาะเจาะ
ดาวโหลดได้ที่นี่: https://www.superstorefont.com/kruengprung/
8. Layiji ซารังเฮโย

หากคุณทำธุรกิจที่เกี่ยวข้องกับสินค้าเกาหลี ฟอนต์ Layiji ซารังเฮโย คือฟอนต์ไทยน่ารักๆ ที่ช่วยส่งเสริมภาพลักษณ์เกาหลีได้อย่างดี ด้วยรูปแบบฟอนต์ไทยที่มีกลิ่นอายอักษรเกาหลีอย่างชัดเจน จึงเหมาะกับธุรกิจที่เกี่ยวข้องเกาหลีทุกชนิด เช่น อาหาร เสื้อผ้า เครื่องสำอาง
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/layiji-sarangheyo/
9. เอสดี แรงเวอร์ (sd rangver)



มาถึงฟอนต์ไทยสวยๆ โหลดฟรี สายแมนกันบ้าง เอสดี แรงเวอร์ (sd rangver) ฟอนต์ลายเส้นหนาอวบ ให้ความรู้สึกเข้มแข็ง จริงจัง และมีกลิ่นอายของความปราดเปรียวว่องไว ทันสมัยด้วย
ฟ้อนนี้จึงเหมาะกับธุรกิจยานยนต์ทุกประเภท เช่น รถยนต์ มอเตอร์ไซค์ อะไหล่ ประดับยนต์ งานแข่งรถ หรือใช้ในงานอีเวนท์ที่เกี่ยวข้องกับการก่อสร้าง และเทคโนโลยี ก็ได้
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/sd-rangver/
อักษรฟอนต์ไทยวินเทจ สไตล์โบราณ โหลดฟรี
1. จามรมาน

จามรมาน คือ อักษรฟอนต์ไทยวินเทจ สวยๆ โหลดฟรี ยอดนิยม จุดเด่นคือ เส้นอักษรสวยงามแบบลายไทยซึ่งเป็นเอกลักษณ์ของประเทศมาช้านาน แต่ก็มีกลิ่นอายของ “ไทยร่วมสมัย” เจือบางๆ จึงฟอนไต์ที่ใช้กับงานแบบไทยได้ทั้งทางการและกึ่งทางการ เช่น งานประชุม สัมนา งานเลี้ยงที่มีธีมความเป็นไทย หรือจะใช้กับธุรกิจหรือสินค้าที่ขายภาพลักษณ์ความเป็นไทย ก็ใช้งานได้
ดาวโหลดได้ที่นี่: https://thaifaces.com/specimen/th-charmonman/
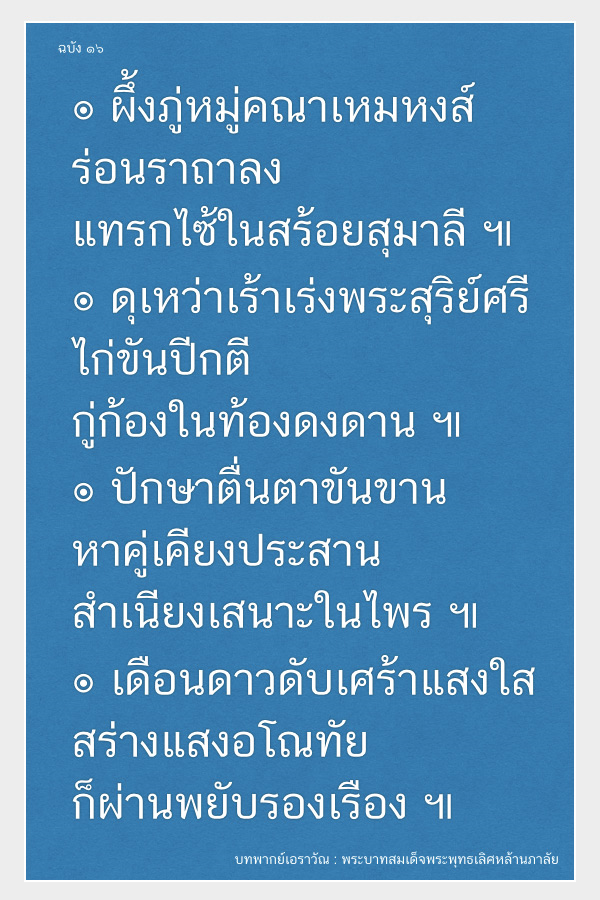
2. สุมาลี (NPK-Sumalee)

สุมาลี ฟอนต์ไทยวินเทจ ที่มีเอกลักษณ์โดดเด่นคือ หัวอักษรลายไทยที่สะท้อนศิลปะไทยได้อย่างสวยงามลงตัว เป็นอีกหนึ่งฟอนต์ที่เหมาะใช้กับงานแบบไทย หรือสินค้าที่ขายความเป็นไทย ได้เกือบทุกชนิด
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/npk-sumalee/
3. อัสดง


อัสดง ฟอนต์ไทยวินเทจ สไตล์โบราณ ที่ผู้ออกแบบได้แรงบันดาลใจมาจากเอกสารโฉลดที่ดินในสมัยรัชกาลที่ 5 ตัวอักษรเส้นเส้นตรงปะปนความพริ้วไหลที่ส่วนปลายอักษร จึงให้อารมณ์แบบทางการแต่ก็แฝงความงามแบบไทย จึงใช้เหมาะสำหรับอีเวนท์ที่ธีมงานเป็นไทยย้อนยุคแบบชัดเจน หรือจะใช้ในธุรกิจร้านอาหาร ขนมไทย ก็เหมาะสมลงตัว
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/sov_assadong/
4. kt_smarn

kt_smarn อักษรฟอนต์ไทยวินเทจสุดฮิต หรับงานรื่นเริงแบบไทย ด้วยเส้นอักษรพริ้วไหวแบบไทยๆ สื่อถึงความสุข เสียงหัวเราะ ความสนุกสนาน จึงเป็น ฟอนต์ไทยวินเทจ ขาประจำที่เราเห็นในงานรื่นเริงแบบไทย เช่น งานแต่ง งานบวช งานวัด งานประเพณี งานแต่ง งานบวช ป้ายสแตนด์หมอลำ ลิเก วงดนตรีลูกทุ่ง ฯลฯ
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/kt_smarn/
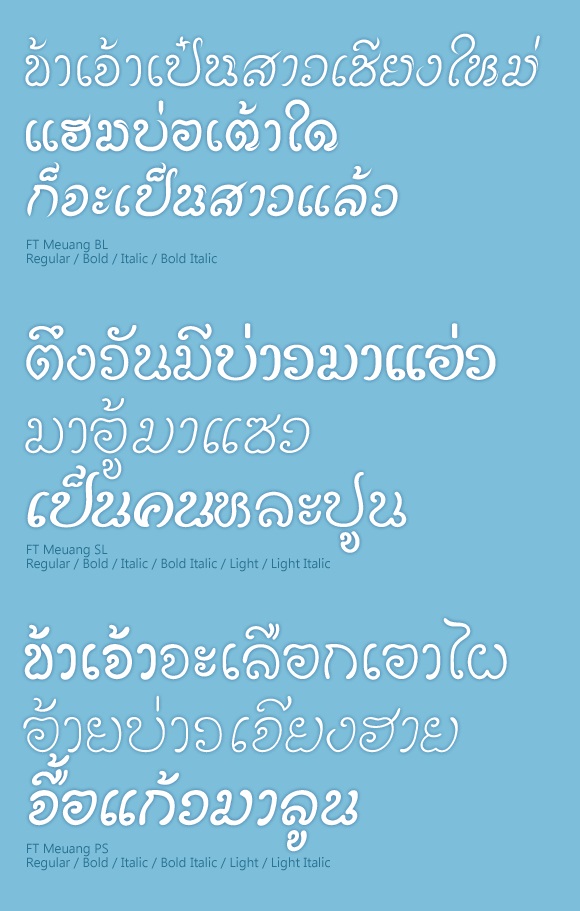
5. FT Meuang

ฟอนต์ไทยวินเทจ แบบศิลปะล้านนา ออกแบบโดย คุณ ปริญญา โรจอารยานนท์ หนึ่งในปรมาจารย์ด้านการออกแบบตัวพิมพ์ของไทย ลายเส้นอ่อนหวานสะท้อนศิลปะล้านนาอย่างเด่นชัด จึงเหมาะอย่างมากกับร้านอาหาร สินค้าจากภาคเหนือ หรืออีเวนท์ที่มีธีมของวัฒนธรรมหมู่เฮาชาวเหนือจ้าว
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/ft-meuang/
แบบอักษรอิสระ ฟอนต์ไทย เท่ๆ ดูดี โหลดฟรี
1. Super Market

หากพูดถึง แบบอักษรอิสระไทย ฟอนต์ตัวอักษรเท่ๆ ต้องนึกถึงฟ้อนนี้เลย Super Market เป็นฟอนต์ที่อ่านง่าย มีช่องว่างที่เท่ากัน ลักษณะตัวอักษรก็โค้งเข้ากันอย่างลงตัว เหมาะกับการใช้ในเว็บไซต์ที่มีตัวหนังสือให้อ่านเยอะ เพราะฟอนต์นี้จะช่วยให้คนอ่านอ่านได้ง่าย และเว็บไซต์ที่ต้องการดูเป็นทางการนิดนึง
ดาวโหลดได้ที่นี่: https://www.superstorefont.com/supermarket/
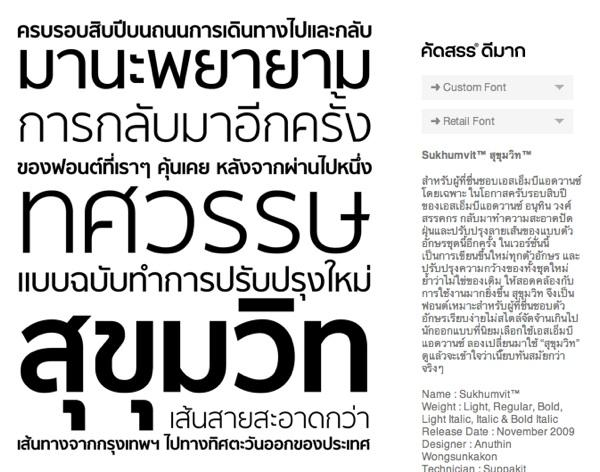
2. Sukhumvit Set

ฟ้อนอักษรไทยแจกฟรีบนเครื่อง Mac ข้อดีคือ เป็นตัวอักษรสวยๆ ที่มีความทันสมัย ดีไซน์เรียบหรูแบบมินิมอล เส้นบาง ทางการ ไร้หัว เหมาะกับงานที่ต้องการสื่อถึงคนรุ่นใหม่ ใครใช้ Mac เราแนะนำฟอนต์นี้เลย
ดาวโหลดได้ที่นี่: https://github.com/bluenex/baansuan_prannok/tree/master/fonts/sukhumvit-set
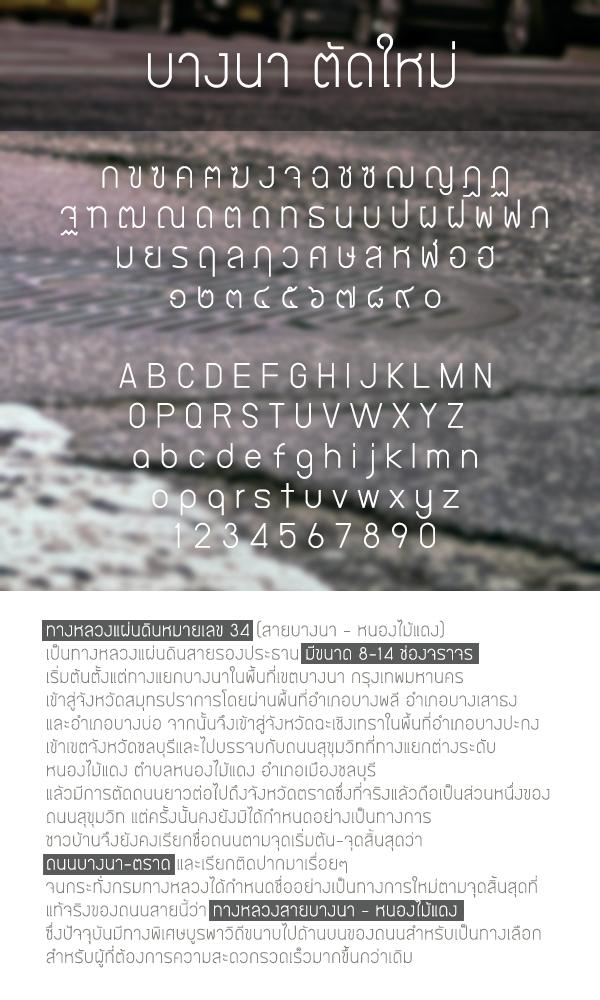
3. Bangna ตัดใหม่

ฟอนต์บางนาตัดใหม่ เป็นฟอนต์อักษรไทยที่มีดีไซน์เรียบหรู ขนาดเส้นบางเฉียบ ทันสมัย บุคลิกแบบคนเมือง อ่านง่าย เป็นอีก 1 ฟอนต์สวยๆ ตัวเลือก ไว้ให้สำหรับคนที่อยากได้ฟอนต์ Body แบบไร้หัว
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/bangna-new/
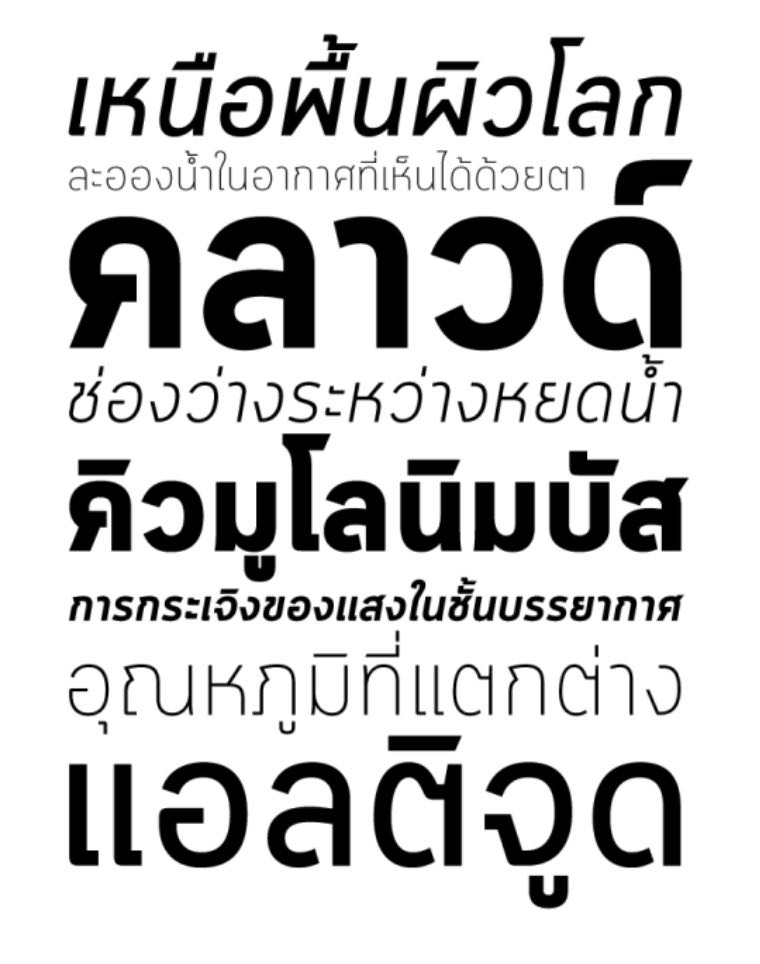
4. Cloud

อีกหนึ่ง แบบอักษรอิสระ สุดเท่ ฟอนต์ไทยโดย Tycomancer มีหน้าตาที่ทันสมัย มีบุคลิกเป็นกลาง ใช้ได้กับหลากหลายงานดีไซน์ นอกจากคลาวด์แล้ว ยังมีฟอนต์สไตล์มินิมอลญาติๆ ของคลาวด์ เช่น Cloud Loop, Cloud Soft ให้ได้เลือกดูเพิ่มเติม
ดาวโหลดได้ที่นี่: https://typomancer.com/cloud
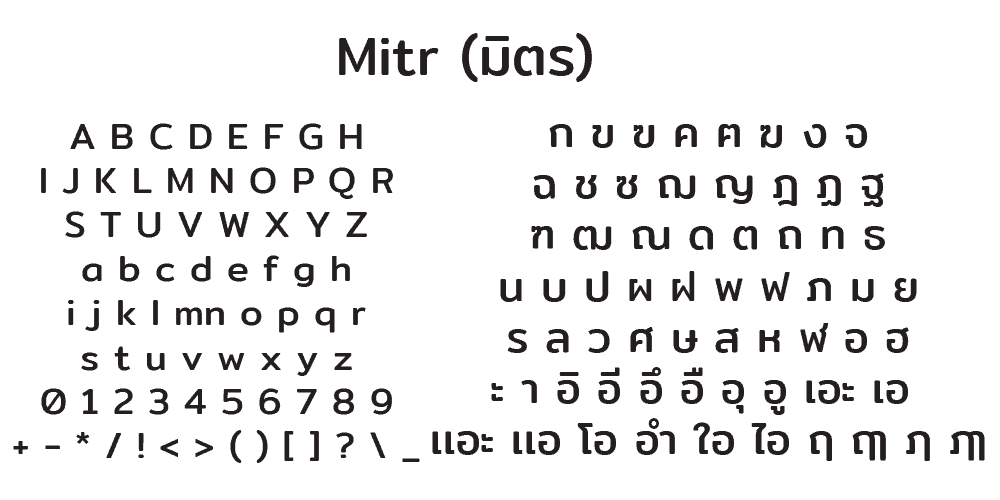
5. MITR

ฟอนต์อักษรไทยมินิมอลนี้มีชื่อว่า MITR หรืออ่านเป็นได้ว่ามิตร แค่ชื่อฟอนต์ก็ดูน่าคบหาด้วยเสียแล้ว ลักษณะเด่นของฟอนต์ก็คือ เป็นฟอนต์สไตล์มินิมอลที่ไม่มีหัว มีเส้นที่ดูหนา เลยเหมาะกับการใช้เป็น Heading ในเว็บไซต์มาก จะช่วยให้หัวข้อของเราดูโด่นเด่นขึ้นมาเลย และก็โหลดได้ไม่ยากด้วยนะ เพราะเป็นฟอนต์โหลดฟรีทาง Google
ดาวโหลดได้ที่นี่: https://fonts.google.com/specimen/Mitr
6. CS CHATTHAI

ฟอนต์ชาติไทย เป็น Font Download ที่มีลักษณะเด่นคือ เป็นฟอนต์ไทยๆ แนวแคปซูล ตัวอ้วน เหมาะกับการใช้กับคอนเทนต์เนื้อหาสั้นๆ ตามจริงแล้ว ฟอนต์นี้ถูกดีไซน์มาให้ใช้กับหัวข้อ หรือ Heading เพราะตัวอ้วนครับ ใช้หลายบรรทัดอาจดูแน่นไป แต่ส่วนตัวพอได้ลองใช้แล้ว รู้สึกว่า ฟอนต์นี้ก็ใช้กับเนื้อหาบทความได้ดีทีเดียว ด้วยความตัวอ้วน เลยทำให้อ่านง่าย ไม่ต้องเพ่งสายตาบนจอคอมพิวเตอร์ หรือสมาร์ทโฟนมาก
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/cs-chatthai/
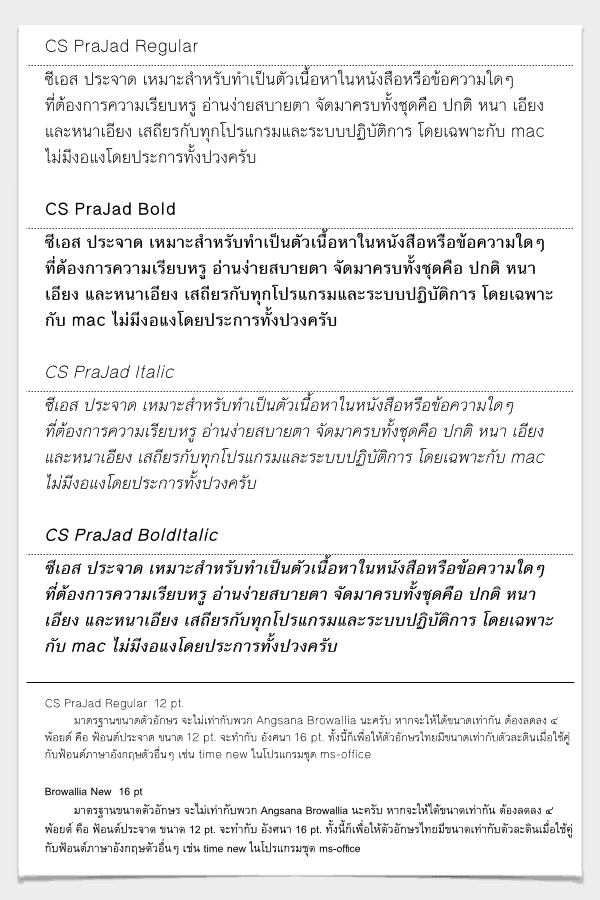
7. CS PRAJAD

ซีเอส ประจาด ฟ้อนไทยมาตรฐานที่มีรูปอักษรเรียบง่าย เป็นฟอนต์ที่เหมาะกับการใช้เป็นตัวหนังสือที่เป็นข้อความยาวๆ หรือเนื้อหาหลักบนคอนเทนต์ในเว็บไซต์ของเรา เพราะตัวหนังสืออ่านง่าย พอวางเรียงกันแล้วดูมีระเบียบ สะอาดสะอ้านสายตา เป็นฟอนต์ไทยอีกฟร้อนเท่ๆ ที่อยากแนะนำให้ใช้เลย
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/cs-prajad/
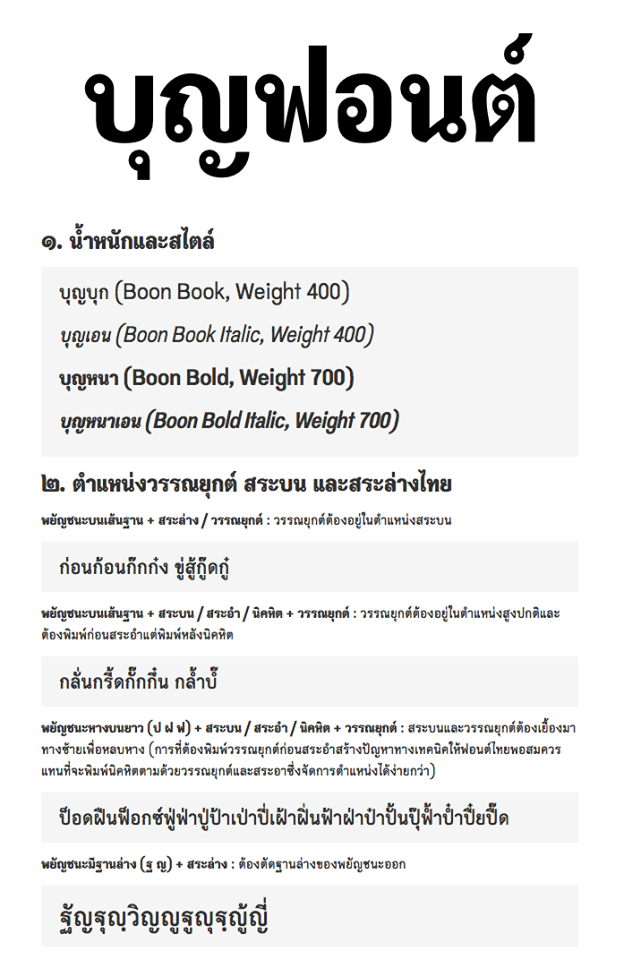
8. BOON

ฟอนต์ตัวอักษรไทย ที่ใช้ในบทความบนเว็บไซต์ที่เราอยากแนะนำเลยก็คือ ฟอนต์ “บุญ” เป็นอีกฟอนต์หนึ่งที่มีหัว ดูเรียบง่าย ตัวอ้วนกลมแบบพอดี ช่วยให้คอนเทนต์ของเราอ่านง่ายขึ้น และความพิเศษของฟอนต์นี้ก็คือ มีแบบภาษาลาวด้วย ส่วนดีไซน์มี 2 สไตล์ ตัวตรงกับตัวเอน
ดาวโหลดได้ที่นี่: https://fontuni.com/boon/
9. SOV Thanamas

ฟอนต์ “ธนมาศ” เป็นฟอนต์ลายมือ ที่เหมือนตัวเขียนในฟอนต์ต่างประเทศ เหมาะกับงานที่สนุกสนาน ดูมีชีวิตชีวา เช่น จดหมายเชิญงานแต่ง
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/sov_thanamas/
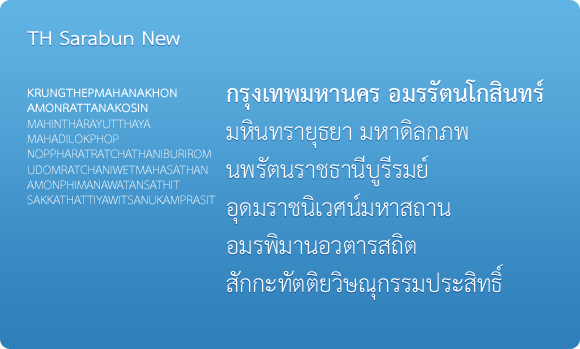
10. TH Sarabun New

ปิดท้ายด้วย ฟอนต์ตัวอักษรไทยสามัญประจำบ้าน เพราะเป็นฟอนต์ที่เราเห็นกันบ่อยๆ ตามสื่อสิ่งพิมพ์ต่างๆ อย่างเช่น ในหนังสือ ความพิเศษของฟอนต์นี้ก็คือ เป็นฟอนต์ไทยที่มีหัว ดีไซน์เรียบหรู อ่านง่าย เหมาะกับใช้ในงานสื่อสิ่งพิมพ์ในระดับที่เป็นทางการมาก
ดาวโหลดได้ที่นี่: https://www.f0nt.com/release/th-sarabun-new/
โบนัส : กฎหมายลิขสิทธิ์ ฟอนต์ อัปเดต 2024
นอกจากรูปภาพที่มีลิขสิทธิ์แล้ว ฟอนต์เองก็มีลิขสิทธิ์เหมือนกัน ดังนั้น ก่อนที่คุณจะใช้งานฟอนต์ซักตัว แนะนำให้ศึกษากฎหมายลิขสิทธิ์อย่างละเอียด เพราะเดี๋ยวจะเกิดปัญหาด้านลิขสิทธิ์ได้
ปัญหาลิขสิทธิ์ เป็นปัญหาที่กวนใจนักออกแบบแทบจะทุกคน โดยเฉพาะ “ฟอนต์ฟรี” ที่หลายๆ ครั้งไม่ได้ฟรีจริงๆ แต่มีเงื่อนไขลับที่ทุกคนจะต้องอ่านเพื่อทำความเข้าใจทุกครั้ง
หรือแม้แต่ฟอนต์ที่คุณเสียเงินซื้อมาแล้วก็ตาม แต่ละเรตราคาก็สามารถใช้งานได้ไม่เท่ากัน ตามแต่เจ้าของฟอนต์จะกำหนด
สิ่งที่ควรรู้ก่อนใช้งานฟอนต์ฟรี
ข้อสังเกตสำหรับการดูว่าฟอนต์ฟรีตัวไหนที่ไม่ได้ฟรีจริงๆ ให้มองหาคำอธิบายการใช้งานฟอนต์จากเจ้าของฟอนต์ ที่เห็นได้บ่อยที่สุดก็คือ
“ฟอนต์… เป็นฟอนต์ฟรีที่อนุญาตให้ใช้ได้เฉพาะในงานออกแบบส่วนตัว (Personal Use) เท่านั้น ไม่อนุญาตให้ใช้ในงานออกแบบเชิงพาณิชย์ (Commercial Use)”
หากคุณเห็นคำอธิบายฟอนต์เช่นนี้ แสดงว่าคุณไม่สามารถดาวน์โหลดฟอนต์มาใช้ทำมาหากินได้ จำเป็นต้องเสียเงินเพื่อซื้อลิขสิทธิ์อนุญาตการใช้งานในเชิงพาณิชย์เสียก่อน
ซึ่งเว็บไซต์ที่ปล่อยให้ดาวน์โหลดฟอนต์ฟรีส่วนใหญ่จะมีข้อกำหนดบอกชัดเจนอยู่แล้วว่า ฟอนต์ไทยแต่ละฟอนต์สามารถนำมาใช้ในเชิงไหนได้บ้าง ยกตัวอย่างเช่น

ที่มา ฟอนต์.คอม
ก่อนการดาวน์โหลดฟอนต์ฟรีในเว็บไซต์ ฟอนต์.คอม ในหน้าดาวน์โหลดจะมีการอธิบายเงื่อนไขการใช้งานจากเจ้าของลิขสิทธิ์อย่างละเอียด

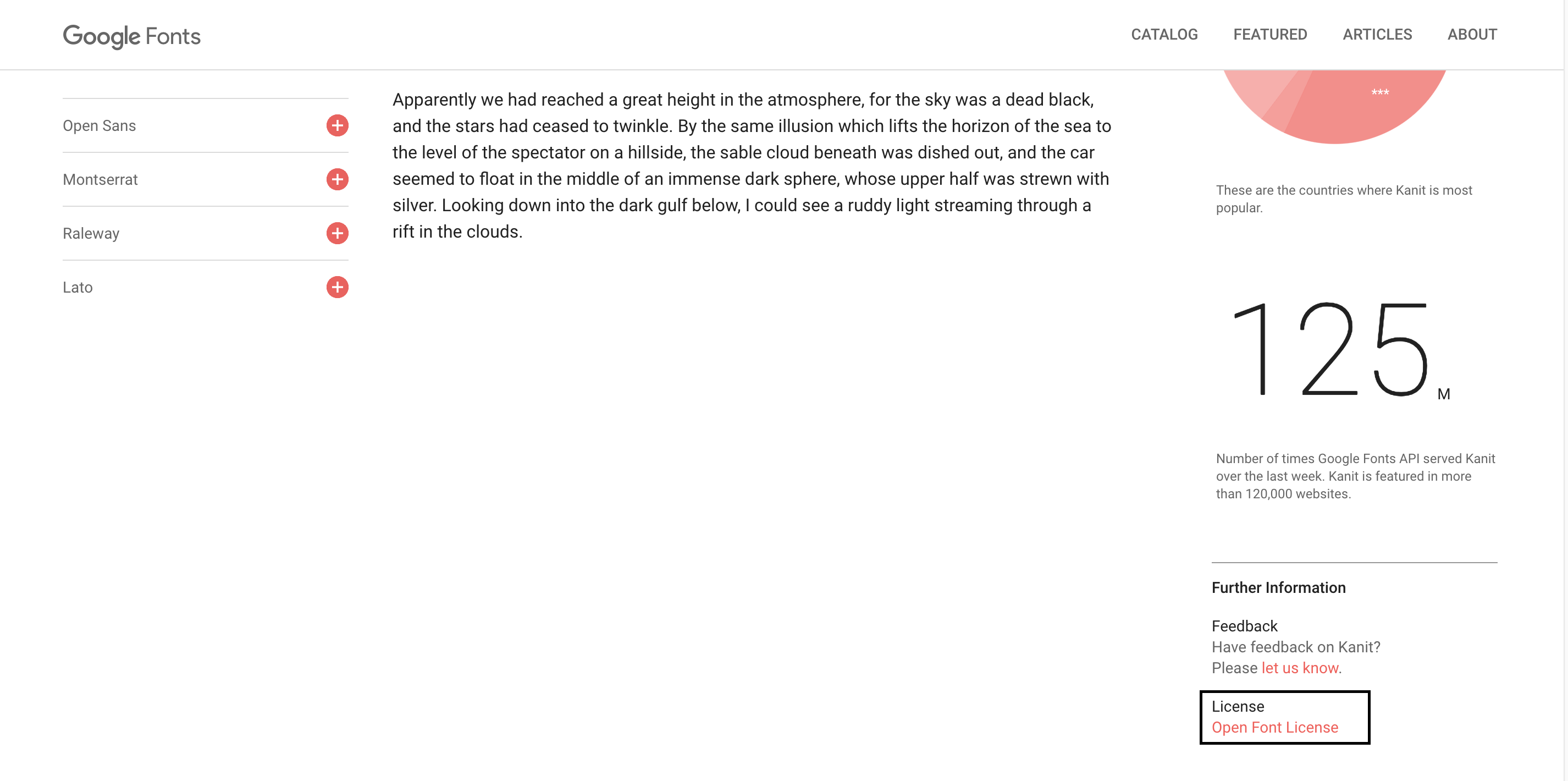
ที่มา Google Fonts
หรืออย่างฟอนต์ฟรีในเว็บไซต์ Google Fonts เองก็จะมีข้อกำหนดการเผยแพร่ฟอนต์ภายใต้ Open Font License (OFL) ซึ่งเป็นเงื่อนไขมาตรฐานที่ใช้บอกกับคนที่นำไฟล์เราไปใช้งานว่า เจ้าของลิขสิทธิ์อนุญาตให้นำฟอนต์ไปใช้งานในเชิงไหนได้บ้าง ซึ่งเราควรอ่านและทำความเข้าใจก่อนนำไปใช้ เพื่อป้องกันการละเมิดลิขสิทธิ์ในภายหลัง
รวบรวมเงื่อนไขการใช้ฟอนต์ฟรี ที่ผู้ทำฟอนต์มักกำหนดไว้
ต่อไปนี้คือเงื่อนไขหลักๆ ของฟอนต์ฟรีส่วนใหญ่ ที่หากผู้จัดทำฟอนต์กำหนดเอาไว้ คุณจำเป็นต้องทำตามที่กำหนด หรือหากต้องการใช้งานเพิ่มเติมมากกว่านั้น คุณจะต้องจ่ายเงินเพื่อขยายกรอบการใช้งาน
1. ฟอนต์นี้ใช้ฟรีกับงานส่วนตัวเท่านั้น
ฟอนต์ฟรีประเภทนี้จะเป็นฟอนต์ฟรีที่เจ้าของอนุญาตให้นำไปใช้กับส่วนตัว (Personal Use) ซึ่งเป็นงานไม่แสวงผลกำไร เช่น ทำการ์ดวันเกิด รายงานส่งอาจารย์ เป็นต้น
ดังนั้น ใครที่อยากจะดาวน์โหลดฟอนต์ไทยสวยๆ ฟรี ไปใช้เชิงพาณิชย์ ควรจะให้ความสำคัญกับเงื่อนไขฟอนต์ฟรีประเภทนี้ให้ดี เพราะหากเผลอใช้ไปจะเป็นการละเมิดลิขสิทธิ์เอาได้ง่ายๆ
2. ฟอนต์นี้ใช้ฟรีได้กับงานบางประเภทเท่านั้น
ฟอนต์สวยๆ บางประเภทแม้จะอนุญาตให้นำไปใช้ในงานส่วนตัว แต่ในบางกรณี อย่างการนำฟอนต์ฟรีเหล่านี้ไปปรับแต่งให้กลายเป็น “ฟอนต์ระบบ” เพื่อนำขึ้นบนเว็บไซต์หรือแอปพลิเคชันต่างๆ ก็อาจเป็นการละเมิดลิขสิทธิ์ได้
ต้องดูให้ดีว่า ฟอนต์ฟรีที่เราโหลดมานั้นอนุญาตให้นำมาใช้ทำเป็นฟอนต์ระบบได้หรือไม่ ซึ่งถ้าทางเจ้าของไม่อนุญาตแล้วเราอยากจะใช้ฟอนต์นี้จริงๆ ก็ต้องติดต่อเพื่อขอซื้อลิขสิทธิ์กันต่อไป
3. ฟอนต์นี้ใช้ฟรี ไม่มีเงื่อนไข
ฟอนต์ประเภทนี้เป็นฟอนต์ฟรีที่เจ้าของอนุญาตให้นำไปใช้ได้ทั้งในเชิงการขายและทำผลงานส่วนตัว ไม่ผิดต่อลิขสิทธิ์ใดๆ เนื่องจากเจ้าของยินยอม แต่อาจจะมีข้อแลกเปลี่ยนเล็กๆ ที่เจ้าของขอให้ปฏิบัติ เพื่อเป็นกำลังใจในการทำผลงานต่อไป เช่น ขอให้แนบเครดิต ขอให้ช่วยโดเนต (บริจาค) ขอให้ไม่นำไปลอกเลียน ดัดแปลง หรือทำขึ้นมาใหม่ เป็นต้น
ข้อจำกัดของฟอนต์เสียเงินที่ควรทราบ
หากเป็นตัวอักษรสวยๆ หรือฟอนต์เท่ๆ ที่เสียเงินมา มักไม่ค่อยมีปัญหาด้านลิขสิทธิ์เท่าไรนัก เพราะเราจ่ายเงินเพื่อซื้อลิขสิทธิ์มาแล้วก็ควรจะ Font Download และใช้งานได้อย่างไม่จำกัดใช่ไหมล่ะครับ
แต่การเสียเงินเพื่อซื้อฟอนต์ไทย ที่แม้จะเป็นฟอนต์เดียวกัน ก็มีเรตราคาที่แตกต่างกัน ซึ่งการกำหนดตรงนี้ทางผู้ผลิตฟ้อนจะเป็นคนกำหนดด้วยตนเอง ซึ่งก่อนซื้อก็ควรอ่านให้ละเอียดก่อนว่าครอบคลุมงานของคุณหรือเปล่า โดยข้อจำกัดต่างๆ จะมีหลักๆ ดังนี้
1. จำกัดจำนวนเครื่อง
เป็นข้อกำหนดสำหรับบริษัทขนาดเล็ก ที่มีจำนวนพนักงาน 5-10 คน โดยสามารถดาวน์โหลดฟ้อนลงได้เพียงจำนวนหนึ่งเท่านั้น หากต้องการให้มีจำนวนเครื่องที่ Font Download ลงได้เพิ่มขึ้น ก็อาจต้องเจรจาต่อรองกับทางฝั่งผู้จัดจำหน่ายฟ้อนต์เอา
2. จำกัดจำนวน Copy (สำหรับงานปริ้นท์)
ใน Print Media เช่นหนังสือพิมพ์ นิตยสาร ใบปลิว ของชำร่วย และอื่นๆ ที่ใช้ฟอนต์อยู่ในงานนั้นๆ จะมีข้อจำกัดของการผลิตได้ไม่เกินที่ผู้จัดจำหน่าย font ไทย ระบุ เช่น ไม่เกิน 50 copy หรือ 1,000 copy เป็นต้น โดยจำนวน Copy มักเพิ่มขึ้นตามเรตราคาที่สูงขึ้น
3. จำกัดน้ำหนักฟอนต์
การจำกัดน้ำหนักฟอนต์ส่งผลโดยตรงกับนักออกแบบ เพราะยิ่งมีน้ำหนักฟอนต์เยอะ นักออกแบบก็ยิ่งผลิตงานที่มีความหลากหลาย และน่าสนใจ ดังนั้น ก่อนซื้อฟอนต์ไทยสวยๆ ซักตัว ลองเช็คดูว่าเขาให้น้ำหนักฟอนต์มาเพียงพอกับการใช้งานหรือไม่
4. จำกัดการใช้งานในเชิง Identity
ต้องระวังข้อจำกัดนี้เป็นอย่างมาก เพราะโดยมากแล้ว แบบอักษรอิสระในเรตราคาที่ไม่แพงมาก มักไม่อนุญาตให้คุณใช้งานในงานที่สื่อ Identity ของแบรนด์ได้ หากคุณต้องการใช้ฟอนต์ในโลโก้ ปกหลักของเพจ เว็บไซต์ ปกหนังสือ ป้ายไวนิลประชาสัมพันธ์ และอื่นๆ ต้องคุยกับผู้สร้างฟอนต์เพื่อขออนุญาตใช้งาน
5. จำกัด Domain (สำหรับเว็บไซต์)
เป็นข้อจำกัดสำหรับการสร้างเว็บไซต์โดยเฉพาะ ซึ่งหากเราเราซื้อด้วยข้อจำกัดนี้ มักไม่สามารถเอาไปใช้ในสื่ออื่นๆ ได้
โดยสรุป: จากที่สังเกต หากราคาแพง ข้อจำกัดจะน้อย สามารถใช้งานได้หลากหลาย แต่หากราคาถูกลงมาหน่อย จะมีข้อจำกัดเฉพาะ ให้ผู้ซื้อได้เลือกใช้งานได้ในส่วนของตนเอง เป็นการลดต้นทุนค่าตัวอักษรสวยๆ ไปด้วยในตัว เพราะหากซื้อมาแล้วใช้ไม่ครบ ก็ไม่คุ้มใช่ไหมล่ะ
หวังว่าคุณจะได้ฟอนต์ที่ถูกใจ ทั้งนี้ เราก็ขอแนะนำว่าอย่าลืมศึกษาวิธีฝังฟอนต์และอ่านเงื่อนไขการใช้งานก่อนนำมาใช้ก่อน ย้ำอีกทีว่า บางฟอนต์โหลดฟรีก็จริง แต่อาจจะไม่อนุญาตให้ใช้ในเชิงพาณิชย์ หรือในสื่อโฆษณาครับ
ถึงตาคุณแล้ว
อ่านเสร็จแล้ว ก็ลองไปส่องๆ ตามเว็บไซต์ที่เราแนะนำกันได้เลย ถ้าอยากให้เว็บไซต์สวย น่าอ่านขึ้น ก็ถึงเวลาที่จะเปลี่ยนฟอนต์ให้มีดีไซน์สวยงาม อ่านง่าย สบายตากันแล้ว แค่ฟอนต์สวย เว็บก็ดูดีขึ้นไปหลายเท่าเลยครับ
Content shifu ยังมีบทความแนะนำที่อยากให้คุณได้อ่านเพิ่มเติม ดูได้ที่
- รวม 15 เทคนิคการค้นหาข้อมูลด้วย Google ที่หลายคนยังไม่รู้
- 20 ขนาดรูป Facebook 2024 ครบจบทุกขนาดที่คุณต้องการ พร้อมตัวอย่างวิธีใช้
- รวมขนาดรูป LINE ครบทุก SIZE ในที่เดียว พร้อมแนวทางการนำไปใช้
- รวมขนาดวิดีโอ YouTube และขนาดรูปภาพครบทุกไซส์! พร้อมแนะนำแนวทางการใช้งานแบบเข้าใจง่าย
- อ่านด่วน! สรุปรวม 7 ข่าว Facebook Update เตรียมรับมือปี 2023
ยิ่งพื้นฐานแน่นเท่าไร ก็ยิ่งต่อยอดได้ไกลเท่านั้น รวมบทความกลยุทธ์การตลาดที่เป็นเสมือนหัวใจของธุรกิจ และ นักการตลาดทุกคน ต้องเข้าใจให้ลึกซึ้ง จดจำให้ได้!


![Facebook Ads for Conversion [In-Class] - Batch 6](https://no-cache.hubspot.com/cta/default/3944609/ae6a4e75-da2f-41db-a183-035590ae8305.png)






Thank you
Our pleasure!